1、jsx语法过程
jsx使用react构造组件,通过bable进行编译成js对象,在用ReactDom.render()渲染成DOM元素,最后再插入页面的过程。
2、创建组件
组件的定义:将公用的代码组装成一个独立的文件,保持代码独立性,可移植性,复用性。
类的规则:
1、首字母大写。
2、extends 继承。
3、注意继承react.Component类。
4、export 导出类。
5、只能由一个根节点。如一个组件内,不能同时输出两个div,如下图,会报错
![]()

5、函数式,这个比组件式用起来更方便,更顺手。
16.7之前的组件,属于无状态的组件,没办法做计算
在16.8之后,引用了react hooks,赋予了函数状态。

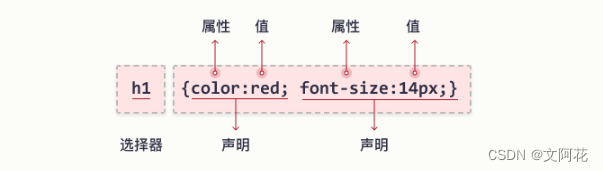
6、样式的渲染
webpack的支持,可以将css导入js中。
在学习的过程中,js越来越强大,vue将html、css、js都独立分离,而js直接将css、html都放入js中,是写起来更加工程化,更偏向后端。