1. 响应式数据
Vue 3中的数据是响应式的,即当数据发生变化时,视图会自动更新。这是通过使用JavaScript的getter和setter来实现的。
2. 组件化
Vue 3采用组件化开发方式,允许创建可复用的组件。
每个组件都有自己的作用域,并且可以通过props来传递数据。
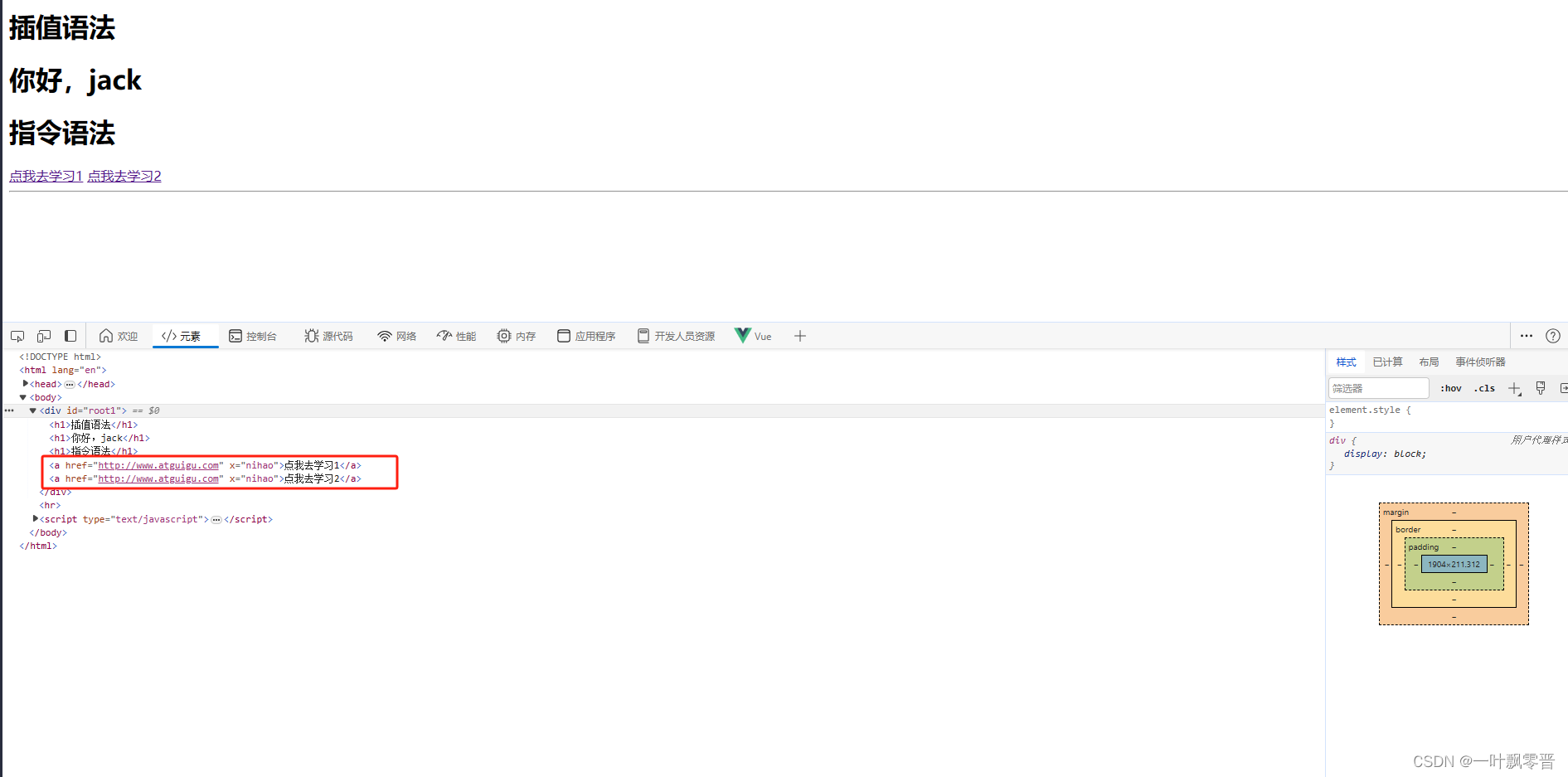
3. 模板语法
插值表达式:使用双花括号{{}}进行插值表达式的绑定。
绑定属性:使用冒号:来绑定属性到Vue的数据。
条件渲染:使用v-if、v-else-if和v-else进行条件判断。
列表渲染:使用v-for遍历数组或对象。
事件绑定:使用v-on或简写为@来绑定事件。
表单输入绑定:使用v-model实现双向数据绑定。
Class与Style绑定:使用:class和:style绑定类名和样式。
v-bind:用于绑定属性,动态更新属性值。
v-once:只渲染一次。
v-pre:跳过编译过程,直接显示原始内容。
v-text:将纯文本渲染为HTML。
v-html:将HTML字符串渲染为元素。
v-cloak:在编译过程中隐藏元素,直到编译完成。
v-show:根据条件显示或隐藏元素。
v-slot:自定义插槽。
v-directive:自定义指令。
4. 写法对比
Vue 2:在<script>标签中定义data和methods。
Vue 3:引入了<script setup>标签,允许更简洁地声明组件的响应式状态和逻辑。例如,使用ref或reactive来声明响应式数据。
5. 注意事项
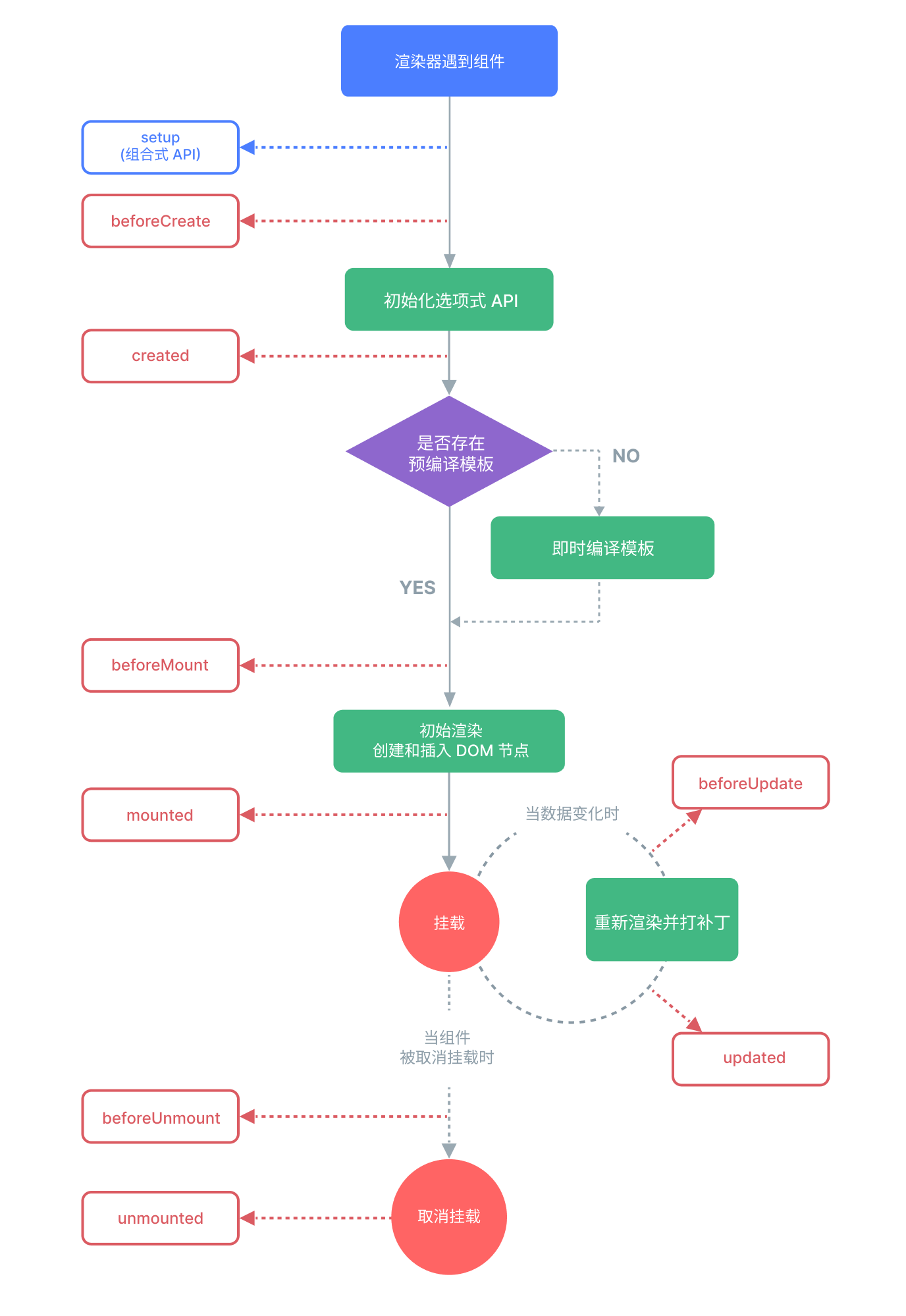
组合式API:Vue 3引入了组合式API,允许使用ref和reactive来定义响应式数据。在大多数情况下,ref已经足够使用。
不要解构使用:在使用响应式数据时,避免解构使用,因为这可能会导致响应性丢失。
以上就是对Vue 3语法的总结,希望对你有所帮助!如果你有更具体的问题或需要进一步的解释,请随时告诉我。