原理:v-model本质上是一个语法糖,比如应用在输入框上,就是value属性和input事件的合写。(补充说明:语法糖就是语法的简写)
作用:提供数据的双向绑定
1.数据变,视图(也就是浏览器上的内容)跟着变:value
2.视图变,数据也跟着变@input
注意:$event用于在模版中,获取事件的形参。(对于输入框而言就是e)
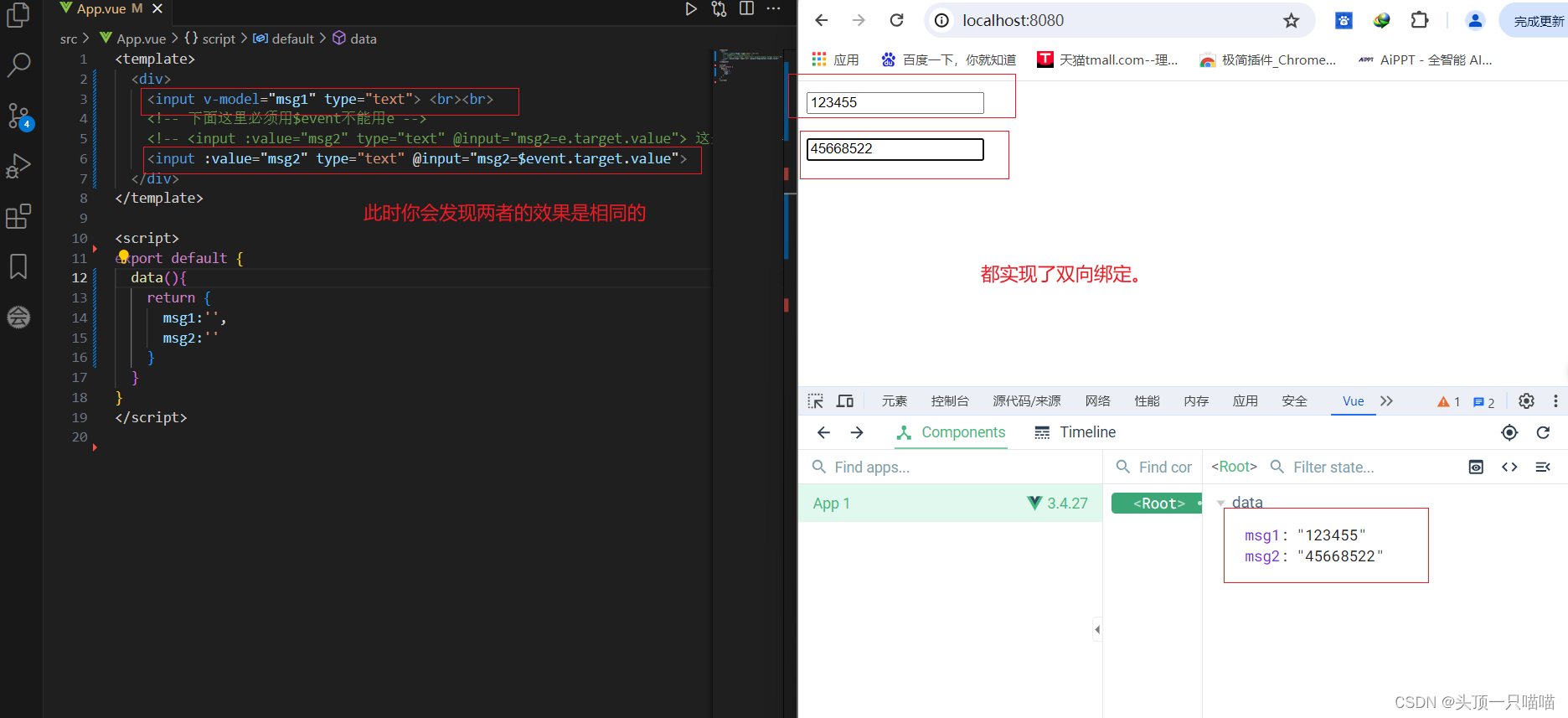
下面进行代码演示:

App.vue代码:
<template>
<div>
<input v-model="msg1" type="text"> <br><br>
<!-- 下面这里必须用$event不能用e -->
<!-- <input :value="msg2" type="text" @input="msg2=e.target.value"> 这是错误的 -->
<input :value="msg2" type="text" @input="msg2=$event.target.value">
</div>
</template>
<script>
export default {
data(){
return {
msg1:'',
msg2:''
}
}
}
</script>
上述代码说明v-model应用在输入框上就是由:value和@input组成的。






















![[office] excel工作表数据分级显示 #其他#笔记](https://img-blog.csdnimg.cn/img_convert/5f667afe88f1f3a655a692274c93c833.jpeg)








![[Cloud Networking] Layer Protocol (continue)](https://img-blog.csdnimg.cn/img_convert/88dad7190e4bc17fd6e181dfb9ee9d04.webp?x-oss-process=image/format,png)

