教材
廖雪峰博客
时间
2022年8月11日 13:39:52 - 2022年8月11日 15:59:53
学习过程
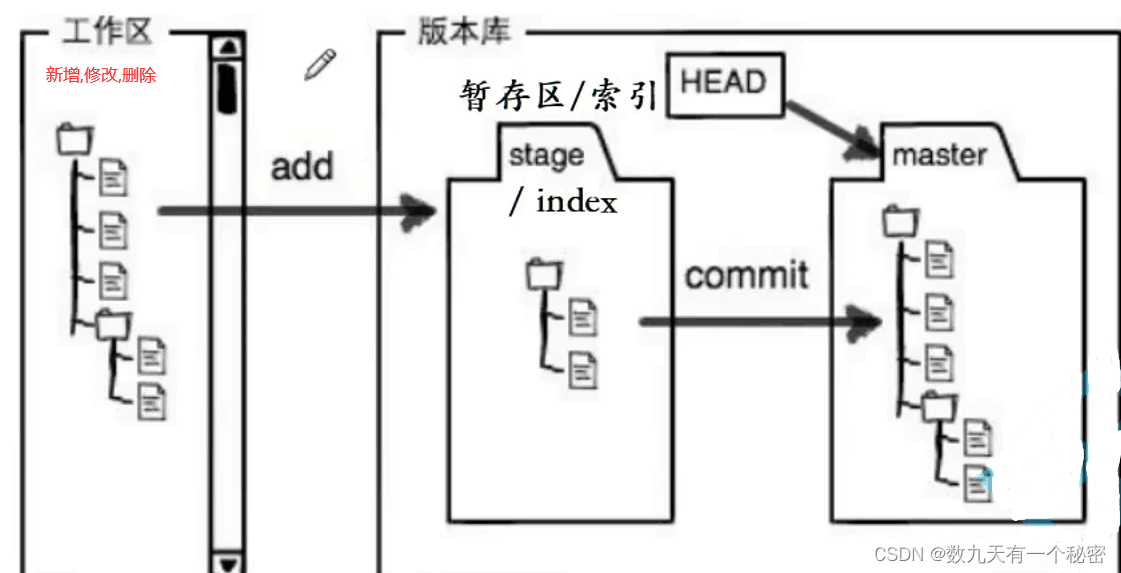
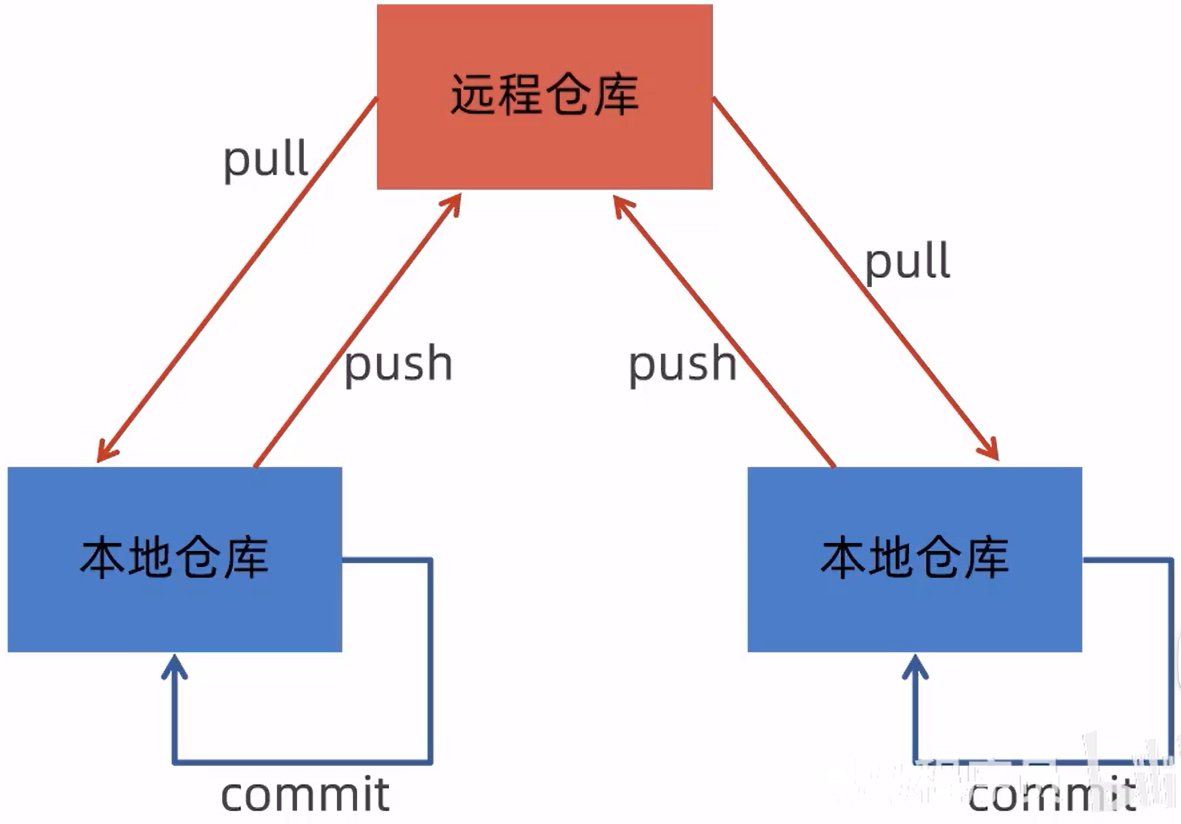
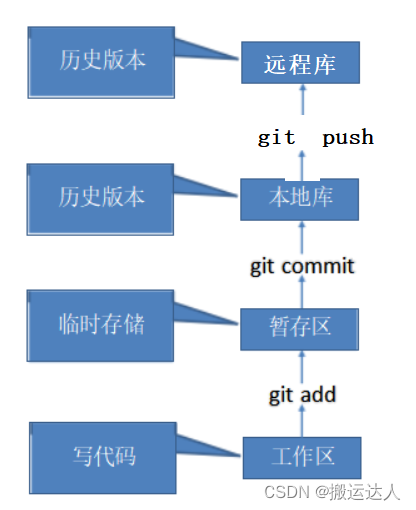
在开始学习之前,我首先对Git的不同区域概念进行了深入理解:
- 工作区:这是我们进行编辑和修改的地方,但这些修改尚未被跟踪。
- 暂存区:当我们执行
git add命令后,修改的文件会被暂存,准备提交。 - 本地仓库:执行
git commit后,我们的更改就会被记录在本地仓库中。 - 远程仓库:通过
git push命令,我们可以将本地的更改推送到GitHub上的远程仓库。
我意识到,如果不通过实践来应用这些命令,仅仅死记硬背是不够的。因此,我决定将我的项目上传到码云(Gitee),并进行一些修改,以此来加深理解和实践。
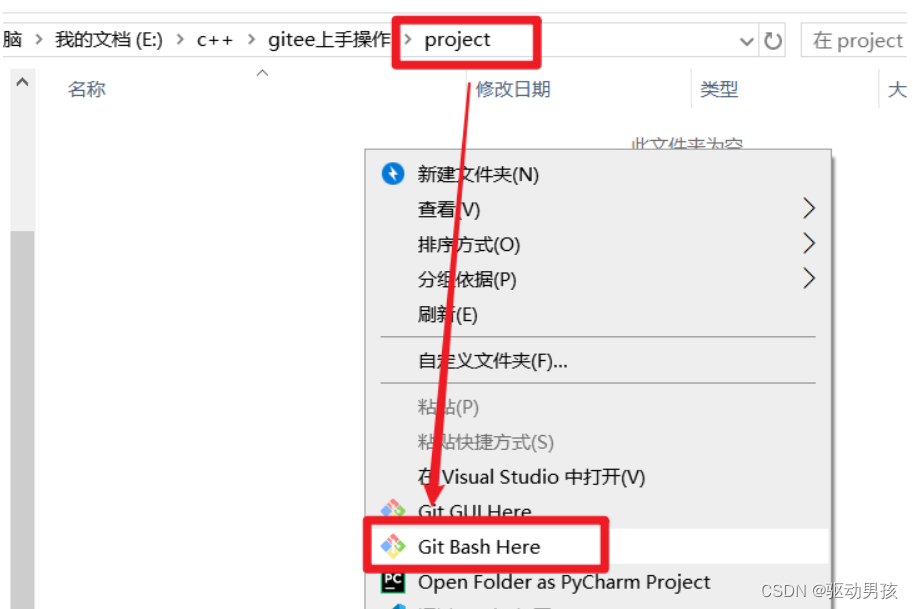
上传过程
在上传过程中,我学到了以下几个关键点:
- 使用
git log --pretty=oneline可以简洁优雅地显示提交日志。 git reflog可以查看所有的操作记录,这对于追踪历史非常有帮助。git restore xxx.txt命令可以从暂存区或版本库中恢复文件。- 生成SSH密钥对:使用
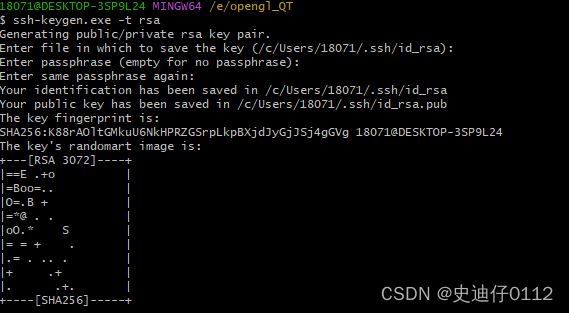
ssh-keygen -t rsa -C "youremail@example.com"命令,并在.ssh文件夹中找到生成的密钥。 - 添加远程仓库:通过
git remote add origin git@github.com:michaelliao/learngit.git命令将远程仓库链接到本地项目。 - 第一次推送:使用
git push -u origin master -u命令进行初始化推送。 - 后续推送:可以使用
git push -f命令强制推送。
显示路径
为了更直观地查看项目的历史,我使用了以下命令:
git log --graph --pretty=oneline --abbrev-commit
成果
通过这一系列的学习和实践,我成功地将我的项目上传到了远程仓库,并且对Git的使用有了更深刻的理解。