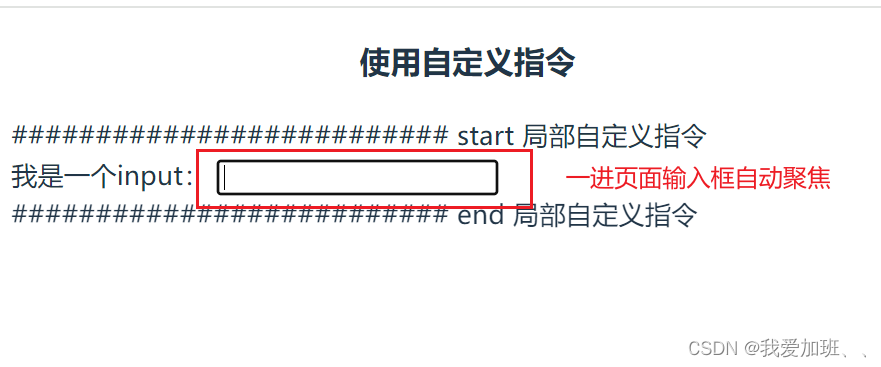
实现文本框自动获得焦点
Index.vue:
<script setup>
import { ref, onMounted } from 'vue'
import './index.css'
const vFocus = {
mounted: (el, binding) => {
el.focus()
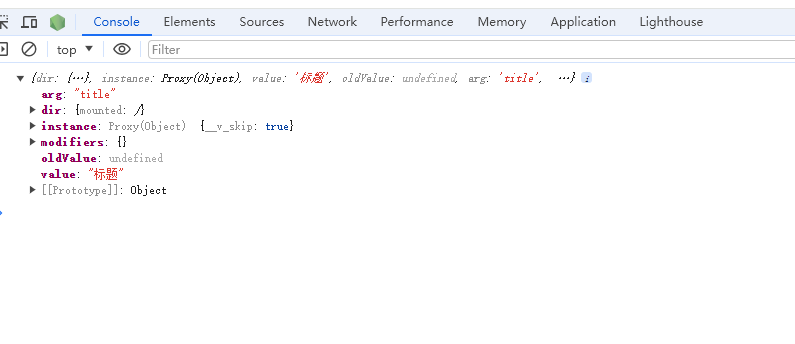
console.log(binding)
}
}
onMounted(() => {})
</script>
<template>
<div class="m-home-wrap">
<input v-focus:title="`标题`" placeholder="请输入" />
<div class="m-home-demo"></div>
</div>
</template>
<style></style>


人工智能学习网站





















![[redis] 说一说 redis 的底层数据结构](https://img-blog.csdnimg.cn/img_convert/8bb110112f61227de0ebf93810f4c5c1.png)