前言
vue3常用的基础语法包括:列表的渲染、条件判断、样式绑定、vue指令、表单事件处理、响应式数据、生命周期、watch监听、计算属性computed()、组件的基础
1、创建vue3项目
npm create vue@latest
2、vue指令
指令主要包括渲染指令(v-if v-show v-html v-for v-text )、属性指令(v-bind)、事件指令(v-on)、表单指令(v-model)。
以下是渲染指令demo
<template>
<div>
<button @click="handleClick">Click me</button>
<div v-if="show">
<p v-text="message"></p>
<div v-html="html"></div>
<ul v-for="item in list" :key="item.id">
<li>{{ item.name }}</li>
</ul>
</div>
</div>
</template>
<script setup>
import { ref } from 'vue'
const show = ref(false)
const message = ref('Hello, Vue 3!')
const html = ref('<p>This is an HTML paragraph.</p>')
const list = ref([
{ id: 1, name: 'Item 1' },
{ id: 2, name: 'Item 2' },
{ id: 3, name: 'Item 3' }
])
const handleClick = () => {
show.value = !show.value
}
</script>
以下是属性指令
3、响应式数据
响应式数据主要用到了ref() reactive() 函数
<template>
<div>
<h1>{{ message }}</h1>
<p>Count: {{ count }}</p>
<hr />
<button @click="handleChange">Click me</button>
</div>
</template>
<script setup>
import { ref } from 'vue'
const message = ref('Hello, Vue 3!')
const count = ref(0)
function handleChange() {
message.value = 'New Hello, World!'
count.value++
}4、计算属性conputed()
计算属性可以处理复杂的逻辑,同时计算属性具有缓存性,当插值表达式多次用到这个计算属性时,这个计算属性内部只执行了一次,只有响应式数据变了,才会再次执行。下面用了官方demo,主要计算属性不是函数,插值表达式调用的时候不需要括号。
<script setup>
import { reactive, computed } from 'vue'
const author = reactive({
name: 'John Doe',
books: [
'Vue 2 - Advanced Guide',
'Vue 3 - Basic Guide',
'Vue 4 - The Mystery'
]
})
// 一个计算属性 ref
const publishedBooksMessage = computed(() => {
return author.books.length > 0 ? 'Yes' : 'No'
})
</script>
<template>
<p>Has published books:</p>
<span>{{ publishedBooksMessage }}</span>
</template>5、修饰符
这块知识,可以看下面一篇文章
vue3 修饰符大全(近万字长文)_vue3 事件修饰符-CSDN博客
6、侦听器watch()
监听的数据必须是响应式数据,当监听到响应式数据发生变化时才会执行。下面代码是官方demo,当监听到question数据发生变化时,才会执行里面的代码
<script setup>
import { ref, watch } from 'vue'
const question = ref('')
const answer = ref('Questions usually contain a question mark. ;-)')
const loading = ref(false)
// 可以直接侦听一个 ref
watch(question, async (newQuestion, oldQuestion) => {
if (newQuestion.includes('?')) {
loading.value = true
answer.value = 'Thinking...'
try {
const res = await fetch('https://yesno.wtf/api')
answer.value = (await res.json()).answer
} catch (error) {
answer.value = 'Error! Could not reach the API. ' + error
} finally {
loading.value = false
}
}
})
</script>
<template>
<p>
Ask a yes/no question:
<input v-model="question" :disabled="loading" />
</p>
<p>answer:{{ answer }}</p>
</template>
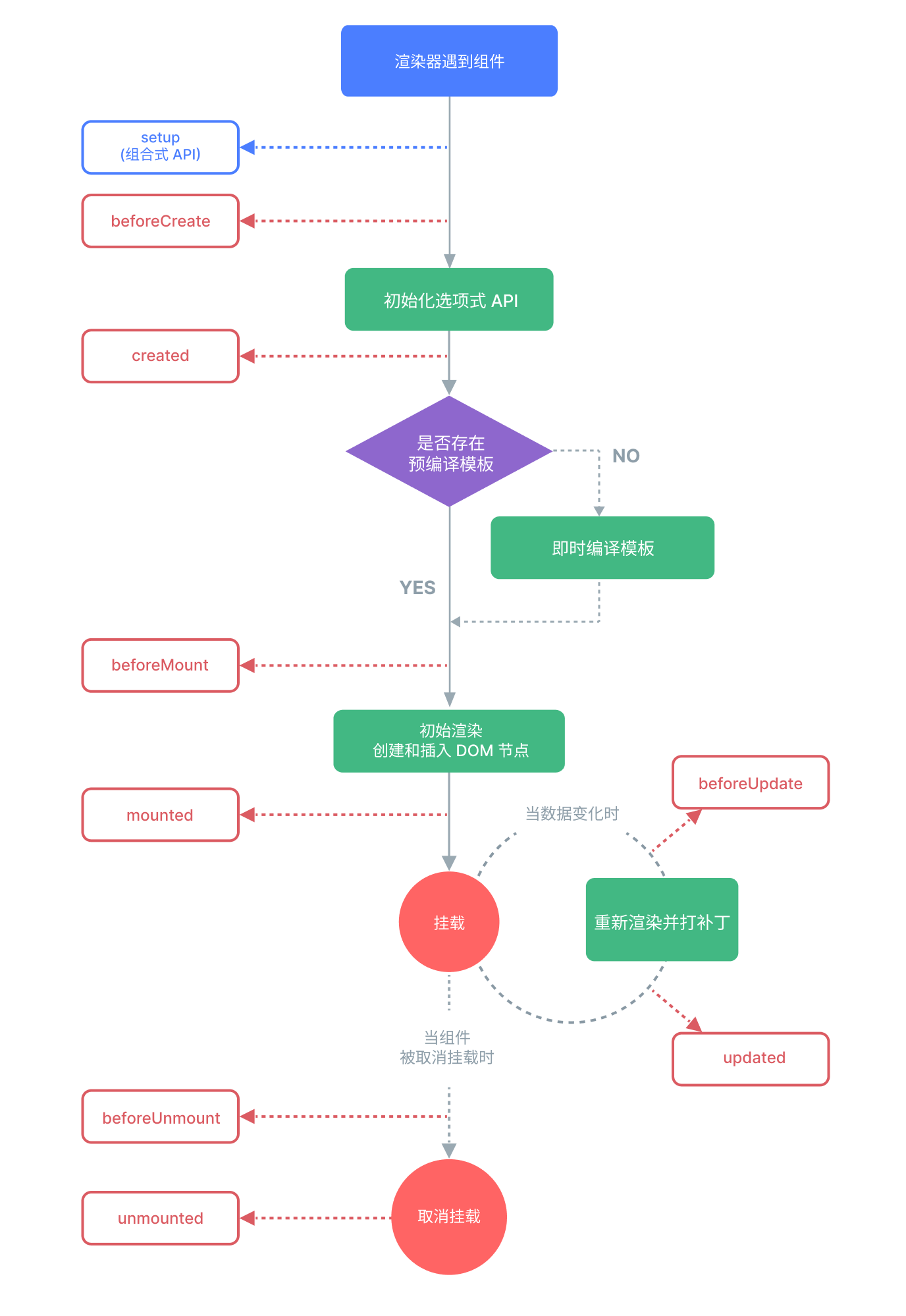
7、生命周期
vue3组件生命周期有8个阶段,befooreCreate create beforeMount mounted beforeUpdate update beforeUnmount umounted ,每个阶段所做的事如下图。
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
console.log(`the component is now mounted.`)
})
</script>
8、style样式绑定
vue3样式支持行内样式和class样式,class 和style可以可以看成dom的一个属性,用v-bind进行绑定设置,绑定属性的值可以是字符串或表达式值、数组、对象。
<div
class="static"
:class="{ active: isActive, 'text-danger': hasError }"
></div>
<div :class="classObject"></div>
<div :class="[activeClass, errorClass]"></div>
<div :style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
<div :style="styleObject"></div>
<div :style="[baseStyles, overridingStyles]"></div>9、 组件基础
一个页面可以由很多组件组成,一个组件又可以包含很多组件。关于组件这块需要了解一个组件是怎样定义的,如何去调用一个组件,组件之间如何通信,也就是组件之间如何传值。
1、可以看下面案例,子组件为了拿到父组件传递过来的参数,需要用defineProps来定义参数,这是必不可少的。
2、子组件为了传递参数给父组件,需要用$emit()函数,第一参数是一个方法,后面是参数。
3、父组件给子组件传递参数,可以用属性方式传递。
4、父组件接收子组件参数时,需要在调用子组件的绑定一个事件,这个事件名字就是子组件emit传递的事件
son.vue
<script setup>
const props = defineProps({
title: String,
name: String
})
const message = '父组件传递的title属性是:' + props.title + '父组件传递的name属性是:' + props.name
</script>
<template>
<div>
<h1>{{ message }}</h1>
<button @click="$emit('changeTitle', { name: 'jjjj', age: 12 })">修改标题</button>
</div>
</template>
father.vue
<template>
<SonNe title="11111" @changeTitle="changeTitle" />
<h1>子组件传递的值</h1>
<button @changeTitle="changeTitle">按钮</button>
</template>
<script setup>
import SonNe from './SonNe.vue'
const changeTitle = (e) => {
console.log('子组件传值过来了', e)
}
</script>