1. 场景还原
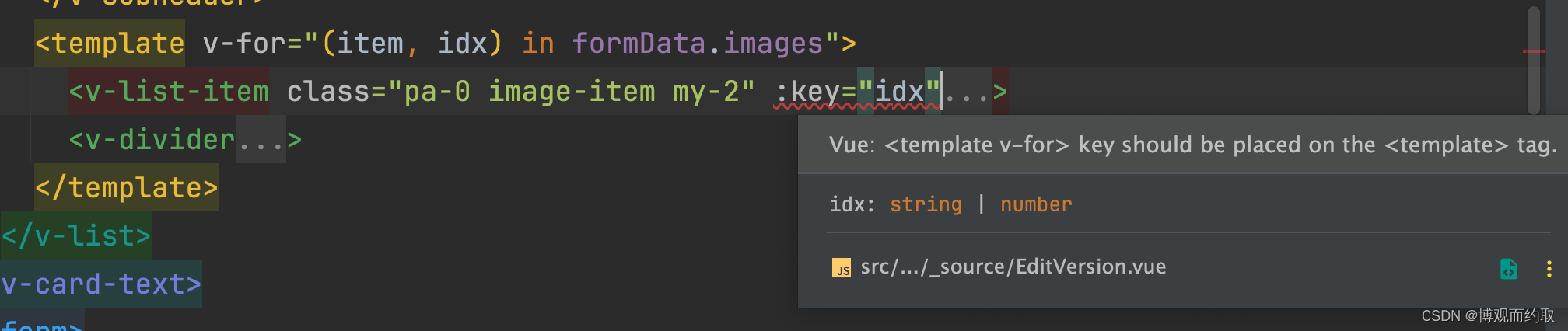
升级了最新的Webstorm后打开Vue2项目提示以下波浪线错误:
Vue: <template v-for> key should be placed on the <template> tag.

该错误不会影响正常运行和构建,但我们看到了会不舒服。
2. 错误原因
Vue2中key不能放在template中,必须放在子标签(组件)上
Vue3中key必须放在template中,不然会触发Eslint检测
新版的Webstorm插件使用了一些与Vue 3相关的检查规则,使得在Vue2项目中也按Vue3的检查规则导致报错。
3. 解决方法
在key所在的组件或标签上添加:v-if="true"
如下,波浪线错误消失:

添加v-if="true"并不会改变元素的渲染结果,因为条件总是为真。
但这会在ESLint检查时,可能影响它对模板结构的解析,使得ESLint不再触发特定的错误检查。
参考官方链接:https://v3-migration.vuejs.org/breaking-changes/key-attribute.html