vue2 自定义 v-model 详见 https://sunshinehu.blog.csdn.net/article/details/136942322
vue3 自定义 v-model【方案一】
子组件 Child.vue
<script setup>
defineProps(["modelValue"]);
const emits = defineEmits();
</script>
<template>
<input
type="text"
:value="modelValue"
@input="emits('update:modelValue', $event.target.value)"
/>
</template>
父组件
<script setup>
import { ref } from "vue";
import Child from "./Child.vue";
const msg = ref("");
</script>
<template>
<div>
{{ msg }}
<Child v-model="msg" />
</div>
</template>
技术要点
vue3 中,若 v-model 未配置参数,则
- 父组件给子组件传入了名为
modelValue的 prop - 父组件监听了子组件的自定义事件
update:modelValue
v-model 带参数
vue3 支持多个v-model,且可带参数
父组件
<script setup>
import { ref } from "vue";
import Child from "./Child.vue";
const title = ref("");
const msg = ref("");
</script>
<template>
<div>
<p>{{ title }}</p>
<p>{{ msg }}</p>
<Child v-model:title="title" v-model:msg="msg" />
</div>
</template>
子组件
<script setup>
defineProps(["title", "msg"]);
const emits = defineEmits(["update:title", "update:msg"]);
</script>
<template>
<input
type="text"
:value="title"
@input="emits('update:title', $event.target.value)"
/>
<input
type="text"
:value="msg"
@input="emits('update:msg', $event.target.value)"
/>
</template>
vue3 自定义 v-model【方案二】推荐
<!-- 组合式 API vue3.4+ -->
<script setup>
const model = defineModel()
</script>
<template>
<input v-model="model">
</template>
defineModel() 返回的值是一个 ref
- 它的 .value 和父组件的 v-model 的值同步
- 当它被子组件变更时,会触发父组件绑定的值一起更新
v-model 带参数
以参数 “title” 为例
<!-- 组合式 API vue3.4+ -->
<script setup>
const title = defineModel('title')
</script>
<template>
<input type="text" v-model="title" />
</template>
父组件
<MyComponent v-model:title="bookTitle" />































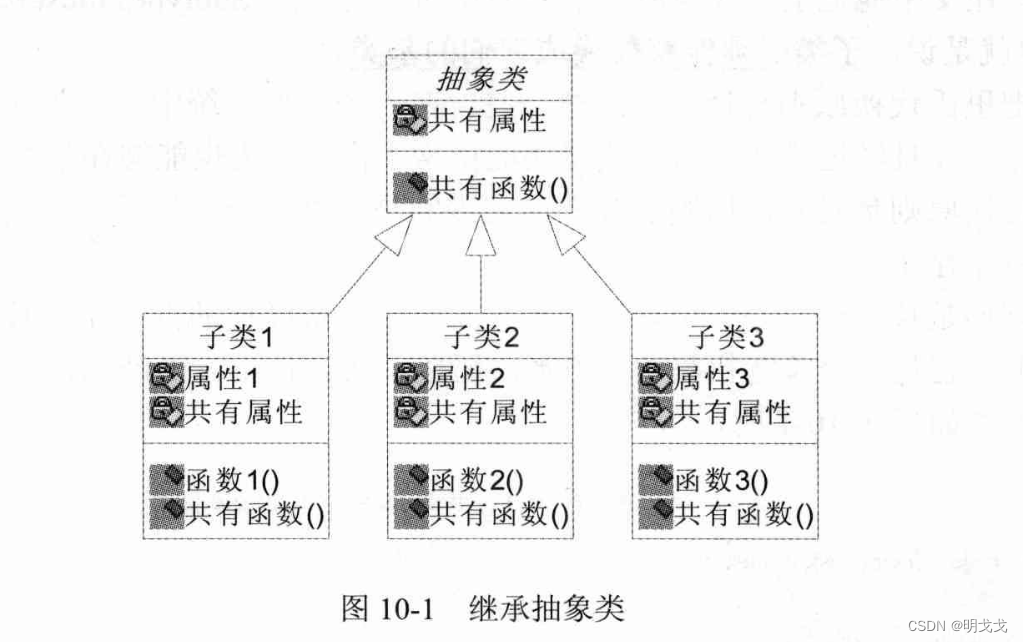
![[图解]企业应用架构模式2024新译本讲解12-领域模型5](https://img-blog.csdnimg.cn/direct/16f5a61e5a094747bb6ee1d0c368e7f1.png)