HTML5 引入了许多令人兴奋的新特性,其中之一便是原生支持的拖放(Drag and Drop)功能,它极大地丰富了网页的交互体验,允许用户直接在页面上通过鼠标操作来移动元素。本文将深入浅出地介绍如何在你的网页中实现拖放功能,包括基本概念、API使用、事件处理以及代码示例。
拖放基础
拖放操作涉及三个主要阶段:拖动(drag)、悬停(hover)和放下(drop)。HTML5通过一系列事件来跟踪这些阶段,让我们能够自定义每个阶段的行为。
必备属性与事件
- draggable:设置元素是否可拖动,值为
true或false。 - ondragstart:当拖动开始时触发。
- ondragover:当被拖动元素在目标元素上悬停时触发。
- ondrop:当元素被放置在目标元素上时触发。
- dataTransfer:用于在拖放过程中存储和传递数据。
实现步骤
1. 使元素可拖动
首先,需要将要拖动的元素标记为可拖动:
Html
<div id="draggable" draggable="true">拖我吧!</div>
2. 监听拖动事件
接着,通过JavaScript监听拖动相关的事件,例如dragstart:
Javascript
document.getElementById('draggable').addEventListener('dragstart', function(event) {
event.dataTransfer.setData('text/plain', event.target.id); // 传递数据
event.target.style.opacity = '0.5'; // 可选:改变拖动源的外观
});
3. 允许放置
默认情况下,数据/元素不能被放置到其他元素上。要改变这一点,需取消阻止dragover事件的默认行为:
Javascript
document.getElementById('dropzone').addEventListener('dragover', function(event) {
event.preventDefault(); // 允许放置
});
4. 处理放下事件
最后,在目标元素上处理drop事件:
Javascript
document.getElementById('dropzone').addEventListener('drop', function(event) {
event.preventDefault();
var data = event.dataTransfer.getData('text/plain');
event.target.appendChild(document.getElementById(data)); // 将拖动元素移动到目标位置
event.target.style.backgroundColor = ''; // 可选:恢复目标区域背景色
});
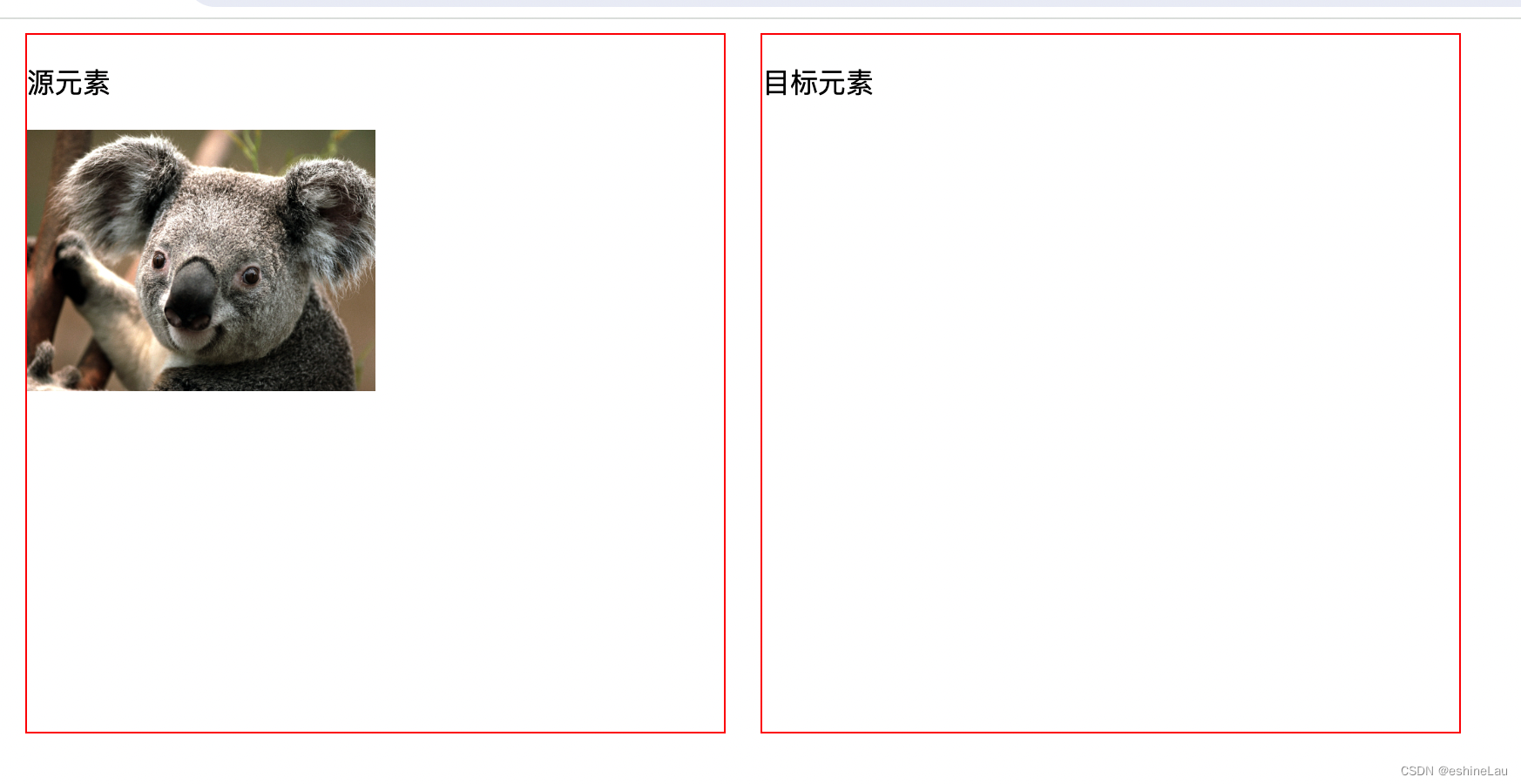
完整示例
下面是一个简单的拖放示例,展示了如何将一个方块拖动到指定区域:
Html
<!DOCTYPE html>
<html>
<head>
<style>
#draggable { width: 100px; height: 100px; background-color: blue; }
#dropzone { width: 300px; height: 300px; border: 2px dashed gray; }
</style>
</head>
<body>
<div id="draggable" draggable="true">拖动我</div>
<div id="dropzone">拖到这里</div>
<script>
document.getElementById('draggable').addEventListener('dragstart', function(event) {
event.dataTransfer.setData('text/plain', event.target.id);
event.target.style.opacity = '0.5';
});
document.getElementById('dropzone').addEventListener('dragover', function(event) {
event.preventDefault();
});
document.getElementById('dropzone').addEventListener('drop', function(event) {
event.preventDefault();
var data = event.dataTransfer.getData('text/plain');
event.target.appendChild(document.getElementById(data));
event.target.style.backgroundColor = '';
document.getElementById(data).style.opacity = '1';
});
</script>
</body>
</html>
通过上述步骤和示例,你应该已经掌握了HTML5拖放功能的基本使用。记住,这只是冰山一角,通过创意和技巧,你可以打造出更加丰富和动态的用户交互体验。继续探索,让网页动起来吧!