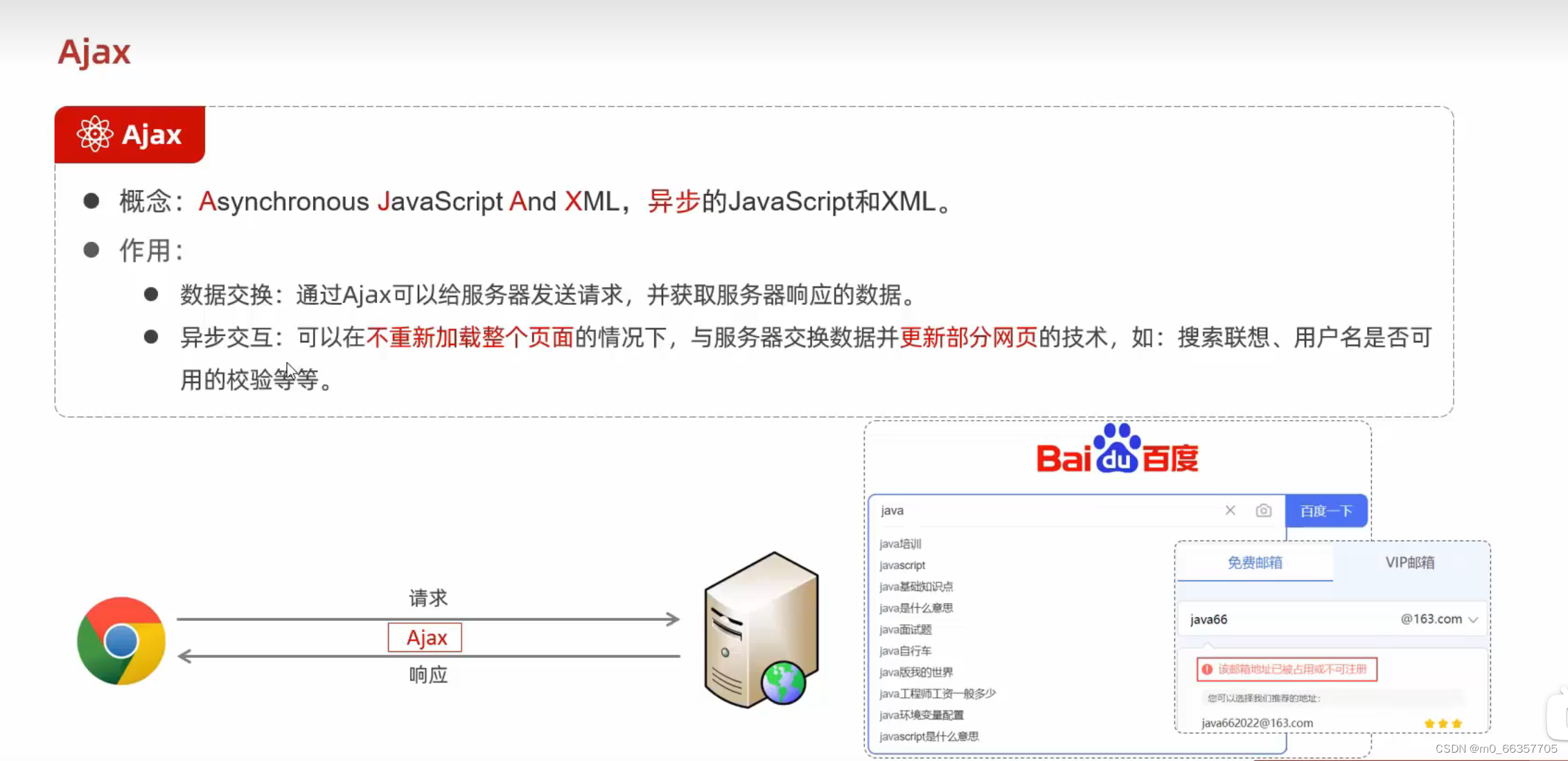
Ajax
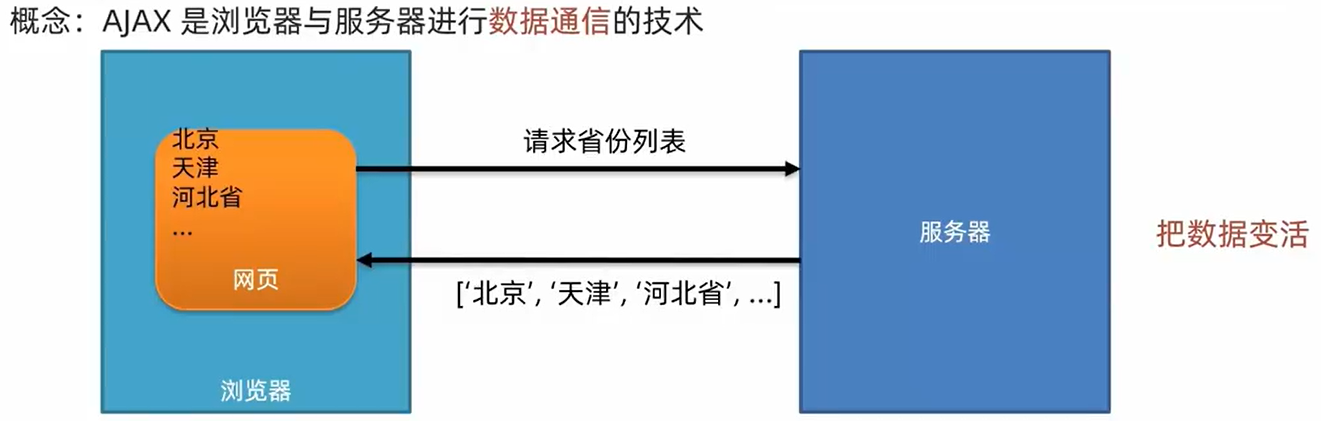
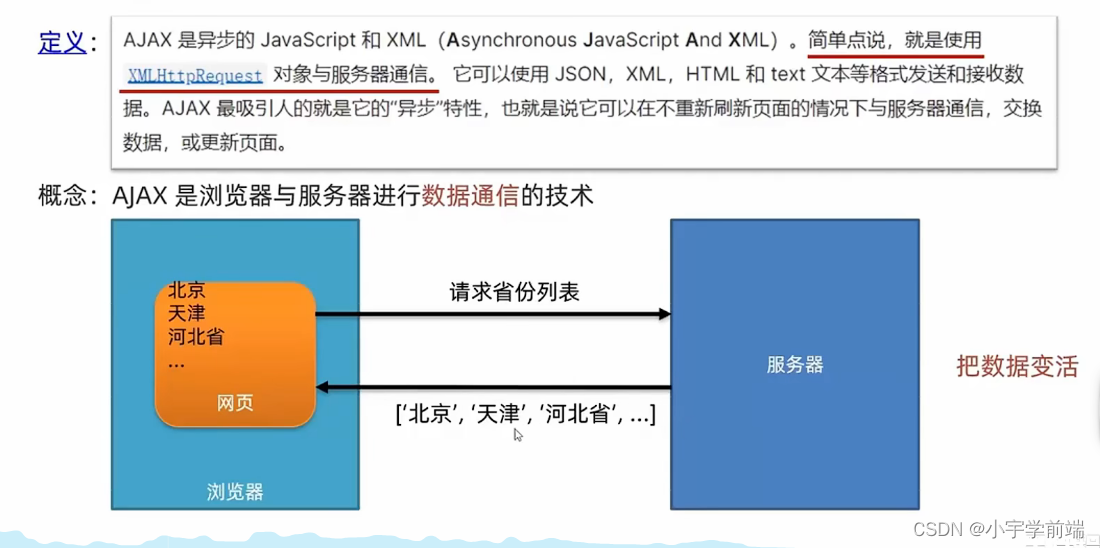
概念:Ajax是一种Web开发技术,允许在不重新加载整个页面的情况下,与服务器交换数据并更新网页的部分内容。
作用:
数据交换:Ajax允许通过JavaScript向服务器发送请求,并能够接收服务器响应的数据。
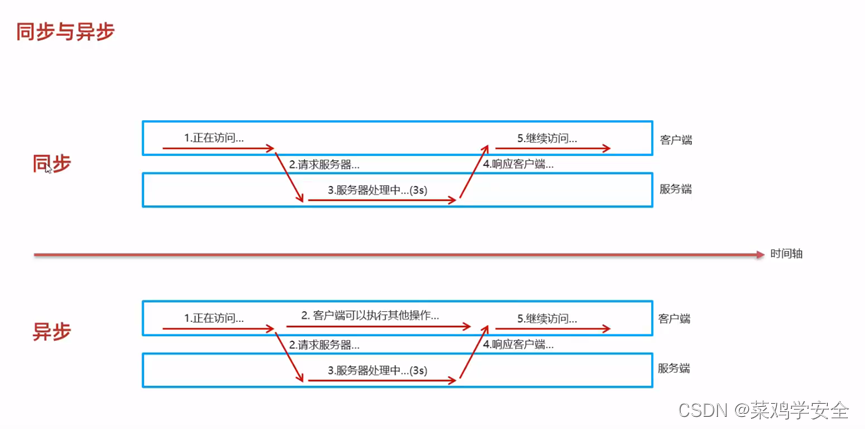
异步交互:它使得Web应用程序可以在后台与服务器进行数据交换,而不会干扰用户当前的页面操作。
应用场景:
搜索联想:在搜索框中输入文字时,动态显示搜索建议。
用户名可用性校验:在用户注册或修改用户名时,实时检查用户名是否已被占用。
技术实现:Ajax通常通过JavaScript的
XMLHttpRequest对象或现代的fetchAPI来实现,这些API允许开发者发送HTTP请求并与服务器进行通信。优势:
提高用户体验:通过异步数据加载,提高页面响应速度,提升用户体验。
减轻服务器负担:只请求必要的数据,减少不必要的页面加载,减轻服务器负担。
现代应用:随着Web开发技术的发展,Ajax已经成为现代Web应用程序中不可或缺的一部分,尤其是在创建单页应用(SPA)和动态用户界面时。
【
AJAX 并非编程语言。
AJAX 仅仅组合了:
浏览器内建的 XMLHttpRequest 对象(从 web 服务器请求数据)
JavaScript 和 HTML DOM(显示或使用数据)
Ajax 是一个令人误导的名称。Ajax 应用程序可能使用 XML 来传输数据,但将数据作为纯文本或 JSON 文本传输也同样常见。
Ajax 允许通过与场景后面的 Web 服务器交换数据来异步更新网页。这意味着可以更新网页的部分,而不需要重新加载整个页面。
】

原生Ajax
<body>
<input type="button" onclick = "getData"/>
<div id="div1"></div>
</body>
<script>
function getData(){
//1.创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
//发送异步请求
xmlHttpRequest.open("GET","url");
xmlHttpRequest.send(); // 发送请求
//监听就绪状态改变
xmlHttpRequest.onreadystatechange()=function(){
if(xmlHttpRequest.readState == 4 && xmlHttpRequest.status == 200){
document.getElementById("div1").innerHTML = xmlHttpRequest.reponseText;
//获得“文本响应”的数据
}
}
}
</script>XMLHttpRequest 对象方法
| 方法 | 描述 |
|---|---|
| new XMLHttpRequest() | 创建新的 XMLHttpRequest 对象。 |
| abort() | 取消当前请求。 |
| getAllResponseHeaders() | 返回头部信息。 |
| getResponseHeader() | 返回特定的头部信息。 |
| open(method, url, async, user, psw) | 规定请求。method:请求类型 GET 或 POSTurl:文件位置async:true(异步)或 false(同步)user:可选的用户名psw:可选的密码 |
| send() | 向服务器发送请求,用于 GET 请求。 |
| send(string) | 向服务器发送请求,用于 POST 请求。 |
| setRequestHeader() | 将标签/值对添加到要发送的标头。 |
XMLHttpRequest 对象属性
| 属性 | 描述 |
|---|---|
| onload | 定义接收到(加载)请求时要调用的函数。 |
| onreadystatechange | 定义当 readyState 属性发生变化时调用的函数。 |
| readyState | 保存 XMLHttpRequest 的状态。 0:请求未初始化1:服务器连接已建立 2:请求已收到 3:正在处理请求 4:请求已完成且响应已就绪 |
| responseText | 以字符串形式返回响应数据。 |
| responseXML | 以 XML 数据返回响应数据。 |
| status | 返回请求的状态号 200: "OK" 403: "Forbidden" 404: "Not Found" 如需完整列表请访问 Http 消息参考手册 |
| statusText | 返回状态文本(比如 "OK" 或 "Not Found") |
Axios
axios快速入门
创建HTML界面,引用Axios.js文件
<script src="/axios.js"> </script>
使用Axios发送请求
//const axios = require('axios'); axios.get("url","id=1").then() //或者 axios({ method: "get", url: "/url", // 请替换为实际的请求 URL params: { id: 1 } // 这里是一个对象,我们会将其转换为查询字符串 }) .then(function (response) { console.log(response.data); // 成功回调函数 }) .catch(function (error) { // 处理错误情况 console.log(error); }) .finally(function () { // 总是会执行 }); /* 这两种向服务器会带消息的 params: { //配置 GET 请求参数 id: 1 } data: { //json id: 1 }, */ axios.post("url","id=1").then() //或者 axios({ method: "post", url: "/url", // 请替换为实际的请求 URL data: { id: 1 }, // 这里是一个对象,我们需要将其转换为 JSON 字符串 headers: { 'Content-Type': 'application/json' // 设置 Content-Type 为 JSON } }) .then(function (response) { console.log(response.data); // 成功回调函数 }) .catch(function (error) { // 处理错误情况 console.log(error); }) .finally(function () { // 总是会执行 }); params 是一个用于配置 GET 请求参数的对象。当您使用
params字段时,Axios 会自动将参数编码为 URL 查询字符串,并将它们附加到请求的 URL 末尾。这对于发送键值对(如查询字符串)的 GET 请求非常有用。
并发请求
function getUserAccount() {
// 定义一个函数 getUserAccount,该函数返回一个 Axios GET 请求的 Promise
return axios.get('/user/12345');
}
function getUserPermissions() {
// 定义一个函数 getUserPermissions,该函数返回一个 Axios GET 请求的 Promise
return axios.get('/user/12345/permissions');
}
const [acct, perm] = await Promise.all([getUserAccount(), getUserPermissions()]);
// 使用 await 等待 Promise.all 执行完成,并解构返回的数组,分别赋值给 acct 和 perm
// Promise.all 接受一个数组,其中每个元素都是一个 Promise
// 在这个例子中,数组包含两个元素:getUserAccount() 和 getUserPermissions()
// Promise.all 返回一个 Promise,当数组中的所有 Promise 都解决时,返回一个包含所有解决值的数组
// OR
Promise.all([getUserAccount(), getUserPermissions()])
.then(function ([acct, perm]) {
// 使用 Promise.all 的返回值
// 在这个 then 方法中,我们得到一个包含两个解决的 Promise 值的数组
// 我们可以通过解构赋值来分别获取 acct 和 perm
});
// 这段代码与上面的 await 版本等效,只是使用了 Promise.all 的返回值
// 在 then 方法中处理返回的数组,而不是直接在 await 后面解构