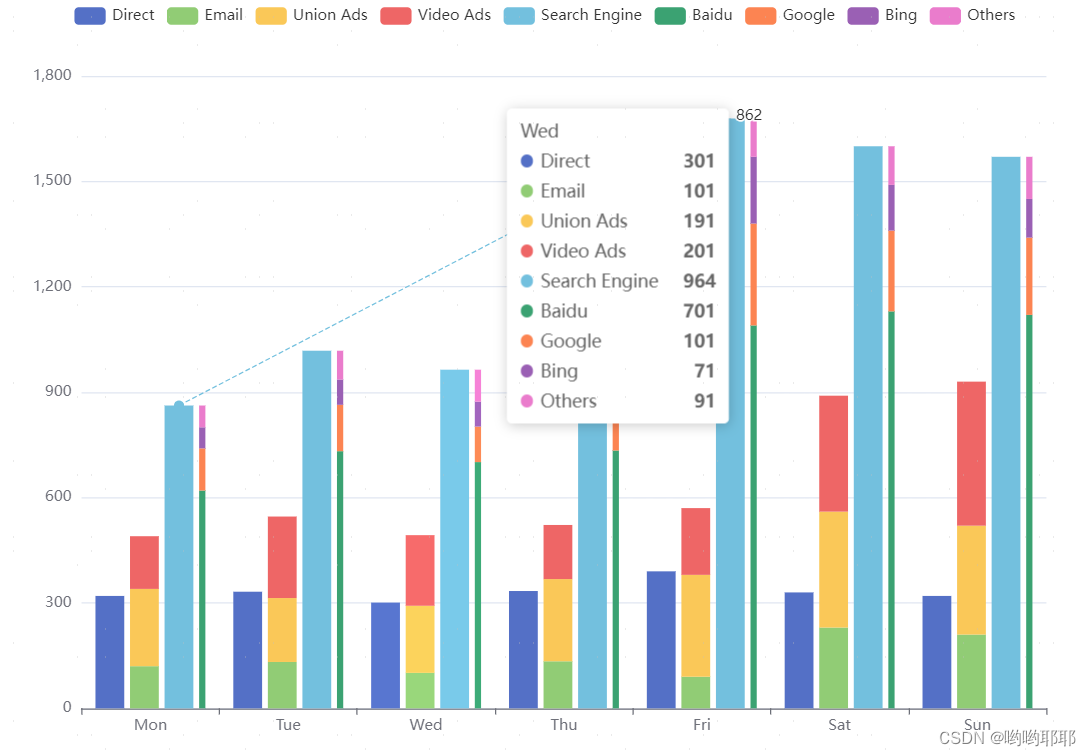
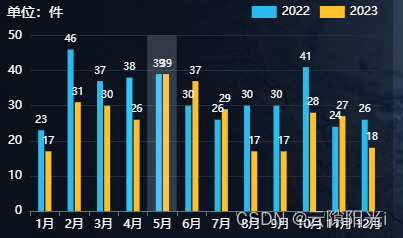
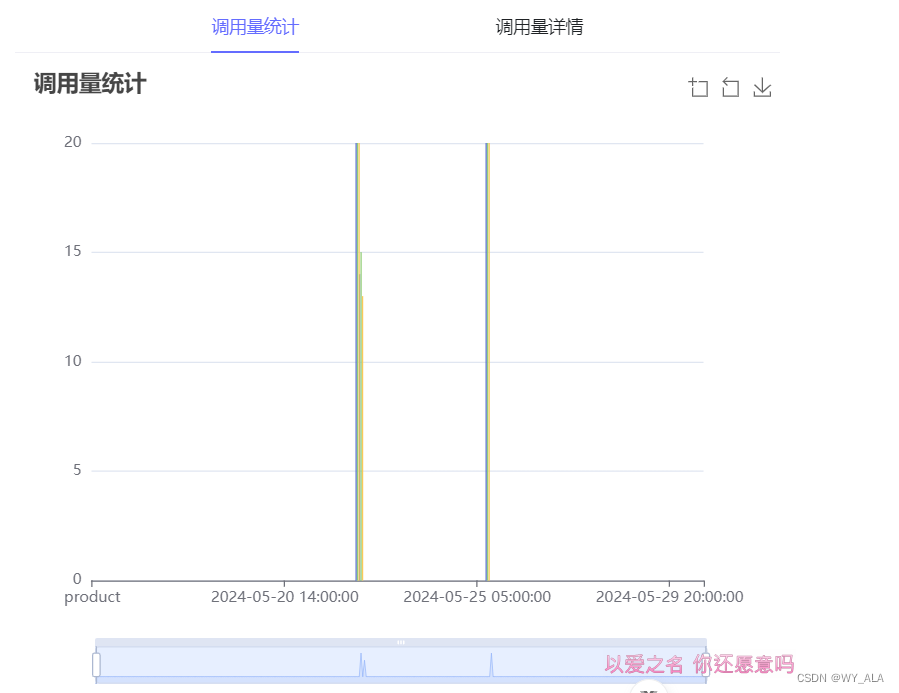
是这样的,点击详情,再点击统计,切换的时候就不会显示echarts图表,刚开始使用的是next Tick,没有使用定时器,后来加上了定时器就实现了 如下所示:
如下所示:
代码是如下
const chartContainer = ref(null); // 用于引用 DOM 容器
let chartInstance: echarts.ECharts | null = null; // 用于存储 ECharts 实例
// 渲染图表
const renderChart = () => {
const option = {
title: {
text: `调用量统计`,
left: 10
},
toolbox: {
feature: {
dataZoom: {
yAxisIndex: false
},
saveAsImage: {
pixelRatio: 2
}
}
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
show: true
},
dataset: {
source: [
['time', dataCount.value.categories],
['completion_token', dataCount.value.comptoken],
['prompt_token', dataCount.value.prompttoken],
['total_token', dataCount.value.totaltoken]
]
},
grid: {
bottom: 90
},
dataZoom: [
{
type: 'inside'
},
{
type: 'slider'
}
],
xAxis: {
data: dataCount.value.categories,
silent: false,
splitLine: {
show: false
},
splitArea: {
show: false
}
},
yAxis: [
{ scale: true }
],
series: [
{ type: 'bar', seriesLayoutBy: 'row', name: 'Completion Token', data: dataCount.value.comptoken },
{ type: 'bar', seriesLayoutBy: 'row', name: 'Prompt Token', data: dataCount.value.prompttoken },
{ type: 'bar', seriesLayoutBy: 'row', name: 'Total Token', data: dataCount.value.totaltoken }
]
};
chartInstance?.setOption(option);
};
// 初始化图表
const initChart = () => {
if (chartContainer.value) {
chartInstance = echarts.init(chartContainer.value);
renderChart();
}
};
const handleTabChange1 = async (names: string) => {
if (names === 'oasis') {
if (chartInstance) {
chartInstance.dispose(); // 销毁旧的图表实例
}
initChart();
}
};
// 生命周期钩子
onMounted(() => {
initChart();
});
onUnmounted(() => {
if (chartInstance) {
chartInstance.dispose(); // 销毁 ECharts 实例
chartInstance = null;
}
});
<NTabs default-value="oasis" justify-content="space-evenly" type="line" @update:value="handleTabChange1">
<NTabPane name="oasis" tab="调用量统计">
<div ref="chartContainer" class="h-500px w-100%"></div>
</NTabPane>
<NTabPane name="the beatles" tab="调用量详情">
<NDataTable :columns="columns" :data="dataTable" :bordered="false" />
</NTabPane>
</NTabs>
刚开始我是这样写的,然后在点击tab切换的时候,echarts图表咋的都出不来,后来看了好多方法,使用nextTick 和定时器 实现了
再点击切换的时候,使用nextTick
const handleTabChange1 = async (names: string) => {
if (names === 'oasis') {
if (chartInstance) {
chartInstance.dispose(); // 销毁旧的图表实例
}
await nextTick(() => {
initChart();
});
setTimeout(() => {
initChart();
}, 500);
}
};
希望可以帮到你们!!