上一篇:基于Django的博客系统之用HayStack连接elasticsearch增加搜索功能(五)
下一篇:
功能概述
- 博客类型导航栏。
需求详细描述
1. 博客类型导航栏
- 描述: 在博客首页添加类型导航栏,用户可以通过导航栏选择不同类型的博客文章。
- 功能要求:
- 导航栏位置:页面顶部或侧边栏。
- 支持多种博客类型(如技术、生活、旅行等)。
- 点击导航栏中的类型标签,显示对应类型的博客文章。
- 用户故事:
- 作为用户,我希望能够通过导航栏快速浏览特定类型的博客文章。
具体实现
在 Django 中实现博客类别导航栏功能可以通过以下步骤完成:
1.定义模型
首先,你需要定义一个模型来存储博客的类别信息。在你的 Django 应用中创建一个名为 models.py 的文件,并添加如下代码:
from django.db import models
class Category(models.Model):
name = models.CharField(max_length=100)
def __str__(self):
return self.name
2.修改post模型:
在你的 Django 应用中的post模型增加category外键,并添加如下代码:
class Post(models.Model):
title = models.CharField(max_length=200)
content = models.TextField()
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)
author = models.ForeignKey(CustomUser, on_delete=models.CASCADE)
category = models.ForeignKey(BlogCategory, on_delete=models.SET_NULL, null=True)
def __str__(self):
return self.title
3.迁移数据库:
运行以下命令创建数据库迁移文件并应用迁移:
python manage.py makemigrations
python manage.py migrate
4.创建视图:
在之前的post视图来增加类别导航栏的显示。在你的应用中的 views.py 文件中添加以下代码:
def post_list(request):
users = CustomUser.objects.all() # 假设你有一个名为 User 的模型,用来存储用户信息
posts = Post.objects.all()
carousels = Carousel.objects.filter(active=True)
categories = BlogCategory.objects.all()
return render(request, 'blog/post_list.html', {'categories': categories, 'posts': posts, 'user_list': users, 'carousels': carousels})
5.增加模板:
在你的post_list.xml应用中创建一个名为 navbar.html 的模板文件来渲染类别导航栏。在模板中,你可以使用 Bootstrap 或其他前端框架来设计导航栏。以下是一个简单的例子:
<!-- navbar.html -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
{% for category in categories %}
<li class="nav-item">
<a class="nav-link" href="#">{{ category.name }}</a>
</li>
{% endfor %}
</ul>
</div>
</div>
</nav>
现在,当你访问你的网站时,类别导航栏应该会显示在页面的顶部,并包含你在数据库中定义的所有类别。
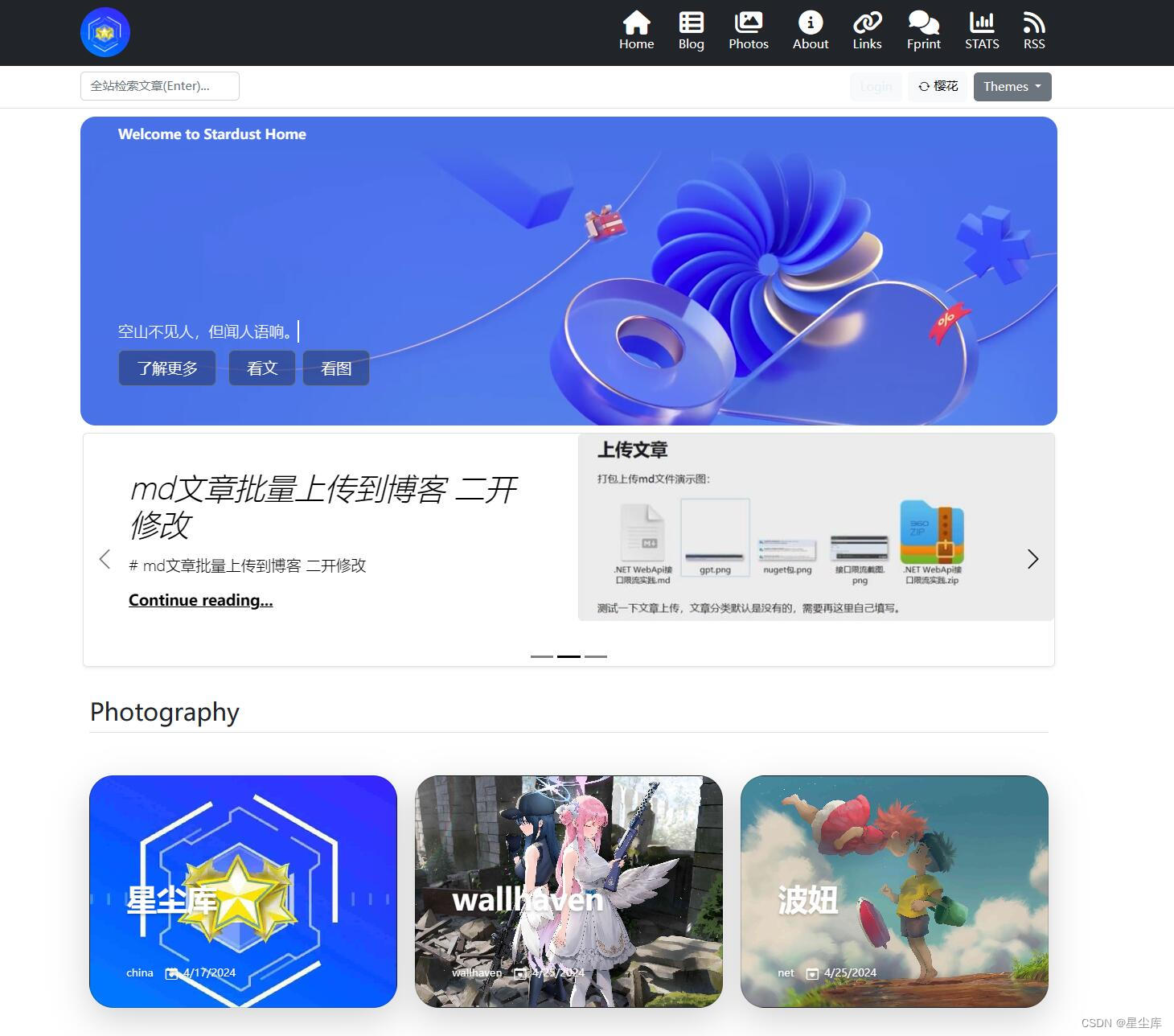
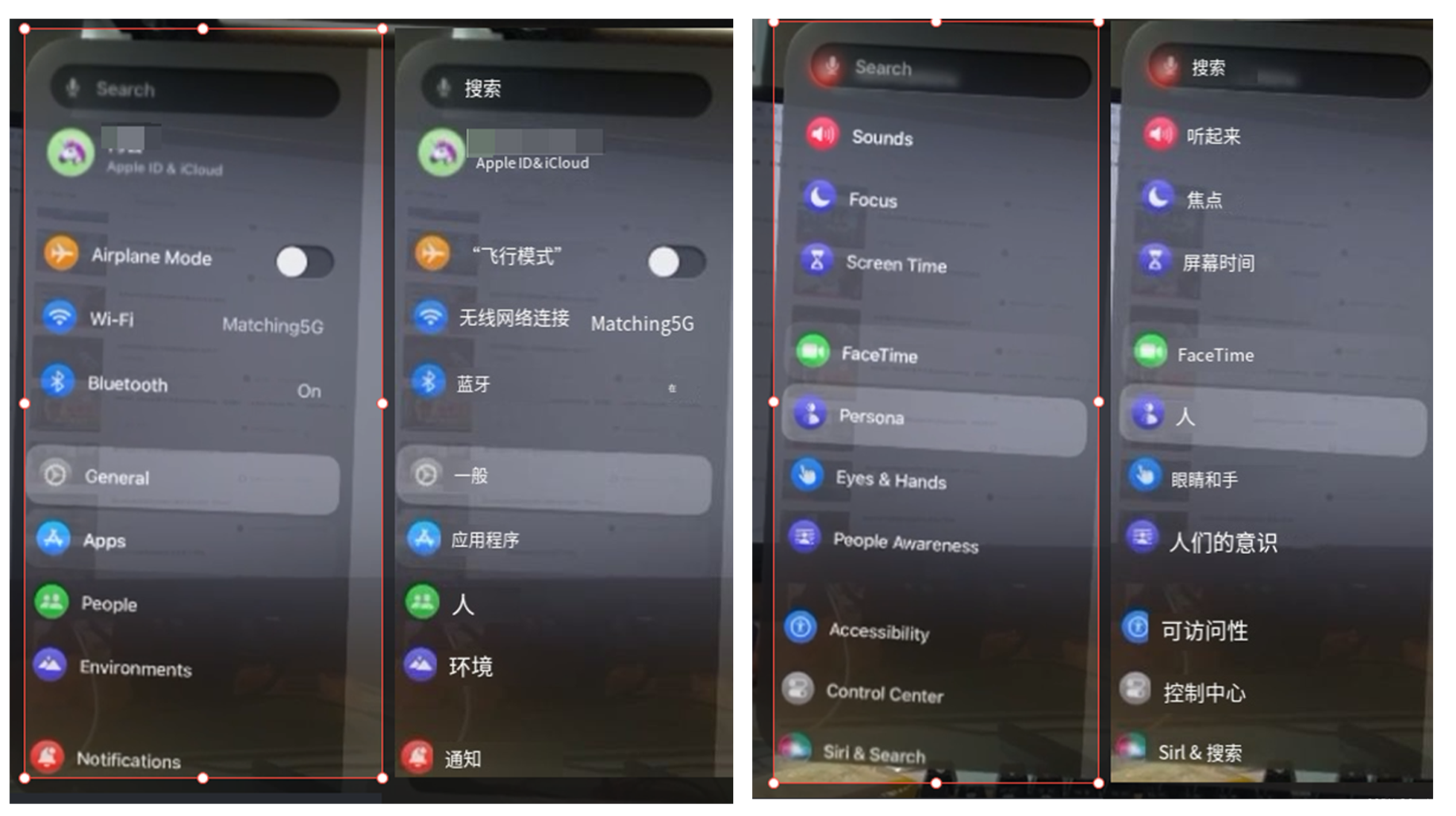
6.效果如下: