1.基础配置
1.QGraphicsView提升为QChartView
#include <QtCharts>
QT_CHARTS_USE_NAMESPACE
#include "ui_widget.h"
2. QT += charts
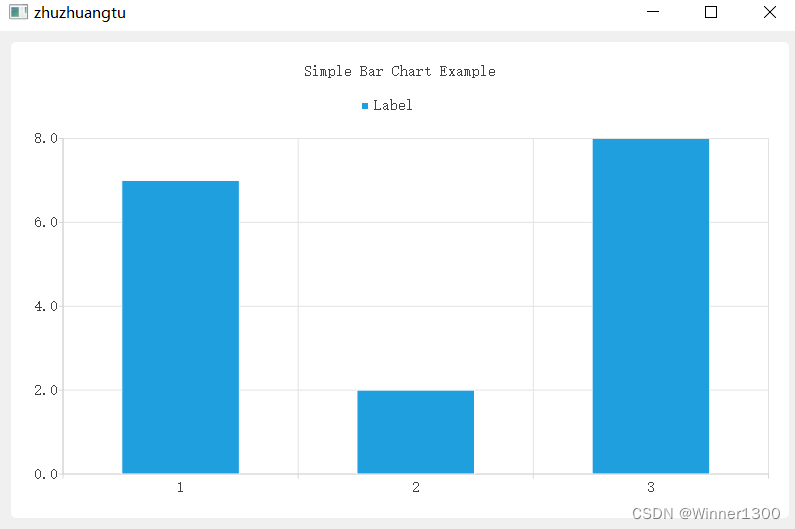
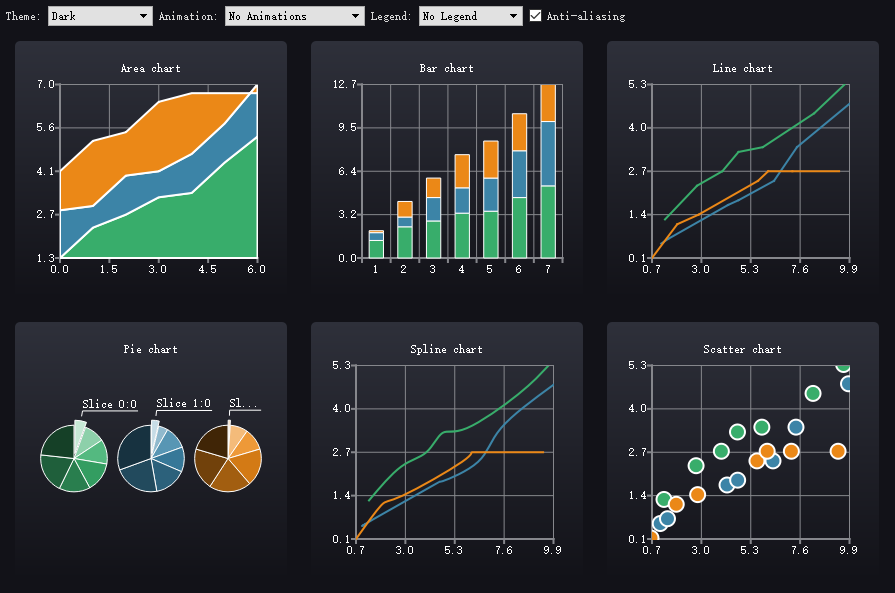
2.柱状图
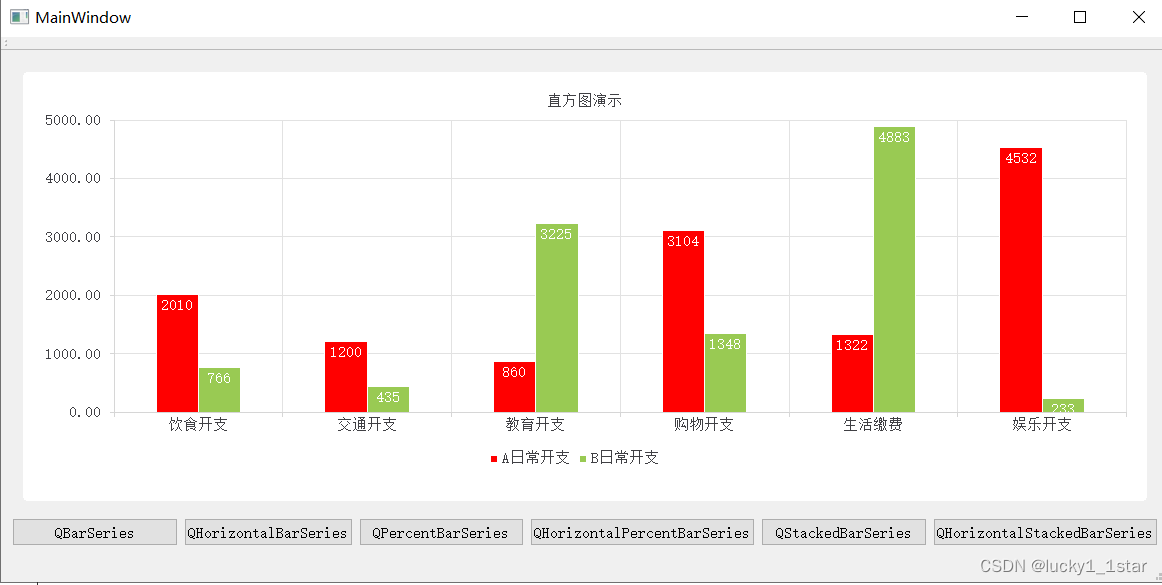
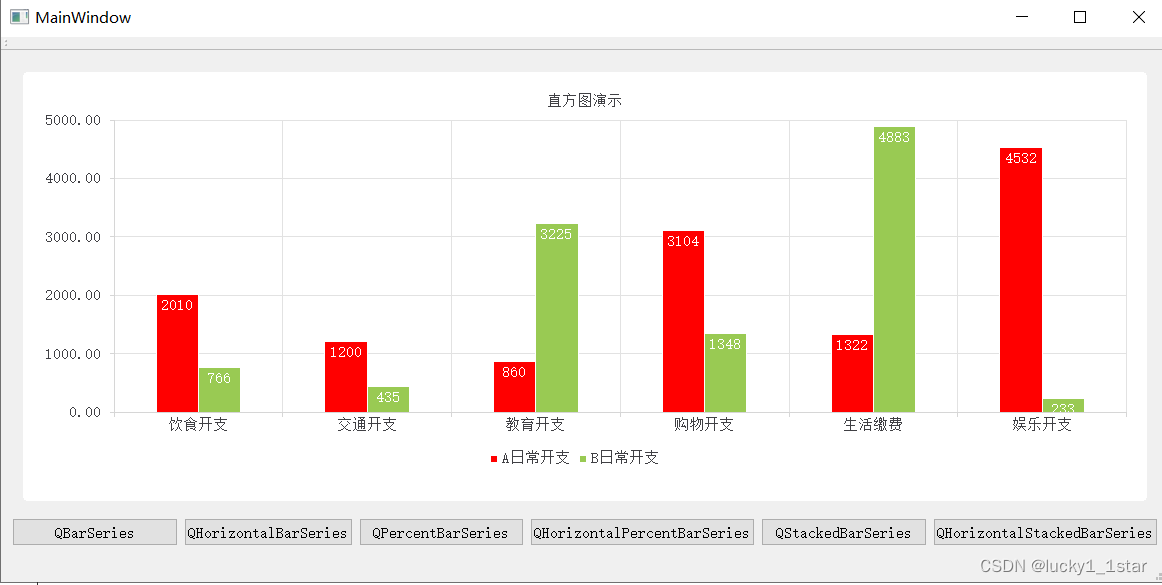
2.1QBarSeries
//1.创建Qchart对象
QChart *chart = new QChart();
chart->setTitle("直方图演示");//设置表格标题
//2.创建QBarSet对象
QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称
QBarSet *set1 = new QBarSet("B日常开支");
set0->setColor(QColor("red"));//设置颜色
*set0 << 2010 << 1200 << 860 << 3104 << 1322 << 4532;
*set1 << 766 << 435 << 3225 << 1348 << 4883 << 233;
chart->legend()->setVisible(true);//设置直方图类别名称显隐
chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置
//3.创建QBarSeries对象
QBarSeries *series = new QBarSeries (chart);
series->append(set0);
series->append(set1);
//4.将QBarSeries添加到QChart
chart->addSeries(series);
//5.设置动画效果
chart->setAnimationOptions(QChart::SeriesAnimations);
//6.设置横坐标字符串
QStringList categories;
categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表
QBarCategoryAxis *axis = new QBarCategoryAxis();
axis->append(categories);
chart->createDefaultAxes(); //设置网格
chart->setAxisX(axis, series);
chart->axes(Qt::Vertical).first()->setRange(0,5000);//设置y轴数值范围
// Add space to label to add space between labels and axis在标签和轴之间加空格
QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());
Q_ASSERT(axisY);
axisY->setLabelFormat("%.2f ");//控制y轴数值精度
axisY->setTickCount(6); //设置y轴刻度
series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置
series->setLabelsVisible(true); //设置数据标签可见
//设置主题
// 可选: QChart::ChartThemeLight
// QChart::ChartThemeBlueCerulean
// QChart::ChartThemeDark
// QChart::ChartThemeBrownSand
// QChart::ChartThemeBlueNcs
// QChart::ChartThemeHighContrast
// QChart::ChartThemeBlueIcy
// QChart::ChartThemeQt
chart->setTheme(QChart::ChartThemeLight);
ui->graphicsView->setChart(chart);
ui->graphicsView->setRenderHint(QPainter::Antialiasing);

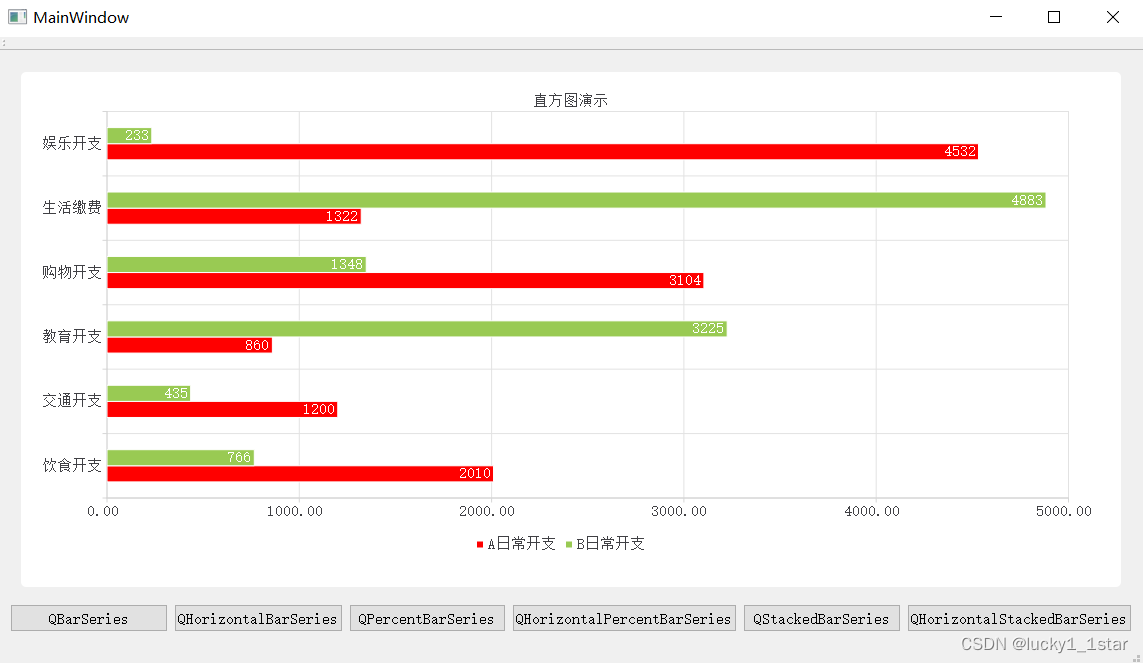
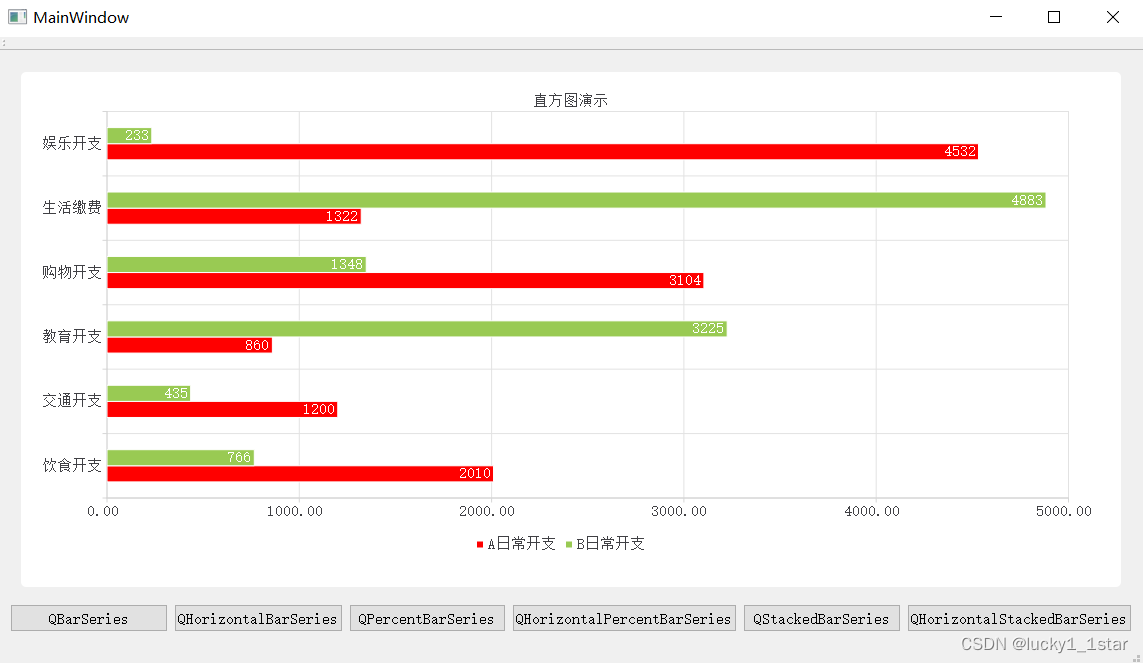
2.2QHorizontalBarSeries
//1.创建Qchart对象
QChart *chart = new QChart();
chart->setTitle("直方图演示");//设置表格标题
//2.创建QBarSet对象
QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称
QBarSet *set1 = new QBarSet("B日常开支");
set0->setColor(QColor("red"));//设置颜色
*set0 << 2010 << 1200 << 860 << 3104 << 1322 << 4532;
*set1 << 766 << 435 << 3225 << 1348 << 4883 << 233;
chart->legend()->setVisible(true);//设置直方图类别名称显隐
chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置
//3.创建QBarSeries对象
QHorizontalBarSeries *series = new QHorizontalBarSeries (chart);
series->append(set0);
series->append(set1);
//4.将QBarSeries添加到QChart
chart->addSeries(series);
//5.设置动画效果
chart->setAnimationOptions(QChart::SeriesAnimations);
//6.设置横坐标字符串
QStringList categories;
categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表
QBarCategoryAxis *axis = new QBarCategoryAxis();
axis->append(categories);
chart->createDefaultAxes(); //设置网格
chart->setAxisY(axis, series);
chart->axes(Qt::Horizontal).first()->setRange(0,5000);//设置x轴数值范围
// Add space to label to add space between labels and axis在标签和轴之间加空格
QValueAxis *axisX = qobject_cast<QValueAxis*>(chart->axes(Qt::Horizontal).first());
Q_ASSERT(axisX);
axisX->setLabelFormat("%.2f ");//控制y轴数值精度
axisX->setTickCount(6); //设置y轴刻度
series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置
series->setLabelsVisible(true); //设置数据标签可见
chart->setTheme(QChart::ChartThemeLight);
ui->graphicsView->setChart(chart);
ui->graphicsView->setRenderHint(QPainter::Antialiasing);

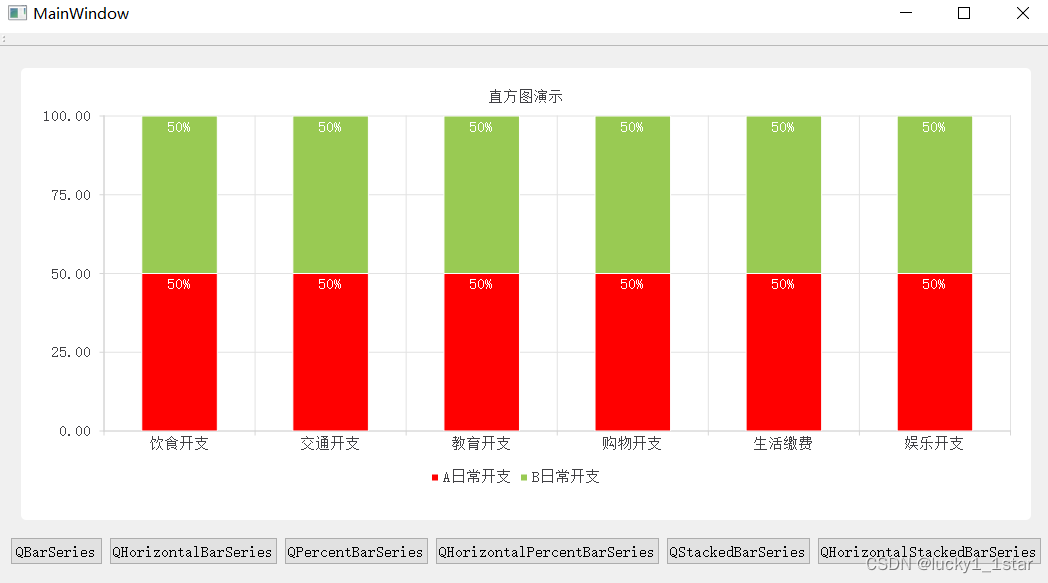
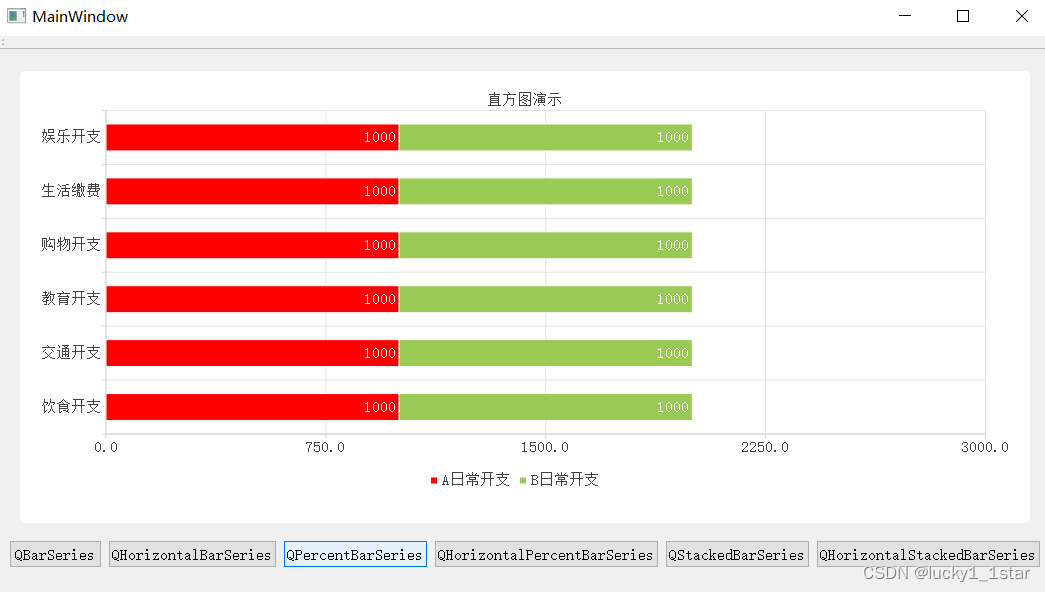
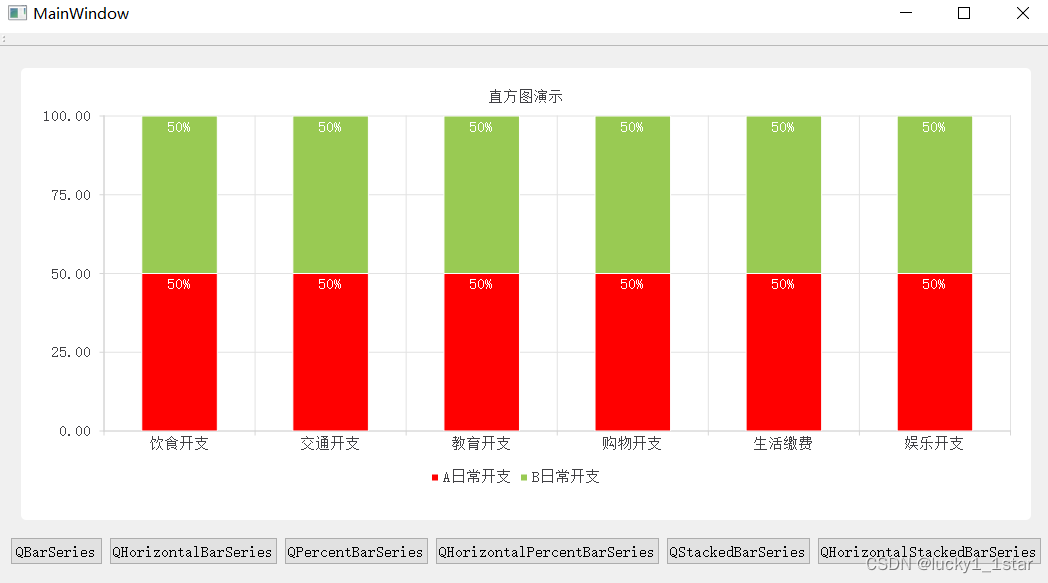
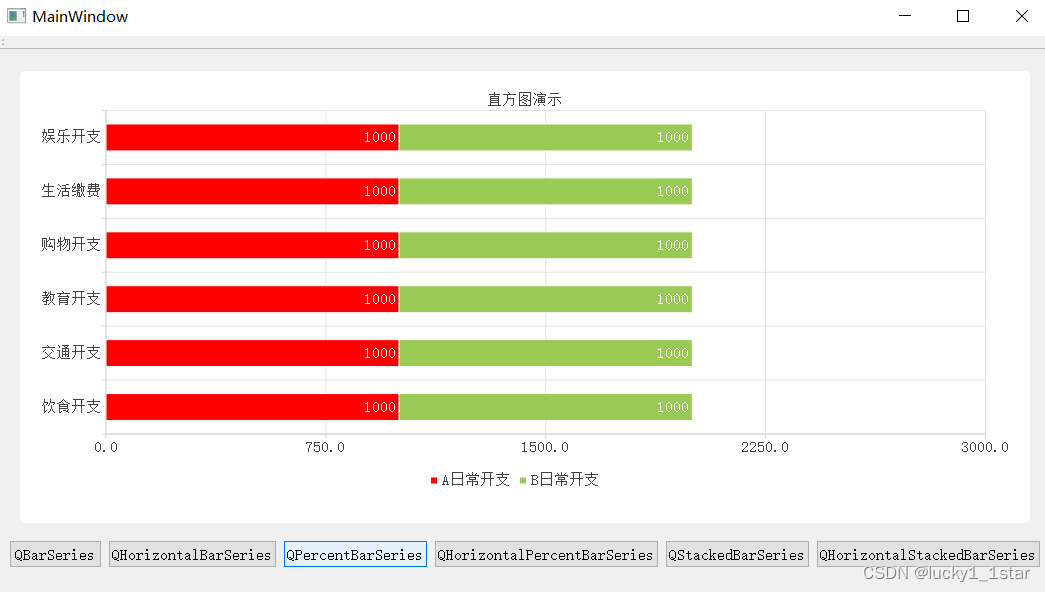
2.3QPercentBarSeries
//1.创建Qchart对象
QChart *chart = new QChart();
chart->setTitle("直方图演示");//设置表格标题
//2.创建QBarSet对象
QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称
QBarSet *set1 = new QBarSet("B日常开支");
set0->setColor(QColor("red"));//设置颜色
*set0 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;
*set1 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;
chart->legend()->setVisible(true);//设置直方图类别名称显隐
chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置
//3.创建QBarSeries对象
QPercentBarSeries *series = new QPercentBarSeries (chart);
series->append(set0);
series->append(set1);
//4.将QBarSeries添加到QChart
chart->addSeries(series);
//5.设置动画效果
chart->setAnimationOptions(QChart::SeriesAnimations);
//6.设置横坐标字符串
QStringList categories;
categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表
QBarCategoryAxis *axis = new QBarCategoryAxis();
axis->append(categories);
chart->createDefaultAxes(); //设置网格
chart->setAxisX(axis, series);
//chart->axes(Qt::Vertical).first()->setRange(0,5000);//设置x轴数值范围
// Add space to label to add space between labels and axis在标签和轴之间加空格
QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());
Q_ASSERT(axisY);
axisY->setLabelFormat("%.2f ");//控制y轴数值精度
//axisY->setTickCount(6); //设置y轴刻度
series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置
series->setLabelsVisible(true); //设置数据标签可见
chart->setTheme(QChart::ChartThemeLight);
ui->graphicsView->setChart(chart);
ui->graphicsView->setRenderHint(QPainter::Antialiasing);

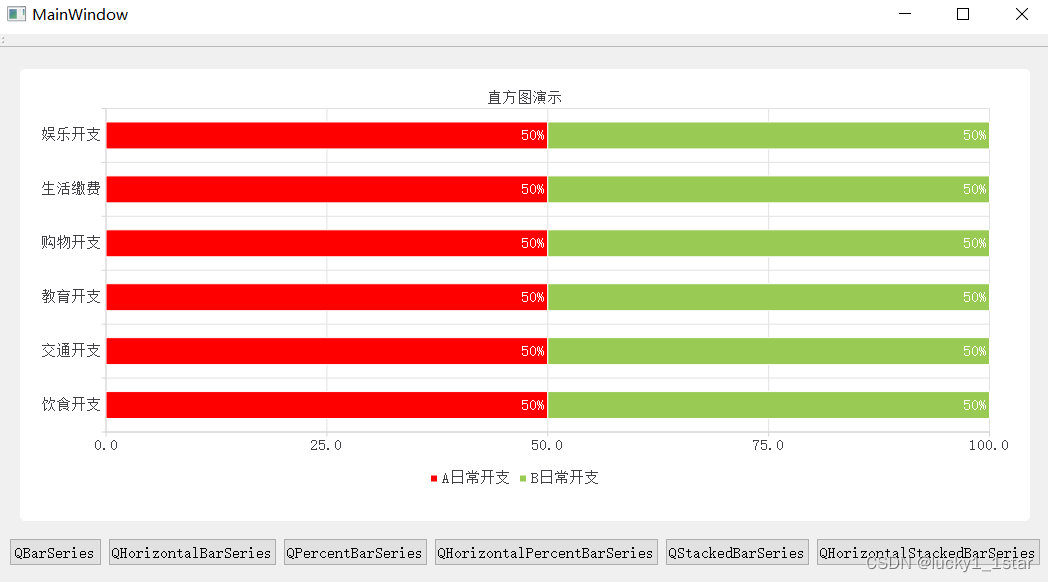
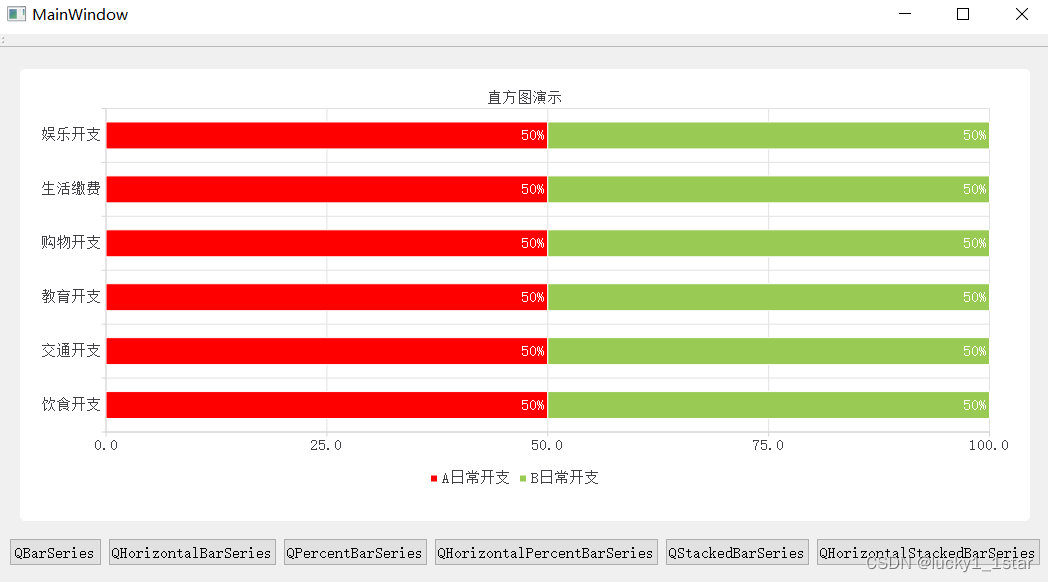
2.4QHorizontalPercentBarSeries
//1.创建Qchart对象
QChart *chart = new QChart();
chart->setTitle("直方图演示");//设置表格标题
//2.创建QBarSet对象
QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称
QBarSet *set1 = new QBarSet("B日常开支");
set0->setColor(QColor("red"));//设置颜色
*set0 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;
*set1 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;
chart->legend()->setVisible(true);//设置直方图类别名称显隐
chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置
//3.创建QBarSeries对象
QHorizontalPercentBarSeries* series = new QHorizontalPercentBarSeries(chart);
series->append(set0);
series->append(set1);
//4.将QBarSeries添加到QChart
chart->addSeries(series);
//5.设置动画效果
chart->setAnimationOptions(QChart::SeriesAnimations);
//6.设置横坐标字符串
QStringList categories;
categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表
QBarCategoryAxis *axis = new QBarCategoryAxis();
axis->append(categories);
chart->createDefaultAxes(); //设置网格
chart->setAxisY(axis, series);
//chart->axes(Qt::Vertical).first()->setRange(0,5000);//设置x轴数值范围
// Add space to label to add space between labels and axis在标签和轴之间加空格
//QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());
//Q_ASSERT(axisY);
//axisY->setLabelFormat("%.2f ");//控制y轴数值精度
//axisY->setTickCount(6); //设置y轴刻度
series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置
series->setLabelsVisible(true); //设置数据标签可见
chart->setTheme(QChart::ChartThemeLight);
ui->graphicsView->setChart(chart);
ui->graphicsView->setRenderHint(QPainter::Antialiasing);

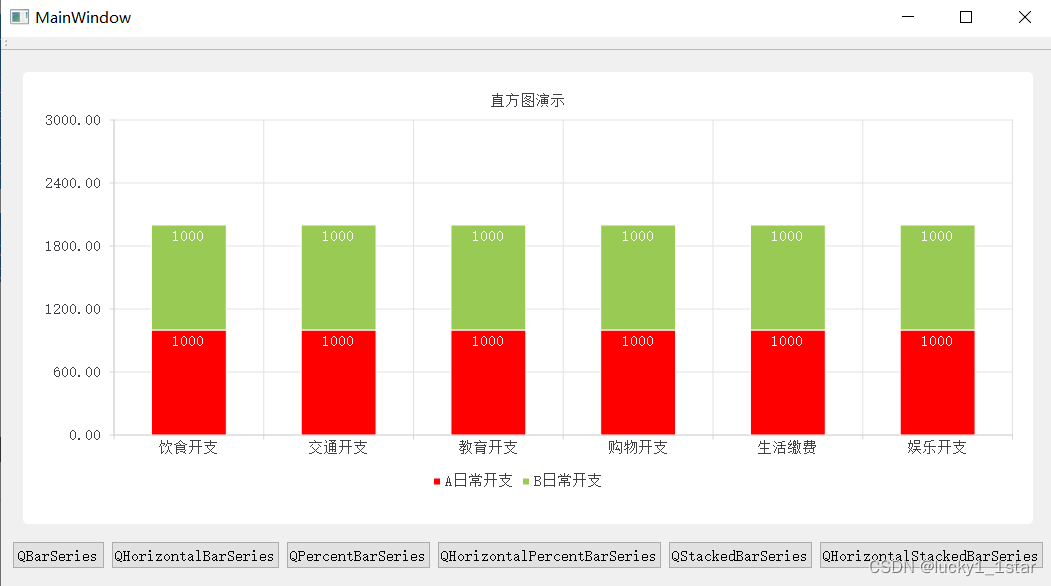
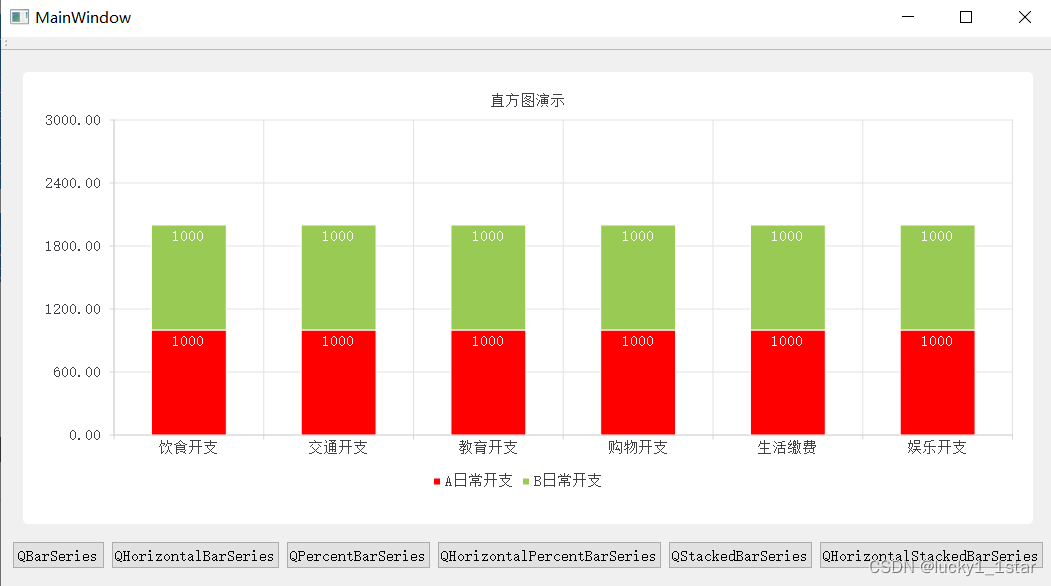
2.5QStackedBarSeries
//1.创建Qchart对象
QChart *chart = new QChart();
chart->setTitle("直方图演示");//设置表格标题
//2.创建QBarSet对象
QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称
QBarSet *set1 = new QBarSet("B日常开支");
set0->setColor(QColor("red"));//设置颜色
*set0 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;
*set1 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;
chart->legend()->setVisible(true);//设置直方图类别名称显隐
chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置
//3.创建QBarSeries对象
QStackedBarSeries *series = new QStackedBarSeries(chart);
series->append(set0);
series->append(set1);
//4.将QBarSeries添加到QChart
chart->addSeries(series);
//5.设置动画效果
chart->setAnimationOptions(QChart::SeriesAnimations);
//6.设置横坐标字符串
QStringList categories;
categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表
QBarCategoryAxis *axis = new QBarCategoryAxis();
axis->append(categories);
chart->createDefaultAxes(); //设置网格
chart->setAxisX(axis, series);
chart->axes(Qt::Vertical).first()->setRange(0,3000);//设置x轴数值范围
// Add space to label to add space between labels and axis在标签和轴之间加空格
QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());
Q_ASSERT(axisY);
axisY->setLabelFormat("%.2f ");//控制y轴数值精度
axisY->setTickCount(6); //设置y轴刻度
series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置
series->setLabelsVisible(true); //设置数据标签可见
chart->setTheme(QChart::ChartThemeLight);
ui->graphicsView->setChart(chart);
ui->graphicsView->setRenderHint(QPainter::Antialiasing);

2.6QHorizontalStackedBarSeries
//1.创建Qchart对象
QChart *chart = new QChart();
chart->setTitle("直方图演示");//设置表格标题
//2.创建QBarSet对象
QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称
QBarSet *set1 = new QBarSet("B日常开支");
set0->setColor(QColor("red"));//设置颜色
*set0 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;
*set1 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;
chart->legend()->setVisible(true);//设置直方图类别名称显隐
chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置
//3.创建QBarSeries对象
QHorizontalStackedBarSeries* series = new QHorizontalStackedBarSeries(chart);
series->append(set0);
series->append(set1);
//4.将QBarSeries添加到QChart
chart->addSeries(series);
//5.设置动画效果
chart->setAnimationOptions(QChart::SeriesAnimations);
//6.设置横坐标字符串
QStringList categories;
categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表
QBarCategoryAxis *axis = new QBarCategoryAxis();
axis->append(categories);
chart->createDefaultAxes(); //设置网格
chart->setAxisY(axis, series);
chart->axes(Qt::Horizontal).first()->setRange(0,3000);//设置x轴数值范围
// Add space to label to add space between labels and axis在标签和轴之间加空格
//QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());
//Q_ASSERT(axisY);
//axisY->setLabelFormat("%.2f ");//控制y轴数值精度
//axisY->setTickCount(6); //设置y轴刻度
series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置
series->setLabelsVisible(true); //设置数据标签可见
chart->setTheme(QChart::ChartThemeLight);
ui->graphicsView->setChart(chart);
ui->graphicsView->setRenderHint(QPainter::Antialiasing);

3.饼状图
4.折线图
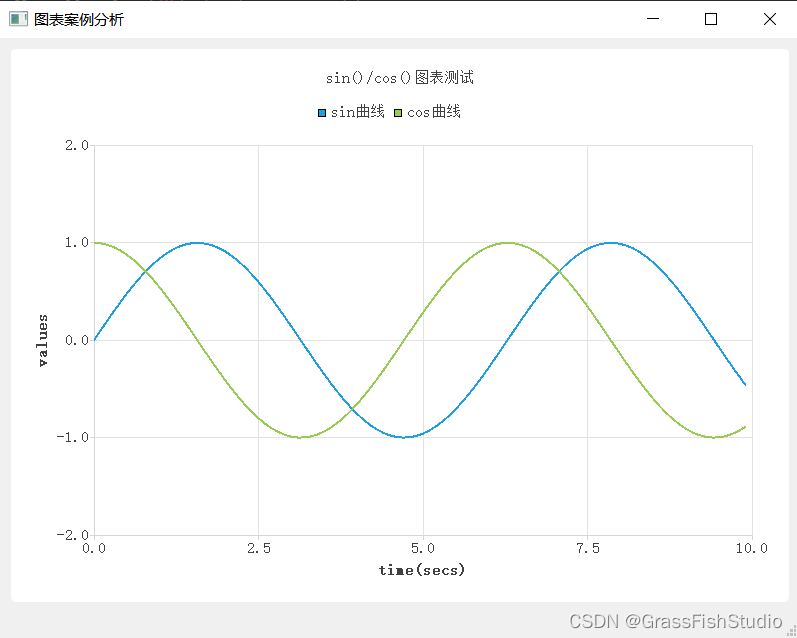
5.曲线图
6.散点图
7.面积图