聚沙成塔·每天进步一点点
⭐ 专栏简介
Vue学习之旅的奇妙世界 欢迎大家来到 Vue 技能树参考资料专栏!创建这个专栏的初衷是为了帮助大家更好地应对 Vue.js 技能树的学习。每篇文章都致力于提供清晰、深入的参考资料,让你能够更轻松、更自信地理解和掌握 Vue.js 的核心概念和技术。订阅这个专栏,让我们一同踏上更深入的 Vue学习之旅!为你的前端技能树添砖加瓦!

v-model 是Vue.js中一个强大的指令,它用于实现表单元素和组件之间的双向数据绑定。这意味着当用户修改表单元素的值时,关联的数据会自动更新,反之亦然。让我们深入探讨 v-model 的基本用法以及其背后的原理。
基本用法
文本输入框
<template>
<input v-model="message" placeholder="Type something...">
<p>{
{ message }}</p>
</template>
<script>
export default {
data() {
return {
message: '',
};
},
};
</script>
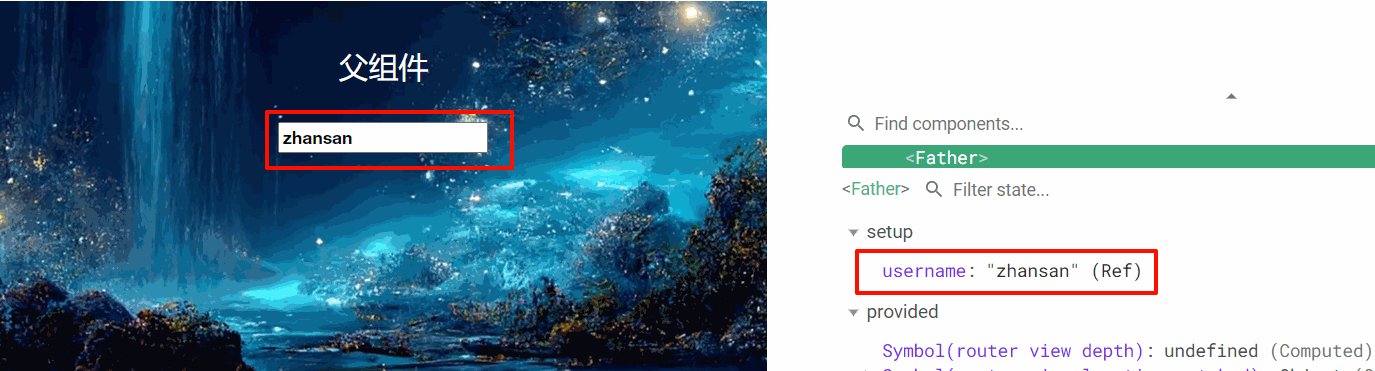
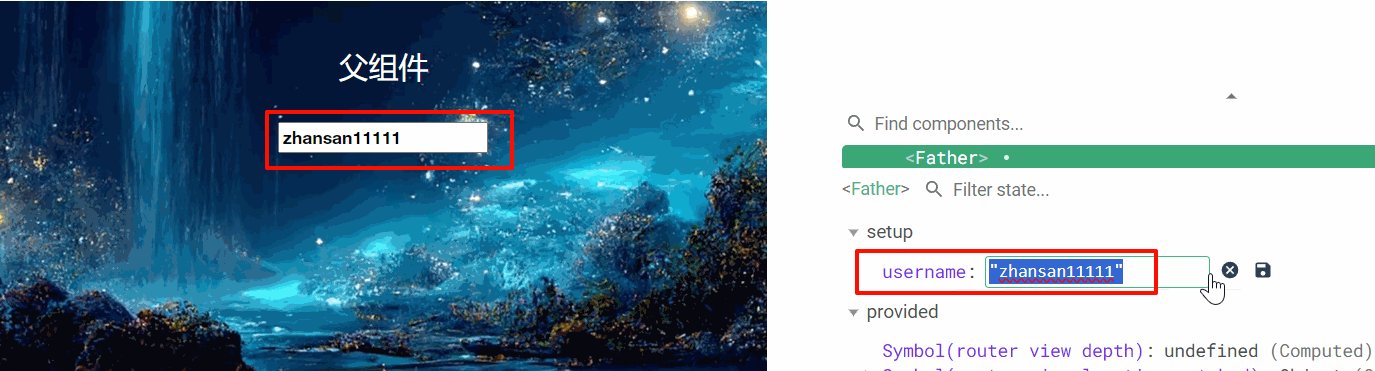
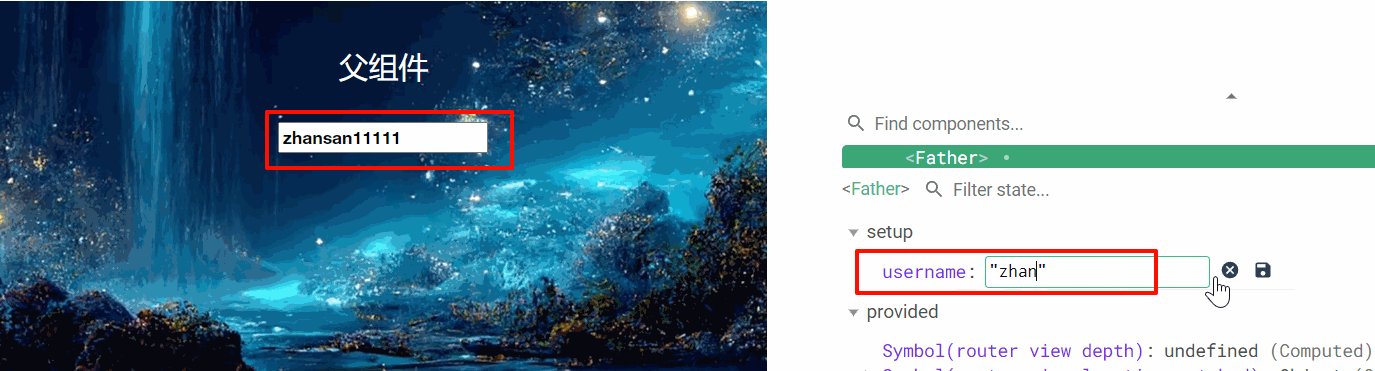
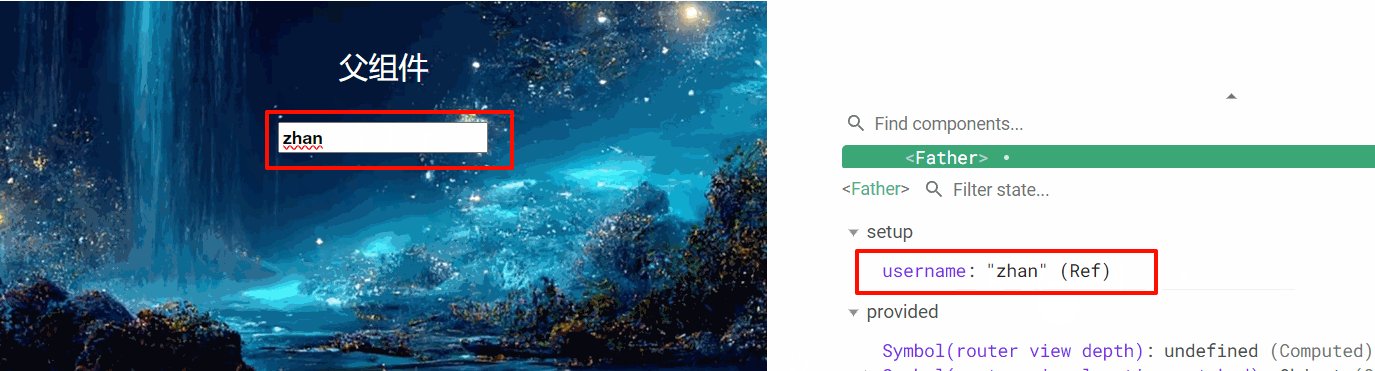
在上述例子中,我们通过 v-model="message" 实现了文本输入框和 message 数据的双向绑定。用户在输入框中输入内容时,message 的值会自动更新,反之亦然。
复选框
<template>
<input type="checkbox" v-model="isChecked">
<p>{
{ isChecked }}</p>
</template>
<script>
export default {
data() {
return {
isChecked: false,
};
},
};
</script>
v-model 同样适用于复选框,实现了复选框状态与数据的双向绑定。
下拉框
<template>
<select v-model="selectedItem">
<option value="item1">Item 1</option>
<option value="item2">Item 2</option>
<option value="item3">Item 3</option>
</select>
<p>{
{ selectedItem }}</p>
</template>
<script>
export default {
data() {
return {
selectedItem: '',
};
},
};
</script>
对于下拉框,通过设置不同的 <option> 的 value 属性,实现了下拉框选中项与数据的双向绑定。
原理解析
在Vue中,v-model 的实现主要依赖于两个关键属性:value 和 input。
文本输入框的原理
当使用 v-model="message" 时,Vue 实际上会转化为以下形式:
<input :value="message" @input="message = $event">
这里的 :value="message" 实现了将输入框的值与 message 数据进行绑定。而 @input="message = $event" 则监听输入框的输入事件,将输入的值赋给 message 数据,从而实现了双向绑定。
复选框和下拉框的原理
对于复选框和下拉框,v-model 的原理类似,通过 :checked 和 @change(对于复选框)或 :value 和 @change(对于下拉框)来实现数据的双向绑定。
<!-- 复选框 -->
<input type="checkbox" :checked="isChecked" @change="isChecked = $event.target.checked">
<!-- 下拉框 -->
<select :value="selectedItem" @change="selectedItem = $event.target.value">
<!-- options -->
</select>
这样,无论是文本输入框、复选框还是下拉框,v-model 的实现原理都是通过合理运用属性和事件的绑定来实现数据的双向同步。
理解了 v-model 的基本用法和原理,您可以更灵活地运用它在Vue应用中实现数据的双向绑定。
⭐ 写在最后
欢迎来到《Vue技能树专栏》!本专栏旨在帮助您全面深入地掌握Vue.js,一款现代、灵活且强大的JavaScript框架。无论您是初学者还是有一定经验的开发者,这里都将为您提供详细的指导、实用的技巧以及深入的理解,助您在Vue.js世界中游刃有余。如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我指正,我们一起进步,