数据接入
本文为您介绍3D数据接入功能,数据接入功能分为三个步骤:数据订阅、数据集管理、数据绑定
编辑器地址:3D可视化组态 - 乐吾乐Le5le
数据订阅
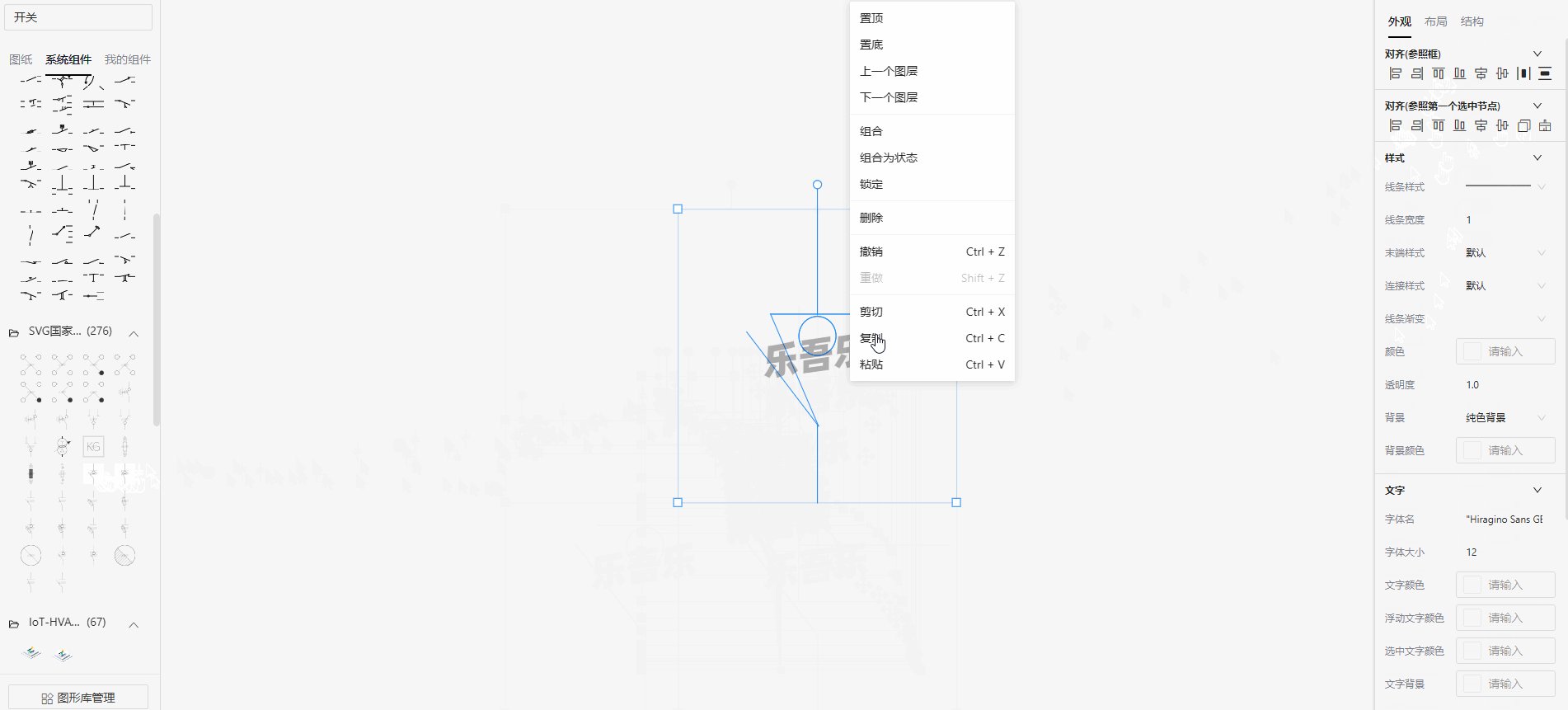
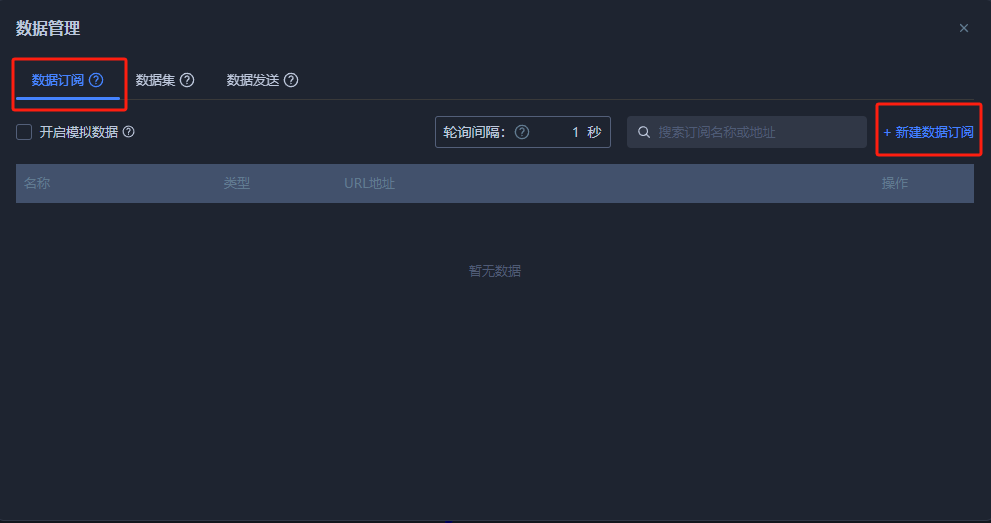
乐吾乐3D组态数据管理功能由次顶部工具栏中按钮数据管理打开。
![]()
在新弹窗中选择数据订阅标签,新建数据订阅

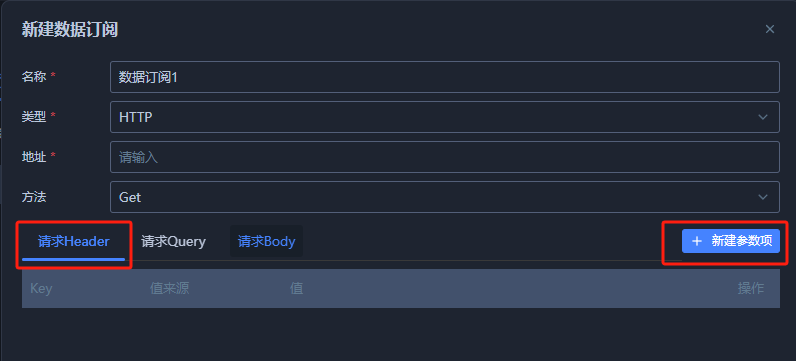
数据支持3种类型协议,HTTP、MQTT、WebSocket。HTTP模式下系统会按照配置的轮询间隔定时向后端地址发送请求,MQTT和WebSocket则会等待后端推送数据。
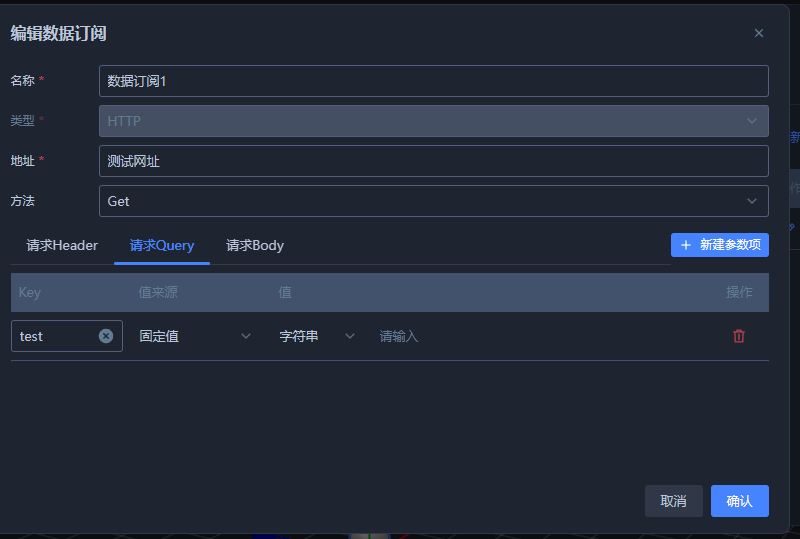
数据订阅类型与参数
HTTP
- 名称:数据订阅的名称。
- 地址:后端接口地址。
- 方法:HTTP模式下请求的方法。有Get和Post两种。
- 参数项:HTTP模式下请求时携带的参数。支持请求Header、Query、Body三种参数

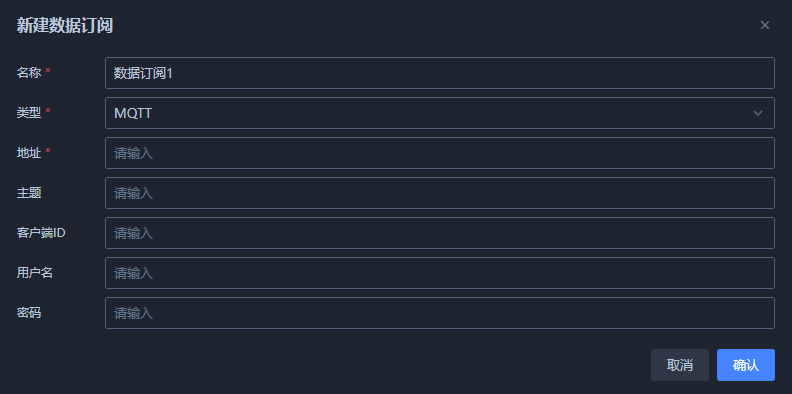
MQTT
- 名称:数据订阅的名称。
- 地址:后端接口地址。
- 主题:MQTT模式下订阅的消息主题。
- 客户端ID:MQTT模式下设置的客户端ID。
- 用户名:MQTT模式下设置的用户名。
- 密码:MQTT模式下设置的密码。

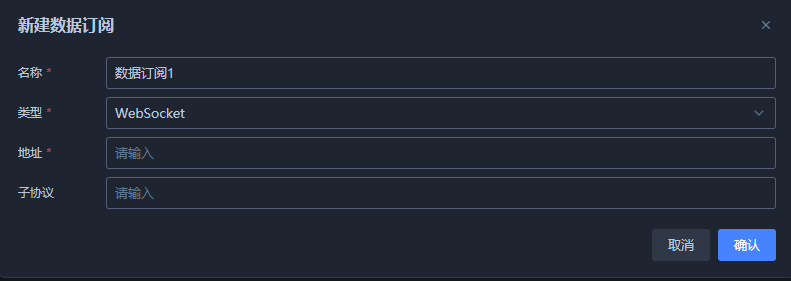
WebSocket
- 名称:数据订阅的名称。
- 地址:后端接口地址。
- 子协议:WebSocket模式下指定的子协议,多个子协议用英文逗号分隔。

后端数据格式
目前我们支持两种返回格式:
1.数组Array<{ id: string; value: any; }>。其中,id为需要更新的数据点号,value为更新的值。例如:
[
{ id: 'd-1-a-001', value: 120 },
{ id: 'd-1-a-002', value: 60 },
{ id: 'd-1-a-003', value: '开启' },
{ id: 'd-1-a-004', value: false },
{ id: 'd-1-a-005', value: 30 },
{ id: 'd-1-a-006', value: 22.5 },]
Copy
2.键值对{ [ id: string ]: any }。其中,键为需要更新的数据点号,值为更新的值。例如:
{
'd-1-a-001': 120,
'd-1-a-002': 60,
'd-1-a-003': '开启',
'd-1-a-004': false,
'd-1-a-005': 30,jian
'd-1-a-006': 22.5,}
Copy
值的类型需要符合数据集中对应数据点号设定的数据类型。例如数据点号为'd-1-a-001'的数据点,它的数据类型为数值(整数),那么后端也应该推送数值类型的值,如果推送的是非数值,那么系统会强制将其转换为数值,例如推送的是布尔值true,系统会强制转换为1。
生成数据集
数据订阅完成之后,此时网页已经拥有接收后端数据的能力,接下来需要将后端的每一条数据变成数据点。数据点的集合称为数据集,后端接口的数据是数据点的数组集合,数据点由数组中的每个数据的id构成数据点号,value或者值构成数据点的值。
生成数据点的方法有两种:新建数据点号、导入数据集
新建数据点号
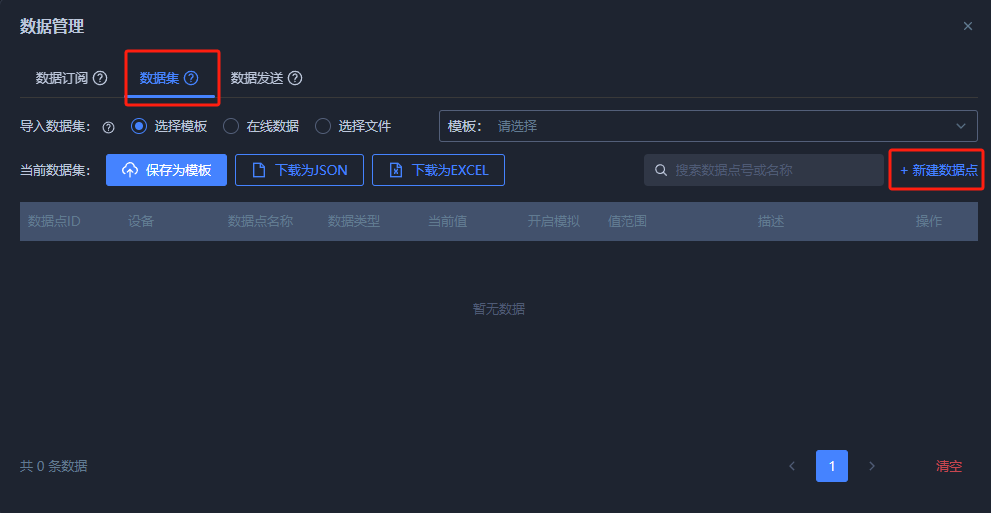
打开数据管理弹窗后选择数据集标签,新建数据点号。

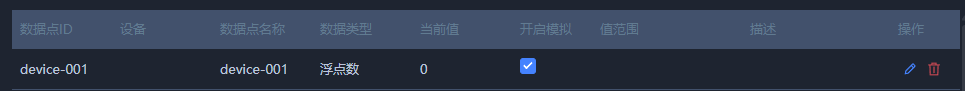
在新弹窗中设置数据点属性
- 数据点ID:数据点名称ID(为必填项)
- 设备名称:选填
- 数据点名称:选填
- 数据类型:包含字符串、整数、浮点值、布尔值
- 值:当前显示的默认数值
- 开启模拟:设置是否开启模拟数据
- 值范围:数据模拟的范围

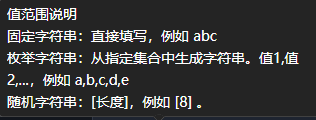
(值的设置规则)
- 描述:对当前数据点的描述备注

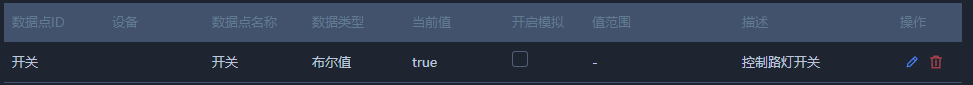
设置完毕点击确认即可生成一条数据点

导入数据集
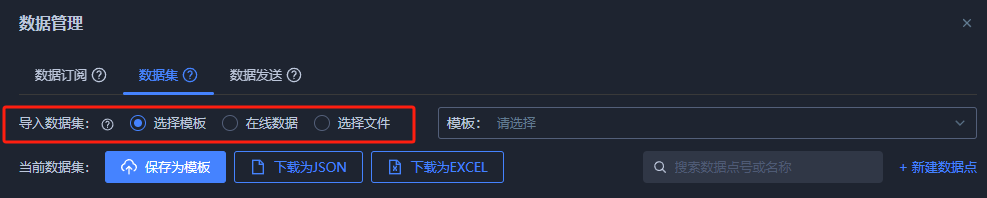
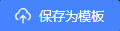
相较于单个新建数据点,导入数据集是更高效的方式;导入数据集支持三种方式:选择模板、在线数据、选择文件。

- 选择模板:选择右侧下拉框即可选择已保存的模板,快速打开数据集,前提为已有数据集信息被执行过保存为模板命令
。

- 在线数据:右侧输入在线接口地址点击图标
或回车获取数据。
![]()
- 选择文件:支持导入excel、json、csv格式文件。
![]()
保存数据集
保存当前数据集的方式有:保存为模板、下载JSON文件、下载EXCEL文件,当不同场景使用相同接口时,可以从模板中或导入文件中获取数据点号,方便快速复用。
![]()
数据绑定
完成前两步新建数据订阅、生成数据集后,接着编辑最后一步数据绑定后即可完成数据接入。
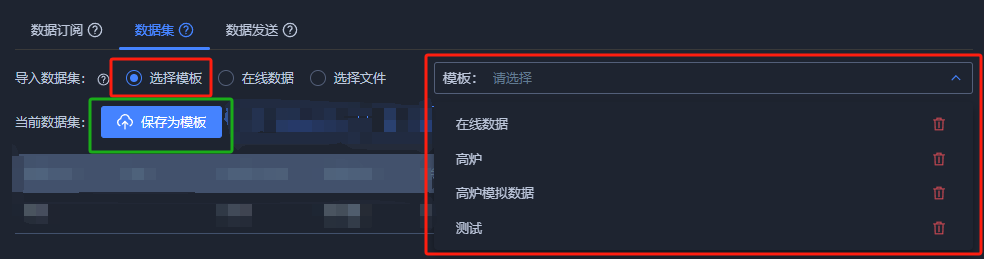
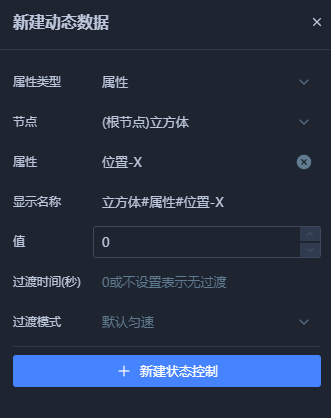
新建动态数据
动态数据的载体分为面板、模型两类,数据绑定逻辑相同,其主要运用场景不同,面板中绑定数据是以展示设备仪表的实时动态数据功能为主,如温度值、湿度值、压力值、功率、时间等具体数据的实时变化,当然也可以借此改变面板其它属性,如基本属性状态、动画状态等,只是实际运用场景不多;而模型中则是相反,依靠动态数据改变模型的属性状态、执行动作为主,如改变模型的基础属性状态、动画状态、自带动画状态以及自定义属性,下文将详细介绍其中差异。
面板
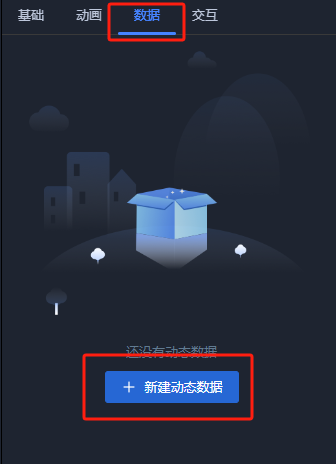
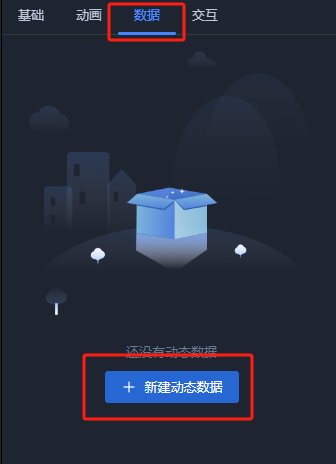
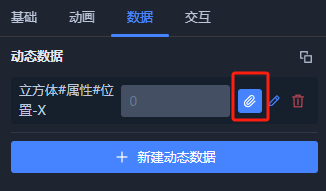
点击面板的数据标签,新建动态数据。

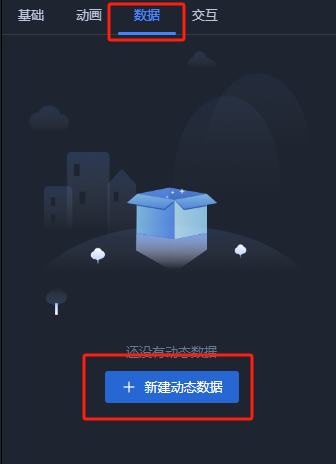
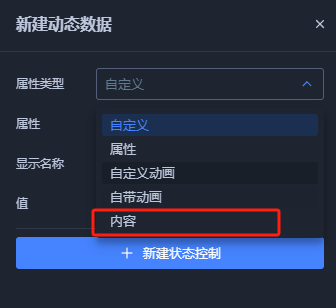
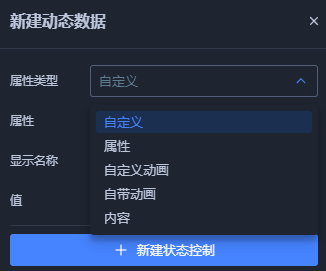
属性类型中包括5种:【自定义】、【属性】、【自定义动画】、【自带动画】、【内容】,其中【内容】为面板绑定数据的主要功能(实时动态数据),为本节主要讲解对象,其它四类详见下一小节模型的绑定数据教程。

内容(实时动态数据绑定)
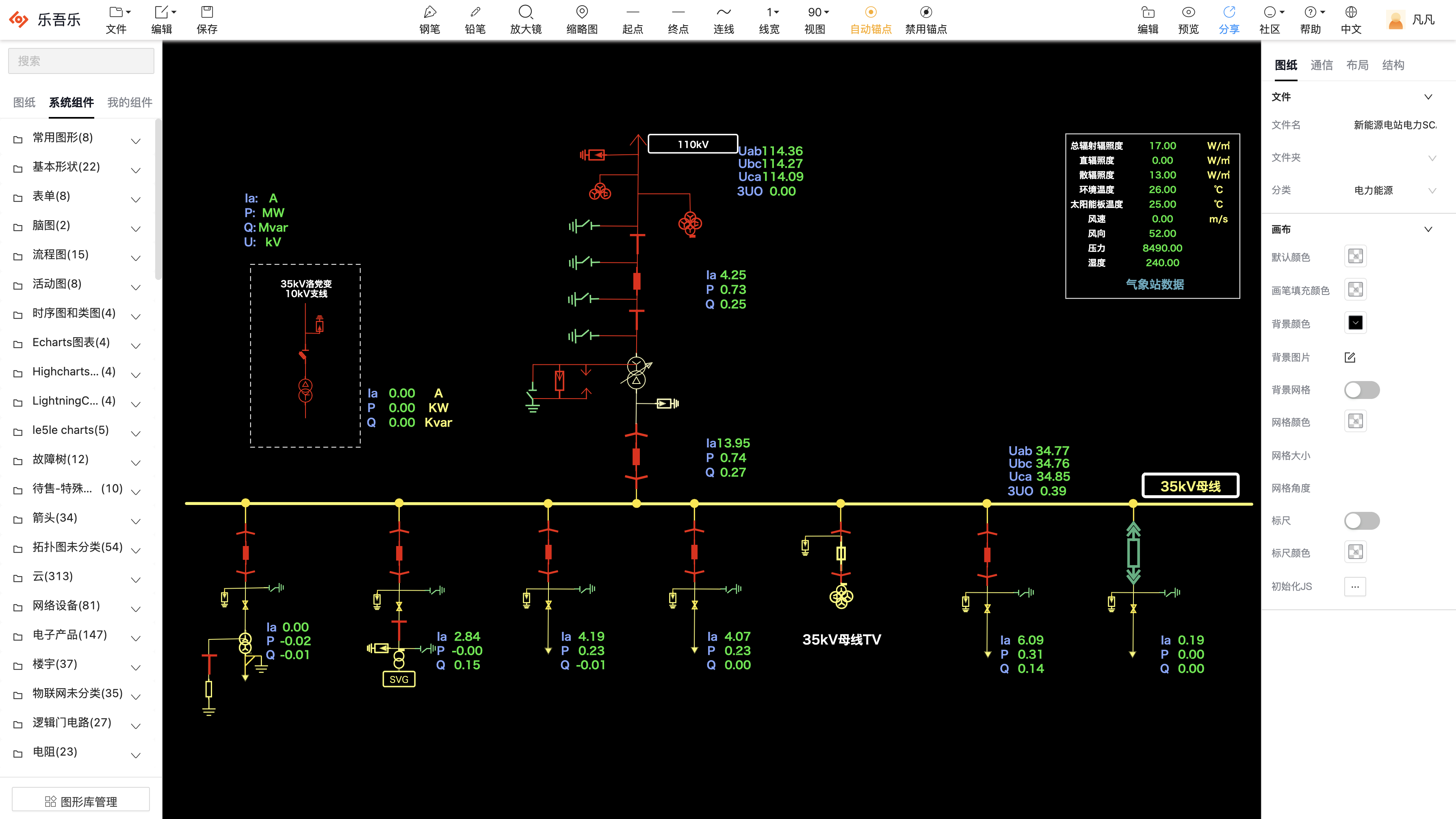
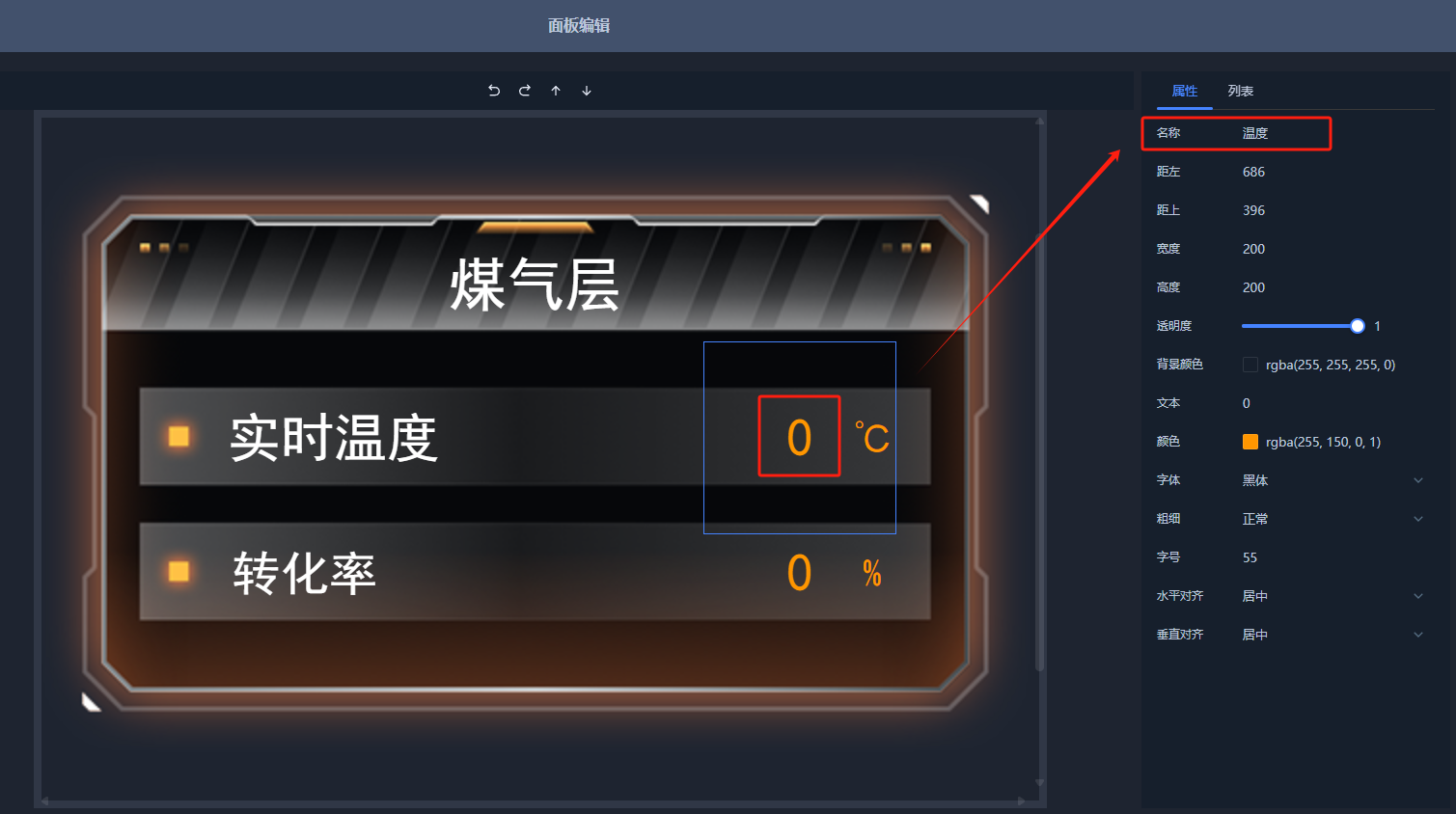
新建编辑器内置面板,编辑文本信息,将需要进行数据绑定的文本框改为可识别名称(绑定数据会用到此名称),编辑完成退出界面。

点击面板的数据标签,新建动态数据。

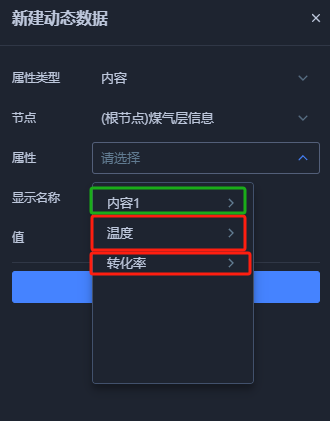
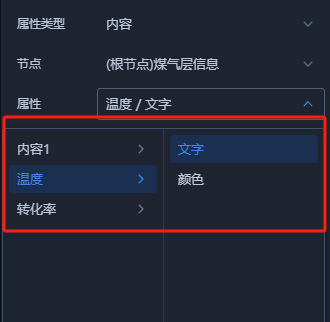
在属性类型中选择【内容】(【内容】为面板数据绑定中特有类型),属性下拉框中则可选择上一步设置了名称的文本框(未设置名称默认为:内容1)。


文本框内可选择文字、颜色,这里选择文字点击确认。

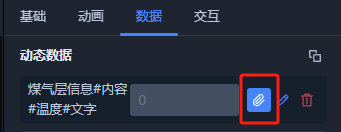
在数据标签界面点击回形针按钮,弹出数据点弹窗 ,选择第二步生成数据集中合适的数据点,点击确定完成绑定。


此时,在数据订阅接口地址连接上且为面板文本框绑定了数据点的情况下,实时动态数据就完成了绑定,点击运行即可在面板观测后台发送的实时数据。

属性、自定义动画、自带动画、自定义
详见下一节模型数据绑定
模型
模型中
点击模型的右侧数据标签,新建动态数据。

属性类型中也包括5种,本节主要讲解【属性】、【自定义动画】、【自带动画】、【自定义】的设置方法。

属性
具体可绑定属性为经纬度、海拔、是否开启、透明度、模型基本信息、材质等,可设置参数包括当前值、过渡时间、过度模式。




这里以立方体的位置-X为例,设置完成后退回数据标签,点击回形针按钮绑定数据点,完成动态数据与立方体位置-X的绑定。这里需要注意的是物体属性值与数据点应为属性对应关系,否则不生效,如位置、缩放、旋转等信息应绑定浮点值、整数、字符串等表现为具体数值的数据点,如是否开启、开启辉光等则应绑定布尔值这种表现为只有true和false的数据点。


自定义动画、自带动画
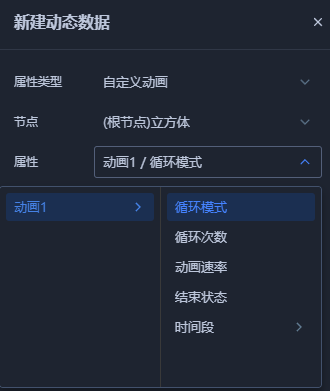
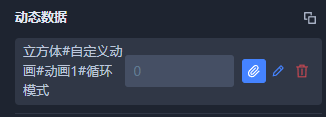
如对象带有自定义动画或自带动画,则可以绑定数据的属性有:循环模式、循环次数、动画速率、结束状态、时间段;

设置完成后返回数据标签,绑定数据点;属性与数据点的对应关系为数值,其中循环模式-数值( 0 为不循环、1为单向循环、2为双向循环),结束状态-数值( 0为还原至开始值 、1为保持瞬时值、 2为设置为结束值)。

自定义
自定义属性是在以上属性类型无法满足数据绑定需求时,提供的用户扩展的业务属性。
数据下发与双向数据通信
数据订阅时可以设置参数项,设置完数据订阅后可以新建一个交互事件,选择触发类型后,在执行动作模块,将动作类型选择“订阅/发布数据”,并选择正确时数据订阅内容,即可将数据订阅时的参数如请求头,请求体中的参数发给后端。数据订阅、数据绑定、交互事件配合使用共同构成数据下发和双向数据通信的功能。