el-tabel排序
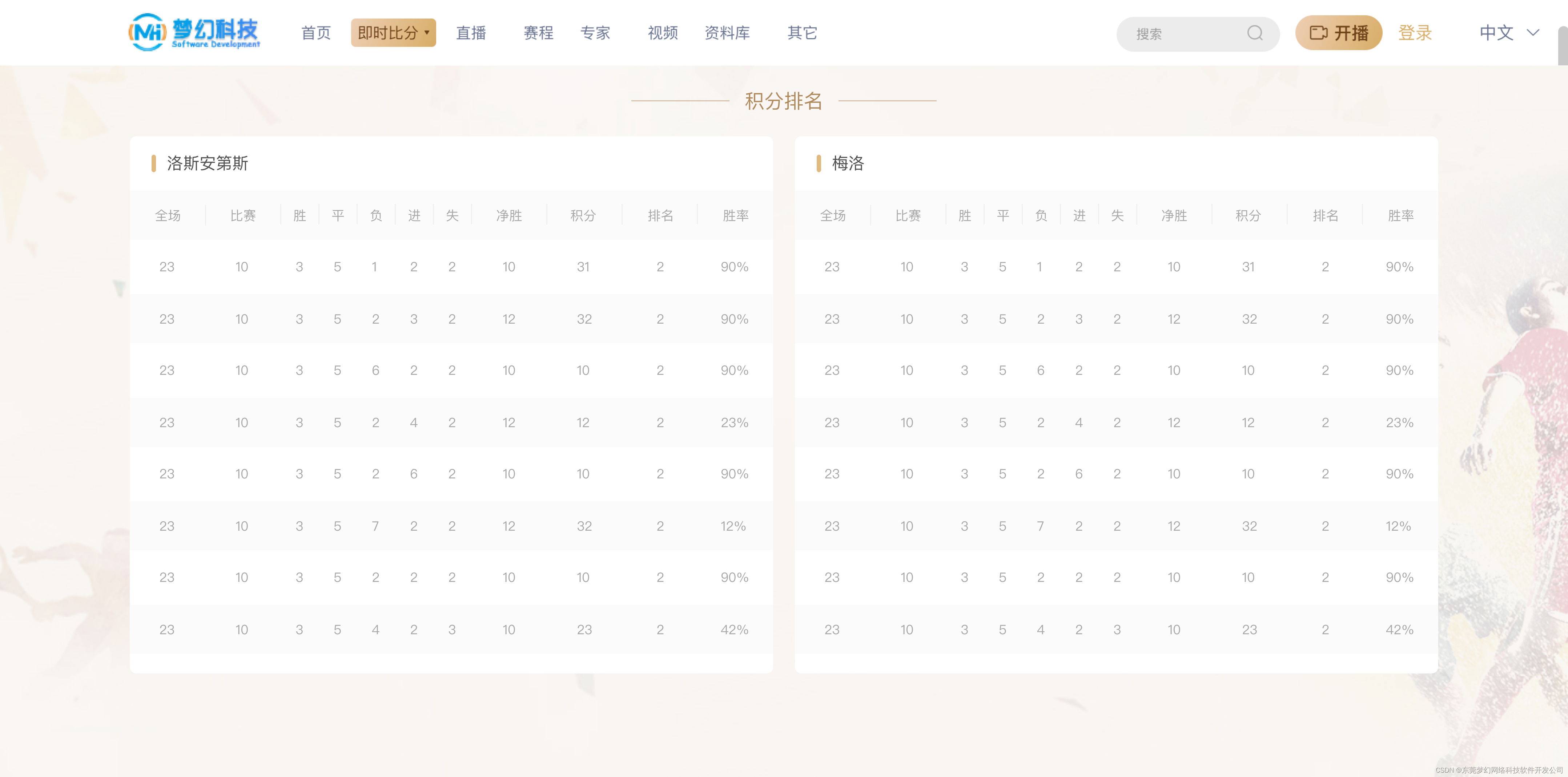
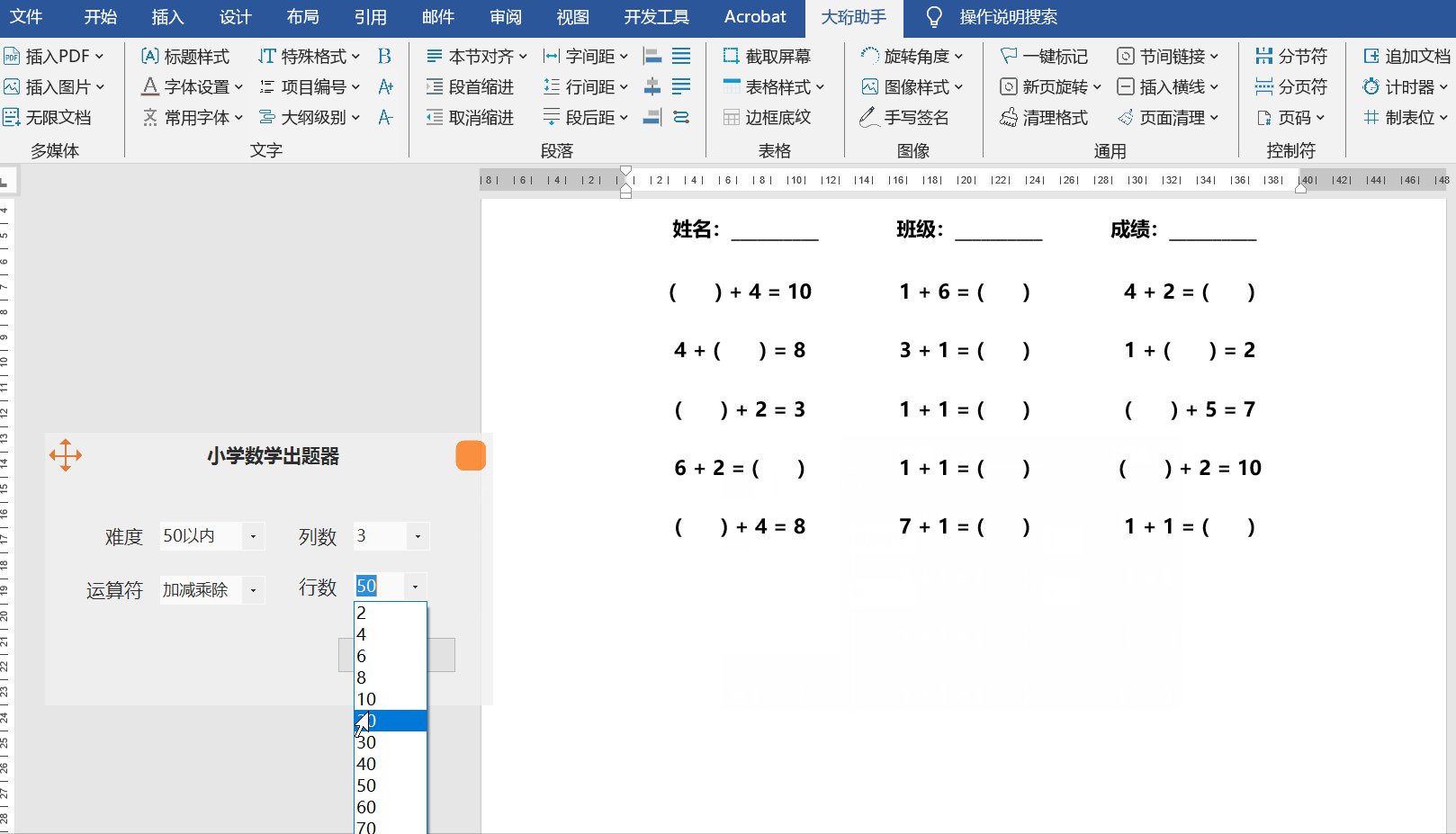
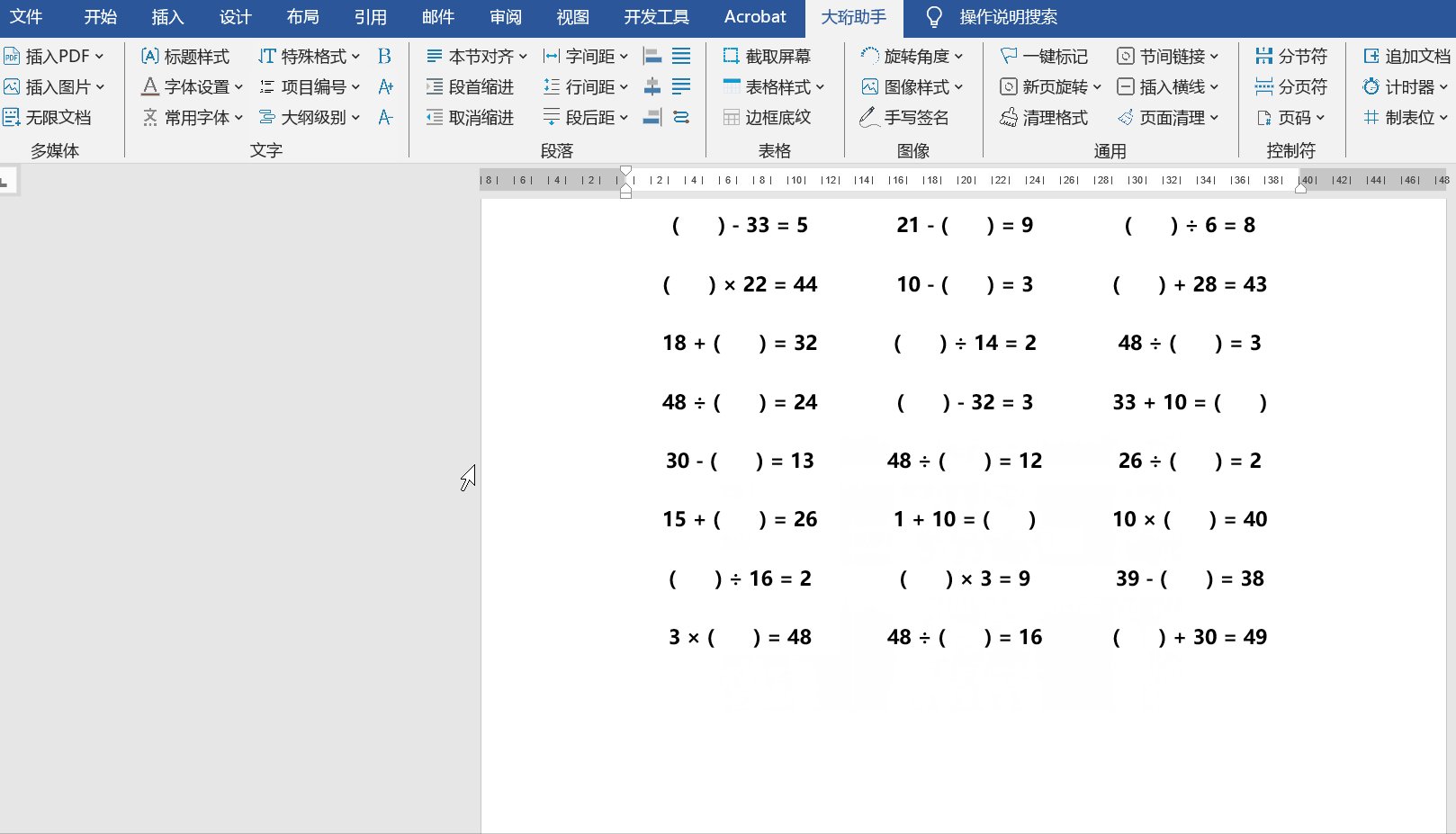
最终实现功能如下:
排序限制为:
文件夹>普通文件
数字(0->9)->大写字母(A->Z)->小写字母(a->z)->中文拼音(a->z)
正序

倒序

代码如下:
<template>
<div class="personalFiles containerBox">
<div class="personalFileCont">
<el-table
v-loading="loading"
:data="tabelList"
row-key="uuid"
ref="tableRef"
>
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column
label="文件名"
min-width="250"
sortable
:sort-method="sortName"
>
<template slot-scope="scope">
<span
class="cursor-pointer"
>
<img
:src="getIcon(scope.row.name, scope.row.uuid, scope.row.dir)"
alt=""
class="tabelImg"
/>
<span
class="fileNameCont ellipsis"
:class="isCollapse ? 'detailFileName' : ''"
>{{ scope.row.name }}</span
>
</span>
</template>
</el-table-column>
<el-table-column label="最后修改人">xxx</el-table-column>
<el-table-column
label="大小"
sortable
prop="size"
:default-sort="{ prop: 'size', order: 'descending' }"
>
<template slot-scope="scope">
{{ humanFileSize(scope.row.size) }}
</template>
</el-table-column>
<el-table-column
label="修改时间"
prop="updateTime"
sortable
:default-sort="{ prop: 'updateTime', order: 'descending' }"
></el-table-column>
</el-table>
</div>
</div>
</template>
<script>
import {
getMatterPage,
} from "@/api/personalFiles";
import { humanFileSize, isImage } from "@/utils/FileUtil";
import { getIcon } from "@/utils/Matter.js";
import { getChartType } from "@/utils/index";
export default {
name: "spaceDetailList",
props: {
curSpaceObj: {
type: Object,
default: () => {}
}
},
data() {
return {
queryParams: {
page: 1,
pageSize: 10,
puuid: "root",
deleted: false,
orderDir: "DESC",
orderName: "ASC",
spaceUuid: '',
},
total: 0,
loading: false,
tabelList: [],
};
},
mounted() {
this.$nextTick(() => {
this.queryParams.spaceUuid = this.curSpaceObj.uuid
this.getList();
})
},
methods: {
humanFileSize,
getIcon,
isImage,
getList() {
this.loading = true;
getMatterPage({ ...this.queryParams })
.then((res) => {
this.tabelList = res.data.data;
this.total = res.data.totalItems;
})
.finally(() => {
this.loading = false;
});
},
// 排序
sortName(str1, str2) {
let strName1 = str1.name;
let strName2 = str2.name;
let res = 0;
for (let i = 0; ; i++) {
if (!strName1[i] || !strName2[i]) {
res = strName1.length - strName2.length;
break;
}
// 此处判断文件类型 dir-true代表是文件夹
if (str1.dir != str2.dir) {
res = 1;
break;
}
const char1 = strName1[i];
const char1Type = getChartType(char1);
const char2 = strName2[i];
const char2Type = getChartType(char2);
// 类型相同的逐个比较字符
if (char1Type[0] === char2Type[0]) {
if (char1 === char2) {
continue;
} else {
if (char1Type[0] === "zh") {
res = char1.localeCompare(char2);
} else if (char1Type[0] === "en") {
res = char1.charCodeAt(0) - char2.charCodeAt(0);
} else {
res = char1 - char2;
}
break;
}
} else {
// 类型不同的,直接用返回的数字相减
res = char1Type[1] - char2Type[1];
break;
}
}
return res;
},
},
};
</script>
<style lang="scss" scoped>
@import url('@/assets/styles/personalFiles.scss');
</style>
排序使用到的getChartType方法,代码中用到图片和字节转换方法跟当前功能无关就不展示了
// 排序
export function getChartType(char) {
// 数字(0->9)->大写字母(A->Z)->小写字母(a->z)->中文拼音(a->z)
if (/^[\u4e00-\u9fa5]$/.test(char)) {
return ["zh", 300];
}
if (/^[a-zA-Z]$/.test(char)) {
return ["en", 200];
}
if (/^[0-9]$/.test(char)) {
return ["number", 100];
}
return ["others", 999];
}