-webkit-text-security
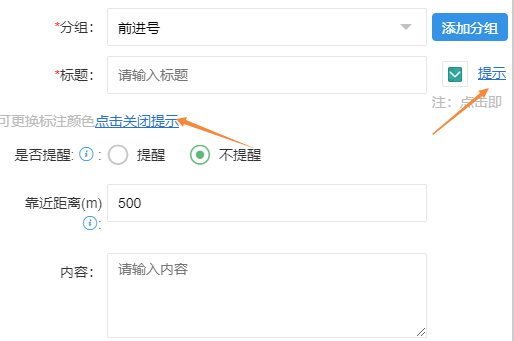
很多业务场景有需要输入密码功能,需要隐藏实际输入值,用其他符号替代。
-webkit-text-security 是一种在网页中掩盖文本的 CSS 属性。该属性可以用于保护敏感信息,如密码等。当文本被掩盖时,文本将被替换为指定的字符或符号。这使得文本无法被轻易地阅读和拷贝,从而提高了敏感信息的安全性。
可选值和语法
-webkit-text-security的语法和可选值
- none:文本不进行任何处理,显示原始文本。
- disc:将文本替换为实心圆点(•)。
- circle:将文本替换为空心圆圈(○)。
- square:将文本替换为空心方块(□)。
- disclosure-closed:将文本替换为实心三角形(▶)。
- disclosure-open:将文本替换为倒三角形(▼)。
.hide-text .el-input__inner {
-webkit-text-security: disc;
}
兼容问题
目前,-webkit-text-security 属性仅在基于 WebKit 引擎的浏览器中进行兼容,包括Google Chrome、Safari 等。然而,该属性在其他主流浏览器中并不被支持,如Mozilla Firefox、Microsoft Edge 等。因此,在使用 -webkit-text-security 属性时,应注意浏览器的兼容性问题。
为了解决兼容性问题,可以使用其他解决方案,如 JavaScript 或服务器端加密。JavaScript 可以用来在所有浏览器中实现文本掩盖效果。而服务器端加密可以在后端处理敏感信息的显示,从而降低前端 CSS 属性的依赖性。
<input type="password" id="password-input" />
<script>
const passwordInput = document.getElementById('password-input');
passwordInput.addEventListener('input', () => {
passwordInput.value = '*'.repeat(passwordInput.value.length);
});
</script>