一.form表单
<form @submit.prevent="submitForm">
</form>form表单像这样写出来,然后把需要用户填写的内容写在form表单内。
二.表单内数据绑定
<div class="input-container">
<div style="margin-left: 9px;">住客姓名</div>
<input type="text" v-model="guestName">
</div>比如在这里,将住客姓名的输入框与guestName进行绑定
<div class="container">
<div>预计到店时间</div>
<select v-model="estimatedArrivalTime" class="select">
<option v-for="option in estimatedArrivalOptions" :value="option.value">{{ option.label }}</option>
</select>
<div style="margin-top: 15px;">房间整晚保留</div>
</div>

三.提交按钮
<button type="submit">查询</button>
在表单的最后写出提交按钮,当点击后,就会触发表单所绑定的submitForm方法

四.JS部分
首先,绑定的那些元素要在data里先定义好

然后在methods里写出表单要触发的方法
submitForm() {
var formData = new FormData();
formData.append('checkInDate', document.getElementById('checkInDate').textContent);
formData.append('checkOutDate', document.getElementById('checkOutDate').textContent);
formData.append('roomCount', this.roomCount);
formData.append('guestName', this.guestName);
formData.append('email', this.email);
formData.append('phoneNumber', this.phoneNumber);
formData.append('estimatedArrivalTime', this.estimatedArrivalTime);
formData.append('selectedRoomId',this.selectedRoomId)
console.log(formData);
// 发送数据到后端
axios.post('http://127.0.0.1:8000/hotels/hotel_order/', formData)
.then(response => {
console.log('success')
})
.catch(error => {
// 处理错误
console.error(error);
});
}通过
var formData = new FormData();
创建一个空对象,然后通过append把数据填进去,最后将formData传到后端
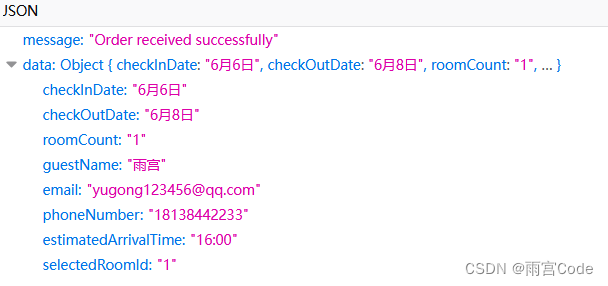
后端接收即可,下面是后端返回JSON数据