TypeScript (TS) 类型定义允许开发者为变量、函数参数、返回值等添加静态类型,这有助于提升代码的健壮性和可维护性。以下是一些使用TS类型定义的具体技巧及其例子:
1. 基础类型定义
基本类型如number, string, boolean等可以直接用于变量声明。
let age: number = 25;
let name: string = "Alice";
let isStudent: boolean = true;
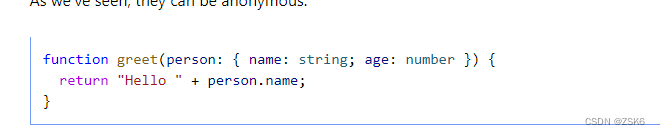
2. 接口(Interface)用于对象形状约束
接口可以描述一个对象需要具备的结构。
interface User {
id: number;
name: string;
email?: string; // 可选属性用问号标记
}
function printUserInfo(user: User) {
console.log(`User ID: ${user.id}, Name: ${user.name}`);
}
const user1: User = { id: 1, name: "Bob" };
printUserInfo(user1);
3. 类型别名(Type Aliases)
类型别名可以给复杂类型起一个名字,提高代码可读性。
type StringOrNumber = string | number;
function combine(a: StringOrNumber, b: StringOrNumber): StringOrNumber {
return a + b;
}
console.log(combine("Hello, ", "world")); // 输出: Hello, world
console.log(combine(1, 2)); // 输出: 3
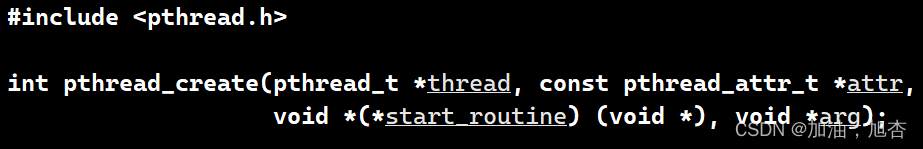
4. 函数类型
明确函数参数和返回值的类型。
function add(x: number, y: number): number {
return x + y;
}
const subtract: (a: number, b: number) => number = (a, b) => a - b;
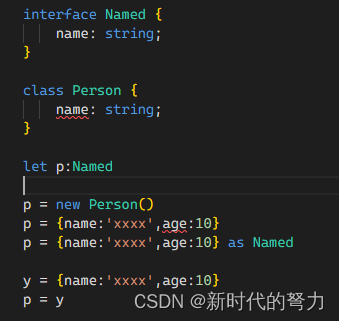
5. 类的类型
定义类的结构和方法的类型。
class Person {
constructor(public name: string, public age: number) {}
}
interface HasName {
name: string;
}
function introduce(p: HasName) {
console.log(`My name is ${p.name}.`);
}
introduce(new Person("Charlie", 30));
在这个例子中,Person类定义了一个具体的类型,它有两个公开属性:name和age。尽管Person类没有直接实现HasName接口,但是由于它的实例拥有name属性,因此可以被当作HasName类型使用。这里展示了类实例如何匹配一个接口描述的类型,体现了“类的类型”的概念:即类定义不仅用于实例化对象,其结构还定义了一种类型,可以用作类型检查和类型注解。
6. 泛型(Generic)
泛型让函数或类支持多种数据类型。
function identity<T>(arg: T): T {
return arg;
}
console.log(identity<string>("Hello")); // 输出: Hello
console.log(identity<number>(100)); // 输出: 100
7. 可选参数和默认参数
函数参数可以是可选的,也可以设置默认值。
function greet(name: string, greeting?: string): string {
if (!greeting) {
greeting = "Hello";
}
return `${greeting}, ${name}!`;
}
console.log(greet("Alice")); // 输出: Hello, Alice!
console.log(greet("Bob", "Hi")); // 输出: Hi, Bob!
8. 映射类型(Map Types)
通过映射类型可以基于现有类型创建新类型。
type Readonly<T> = {
readonly [P in keyof T]: T[P];
};
interface Person {
name: string;
age: number;
}
type ReadonlyPerson = Readonly<Person>;
const person: ReadonlyPerson = { name: "David", age: 35 };
// person.name = "Eve"; // 错误,name是只读的
这些技巧展示了TypeScript类型系统的强大和灵活性,能够帮助开发者编写更安全、更易于维护的代码。






























![[数据集][目标检测]厨房积水检测数据集VOC+YOLO格式88张2类别](https://img-blog.csdnimg.cn/direct/c4e49eab8a6747f38b241b8c4423ab14.png)