
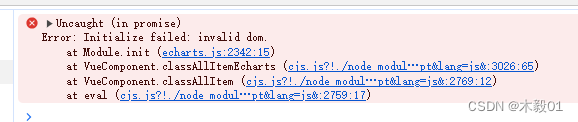
Uncaught (in promise)
Error: Initialize failed: invalid dom.


解决方法
this.$nextTick(() => {
// 确保DOM更新
// DOM 现在已经更新,可以安全地访问新的 DOM 元素
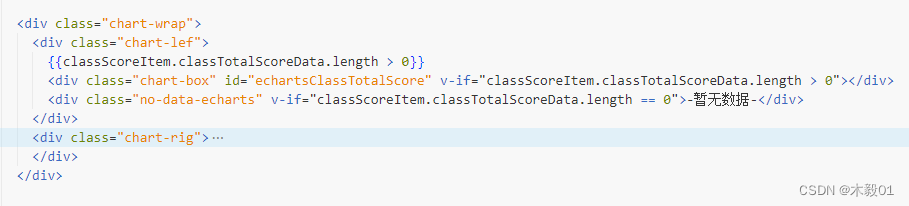
this.classAllItem()
});如果你的问题解决了就帮我点个赞呗

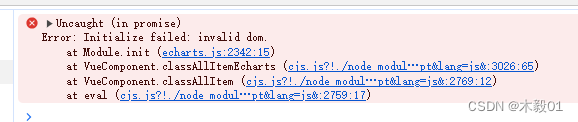
Uncaught (in promise)
Error: Initialize failed: invalid dom.


解决方法
this.$nextTick(() => {
// 确保DOM更新
// DOM 现在已经更新,可以安全地访问新的 DOM 元素
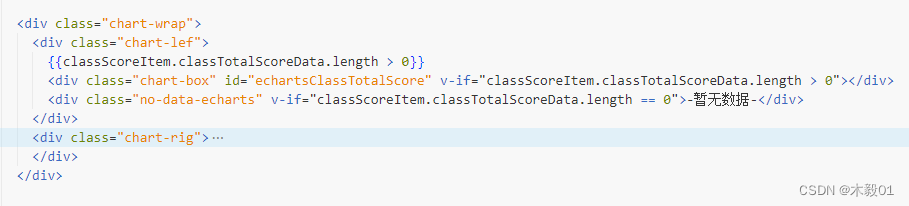
this.classAllItem()
});如果你的问题解决了就帮我点个赞呗