1.新建文件夹
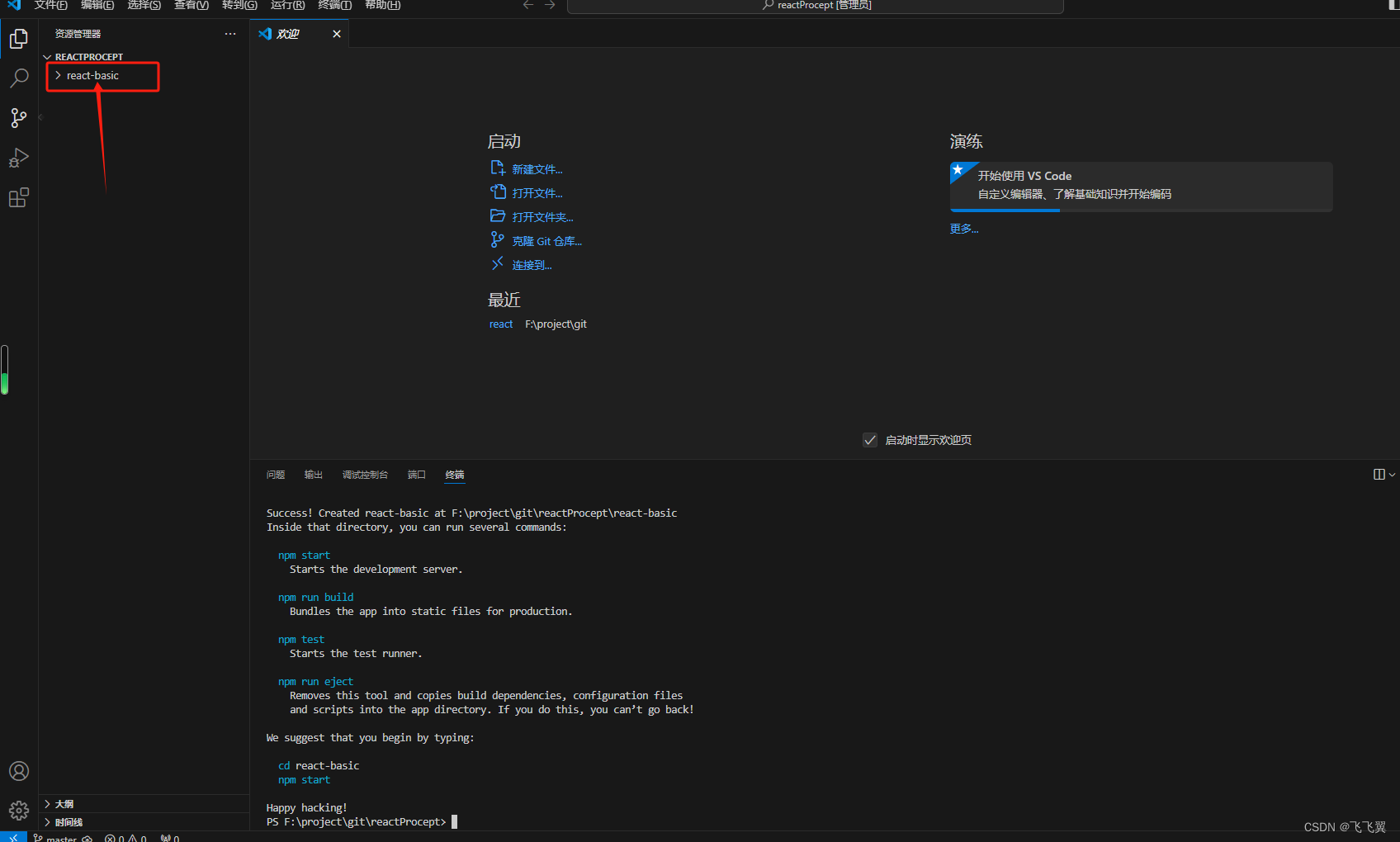
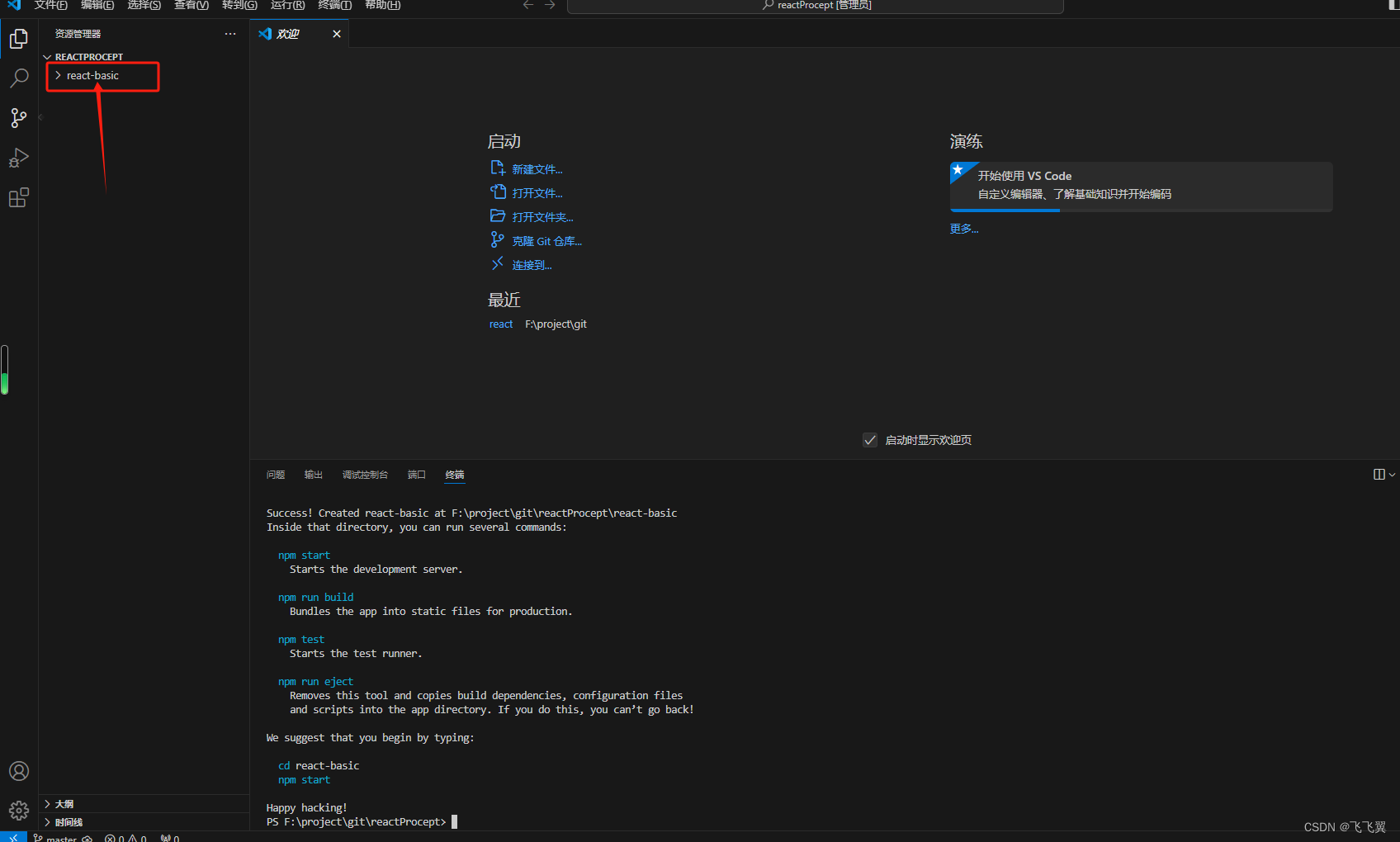
2.vscode引入这个文件夹
3.打开vscode终端 执行命令 npx create-react-app react-basic 创建基本项目(react-basic项目文件夹名)
4.进入到这个文件夹

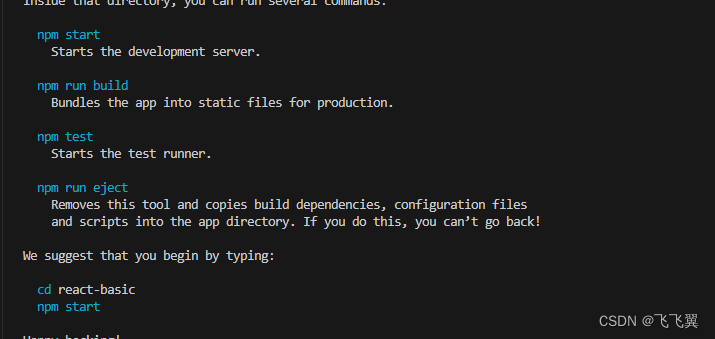
可用的一些命令


这就算启动成功

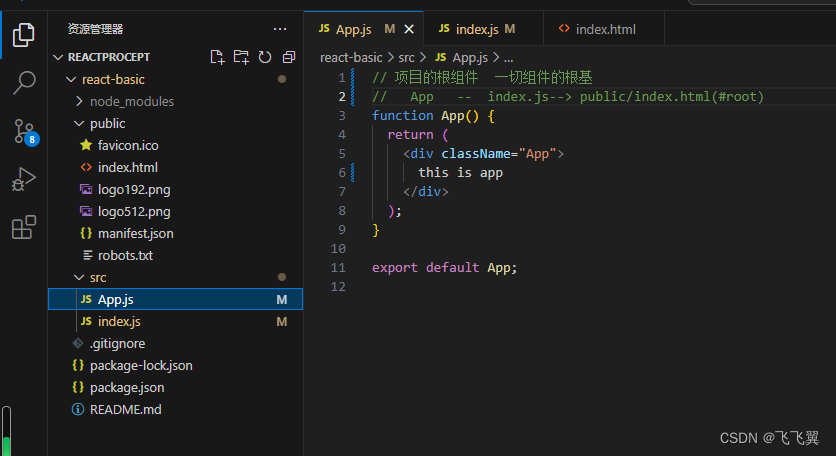
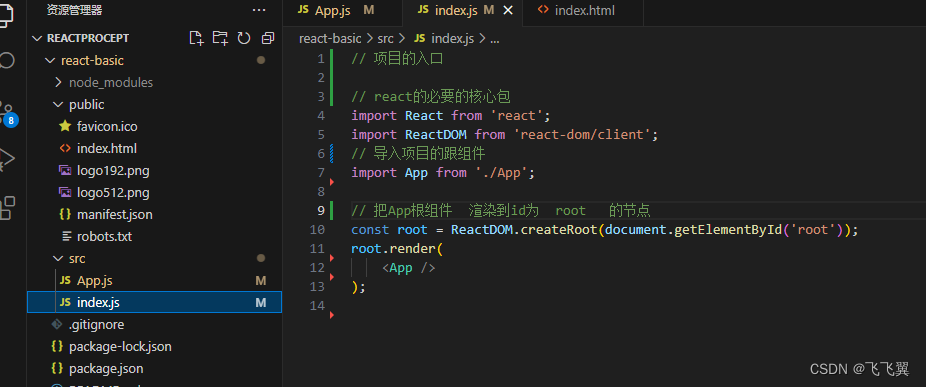
5.
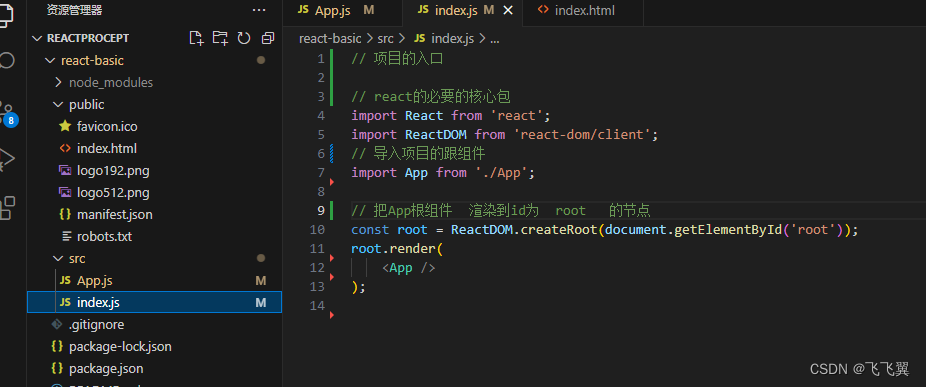
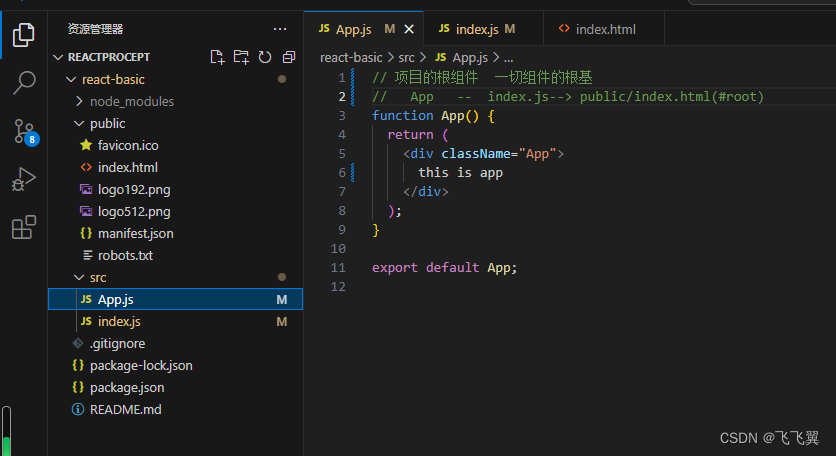
这是项目的核心包

渲染流程


1.新建文件夹
2.vscode引入这个文件夹
3.打开vscode终端 执行命令 npx create-react-app react-basic 创建基本项目(react-basic项目文件夹名)
4.进入到这个文件夹

可用的一些命令


这就算启动成功

5.
这是项目的核心包

渲染流程