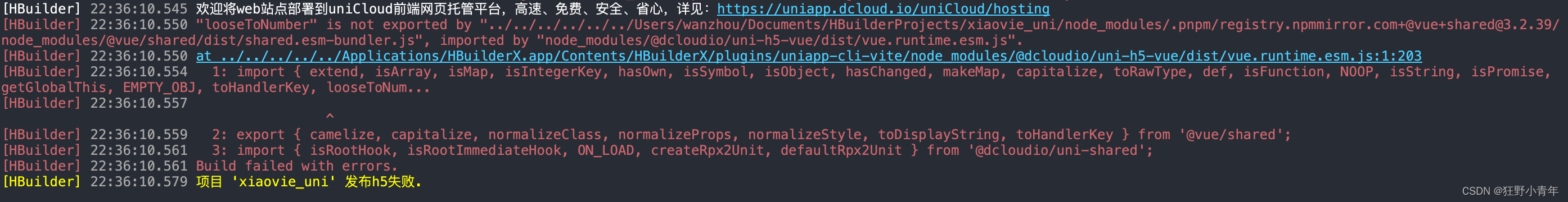
vue3中使用echarts时,tooltip的trigger设置为axis时formatter不触发
tooltip: {
trigger: "axis",
formatter: function (params) {
console.log("params", params);
},
axisPointer: {
type: "shadow",
},
},

解决办法: 用 markRaw 让echarts从监听对象变成普通对象!!!
import {
ref, reactive, watch, onMounted, markRaw } from 'vue';
...
const chartBox = document.getElementById('chart-box');
myChart = markRaw(echarts.init(chartBox));

因为vue3中的数据对象是用的proxy监听的,要取值需要用value等方法取出来。
toRaw与markRaw区别
- toRaw:
作用:将一个由reactive生成的响应式对象转换为普通对象
使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
- markRaw
作用:标记一个对象,使其永远不会再成为响应式对象
使用场景:
1.有些值不应被设置为响应式的,例如复杂的第三方类库等.
2.当演染具有不可变数据源的大列表时,跳过响应式转换可以提高性能.













































![[每周一更]-(第81期):PS抠图流程(扭扭曲曲的身份证修正)](https://img-blog.csdnimg.cn/direct/4cfd81edbc334d72ba54d616c6fa8bd0.png#pic_center)

