04-08、表格标签table
概述
表格:是一种行和列组合而成的单元格。一般应用于后台网页设计管理数据使用。
表格的架构部分:
- table
- table head 表格头 thead
- table body - 表格体 tbody
- table foot -表格的页脚 tfoot
表格的基本组成部分:
- table row - tr 表格中的行
- table data cell - td 表格中的单元格
- table header cell -th 表格中的头部的单元格
表格的基本语法:
<!--table表格标签-->
<table border="1px">
<!--tr 行标签-->
<tr>
<!--td 单元格标签-->
<td>第1个单元格的内容</td>
<td>第2个单元格的内容</td>
……
</tr>
<tr>
<td>第1个单元格的内容</td>
<td>第2个单元格的内容</td>
……
</tr>
</table>
代码
简单表格:
<!--table表格标签-->
<table border="1px">
<!--tr 行标签-->
<tr>
<!--td 单元格标签-->
<td>第1个单元格的内容</td>
<td>第2个单元格的内容</td>
……
</tr>
<tr>
<td>第1个单元格的内容</td>
<td>第2个单元格的内容</td>
……
</tr>
</table>
表格完整分类
demo15.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格table</title>
<style>
*{margin: 0;padding: 0;}
body{margin: 100px;}
table{width: 100%;border-collapse:collapse;margin: 20px 0;}
table thead th,
table tbody td{
text-align: left;
padding:10px;
border:1px solid #ccc
}
.thead th,
.tbody td{
text-align: left;
padding:10px;
border:1px solid #ccc
}
</style>
</head>
<body>
<!--简单表格-->
<table >
<tr class="thead">
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
<tr class="tbody">
<td>1</td>
<td>飞哥</td>
<td>35</td>
<td>编辑</td>
</tr>
<tr class="tbody">
<td>2</td>
<td>狂神</td>
<td>25</td>
<td>编辑</td>
</tr>
</table>
<hr>
<!--完整表格-->
<table >
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>飞哥</td>
<td>35</td>
<td>编辑</td>
</tr>
<tr>
<td>2</td>
<td>狂神</td>
<td>25</td>
<td>编辑</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="10">总共:2个用户</td>
</tr>
</tfoot>
</table>
</body>
</html>
- table > thead > td > th 默认是加粗 + 居中
- table > tbody> td > td 默认是不加粗 + 居左
合并单元格 - 合并行—>rowspan
demo16.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格table</title>
<style>
*{margin: 0;padding: 0;}
body{margin: 100px;}
table{width: 100%;border-collapse:collapse;margin: 20px 0;}
table thead th,
table tbody td,
table tfoot td{
text-align: left;
padding:10px;
border:1px solid #ccc
}
</style>
</head>
<body>
<!--完整表格-->
<table >
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>总年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">1</td>
<td>飞哥</td>
<td>35</td>
<td rowspan="2">60</td>
<td>编辑</td>
</tr>
<tr>
<td>狂神</td>
<td>25</td>
<td>编辑</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="5" >总共:2个用户</td>
</tr>
</tfoot>
</table>
</body>
</html>
合并单元格 - 合并列—>colspan
<!--合并单元格的问题 -- 合并列-->
<div>
<h3>合并单元格的问题 -- 合并列</h3>
<table border="1" width="100%">
<thead>
<tr>
<th>ID</th>
<th>用户姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>狂神</td>
<td>20</td>
<td>
<a href="#">编辑</a>
<a href="#">移除</a>
</td>
</tr>
<tr>
<td>1</td>
<td>飞哥</td>
<td>35</td>
<td>
<a href="#">编辑</a>
<a href="#">移除</a>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">总计:2人 性别男:2个 性别女:0个 平均年龄:30</td>
</tr>
</tfoot>
</table>
</div>
表格的跨行和跨列
<!--文档类型:主要定义页面支持的标签类型,以及后续每个标签的命名,特征和行为-->
<!DOCTYPE html>
<!--整个页面的根元素-->
<html>
<!--页面的头部:主要用来设置浏览器解析页面时候的编码,头信息,页面描述、关键字,css样式列表引入和js引入,响应式规则等-->
<head>
<!--告诉浏览器解析网页的内容使用utf-8进行编码-->
<meta charset="utf-8">
<!--响应式规则-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--设置关键字和描述-->
<meta name="keywords" content="KuangStudy,KuangStudy文章,KuangStudy博客,KuangStudy论坛,KuangStudy学习,学相伴">
<meta name="description" content="KuangStudy是一个致力于为每个想学习知识的人提供一个少走弯路的平台,包含优质体系课程、文章博客、专栏书写、技术论坛、资源下载等产品服务,提供有用、优质、完整内容的自学交流社区.">
<!--设置图标-->
<link rel="shortcut icon" href="https://www.baidu.com/favicon.ico" type="image/x-icon">
<!--给浏览器的标签上显示标题,也可以作为网页收藏的文字-->
<title>表格分组-学相伴</title>
</head>
<body>
<!---完整的表格 -->
<div>
<h3>完整的表格</h3>
<table border="1" width="100%">
<colgroup>
<col width="200px" align="center" />
<col />
<col />
<col />
<col width="100px" />
</colgroup>
<thead>
<tr>
<th>ID</th>
<th>用户姓名</th>
<th>年龄</th>
<th>地址</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>狂神</td>
<td>20</td>
<td>重庆</td>
<td>
<a href="#">编辑</a>
<a href="#">移除</a>
</td>
</tr>
<tr>
<td>1</td>
<td>飞哥</td>
<td>35</td>
<td>湖南</td>
<td>
<a href="#">编辑</a>
<a href="#">移除</a>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="5">分页</td>
</tr>
</tfoot>
</table>
</div>
</body>
</html>
表格和表单组合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--table表格标签-->
<table border="1" width="100%">
<tr>
<td>标题</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td><input type='text' /></td>
<td><input type='text' /></td>
<td>
<button>编辑</button>
<button>删除</button>
</td>
</tr>
</table>
</body>
</html>
固定表格列的宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--table表格标签-->
<table border="1" width="100%">
<tr>
<td align="center" width="200px">标题</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td align="center" width="200px"><input type='text' /></td>
<td><input type='text' /></td>
<td>
<button>编辑</button>
<button>删除</button>
</td>
</tr>
</table>
</body>
</html>
colgroup统一设置列的宽度和对齐方式
<!--文档类型:主要定义页面支持的标签类型,以及后续每个标签的命名,特征和行为-->
<!DOCTYPE html>
<!--整个页面的根元素-->
<html>
<!--页面的头部:主要用来设置浏览器解析页面时候的编码,头信息,页面描述、关键字,css样式列表引入和js引入,响应式规则等-->
<head>
<!--告诉浏览器解析网页的内容使用utf-8进行编码-->
<meta charset="utf-8">
<!--响应式规则-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--设置关键字和描述-->
<meta name="keywords" content="KuangStudy,KuangStudy文章,KuangStudy博客,KuangStudy论坛,KuangStudy学习,学相伴">
<meta name="description" content="KuangStudy是一个致力于为每个想学习知识的人提供一个少走弯路的平台,包含优质体系课程、文章博客、专栏书写、技术论坛、资源下载等产品服务,提供有用、优质、完整内容的自学交流社区.">
<!--设置图标-->
<link rel="shortcut icon" href="https://www.baidu.com/favicon.ico" type="image/x-icon">
<!--给浏览器的标签上显示标题,也可以作为网页收藏的文字-->
<title>表格分组-学相伴</title>
</head>
<body>
<!---完整的表格 -->
<div>
<h3>完整的表格</h3>
<table border="1" width="100%">
<colgroup>
<col width="200px" align="center" />
<col />
<col />
<col />
<col width="100px" />
</colgroup>
<thead>
<tr>
<th>ID</th>
<th>用户姓名</th>
<th>年龄</th>
<th>地址</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>狂神</td>
<td>20</td>
<td>重庆</td>
<td>
<a href="#">编辑</a>
<a href="#">移除</a>
</td>
</tr>
<tr>
<td>1</td>
<td>飞哥</td>
<td>35</td>
<td>湖南</td>
<td>
<a href="#">编辑</a>
<a href="#">移除</a>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="5">分页</td>
</tr>
</tfoot>
</table>
</div>
</body>
</html>
注意col元素-只能控制宽度,不能控制对齐方式,如果都设置了会忽略宽度,变成自动分配。
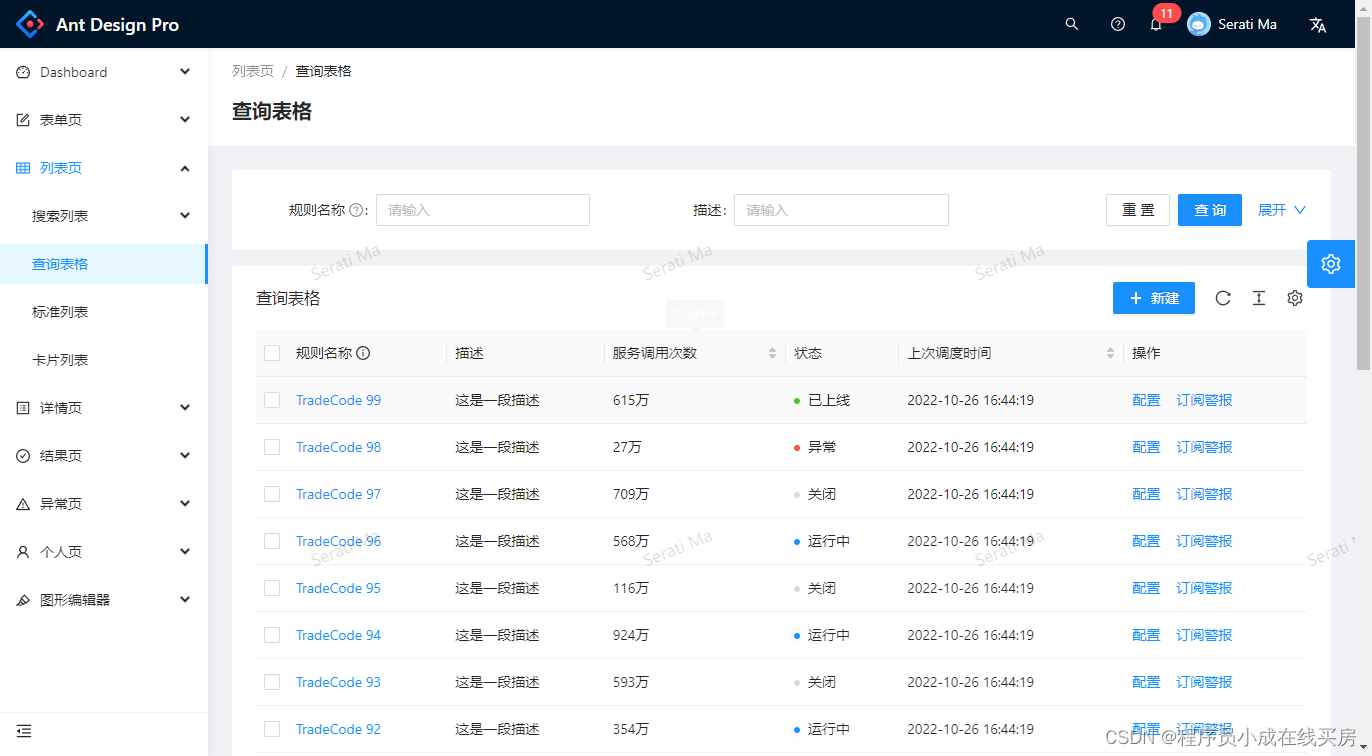
场景
https://preview.pro.ant.design/ 后台管理系统

https://v3.bootcss.com/css/#tables

demo01---->合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Document</title>
<style>
.container{width: 960px;margin: 0 auto; background: #fafafa; padding: 20px;}
/* 合并边框 */
table{border-collapse: collapse; width: 100%;}
/* solid实线 text-align: center;全部居中*/
table tr th,table tr td{border: 1px solid #111; padding: 10px; text-align: center;}
</style>
</head>
<body>
<div class="container">
<h1>表格的认识table</h1>
<div>横向是合并:列 colspan=,垂直方向是合并:行 rowspan= 最终合并时在td上</div>
<table>
<!-- 控制某一行的宽度 -->
<!-- <colgroup>
<col style="width: 500px;"/>
<col style="width: 500px;"/>
</colgroup> -->
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>小成</td>
<td>26</td>
<td>编辑,操作</td>
</tr>
<tr>
<td>1</td>
<td>小成</td>
<td>26</td>
<td>编辑,操作</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="5">分页</td>
<!-- <td>姓名</td>
<td>年龄</td>
<td>操作</td> -->
</tr>
</tfoot>
</table>
</div>
</body>
</html>
demo2—>选中的状态和淡入淡出的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Document</title>
<style>
.container{width:960px;margin: 0 auto;background:#fafafa;padding:20px;}
.ksd-ui-table{border-collapse: collapse;width: 100%;}
.ksd-ui-table tr th,.ksd-ui-table tr td{border:1px solid #ccc;padding:10px;text-align: center;}
/* 淡入淡出的效果 */
.ksd-ui-table tr{transition: 300ms;}
/* 选中的状态 */
.ksd-ui-table tr:hover{background:#eee;}
</style>
</head>
<body>
<div class="container">
<table class="ksd-ui-table">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
</tfoot>
</table>
</div>
</body>
</html>
demo—>单双行界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Document</title>
<style>
.container{width:960px;margin: 0 auto;background:#fafafa;padding:20px;}
.ksd-ui-table{border-collapse: collapse;width: 100%;}
.ksd-ui-table tr th,.ksd-ui-table tr td{border:1px solid #ccc;padding:10px;text-align: center;}
/* 淡入淡出的效果 */
.ksd-ui-table tr{transition: 300ms;}
/* 单双行界面 */
.ksd-ui-table tbody tr:nth-child(odd){background:#fafafa;}
.ksd-ui-table tbody tr:nth-child(even){background:#eee;}
/* 选中的状态 nth-child比hover优先级更高*/
.ksd-ui-table tbody tr:hover{background:#111;color: #fff;}
</style>
</head>
<body>
<div class="container">
<table class="ksd-ui-table">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
demo->给外部加边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Document</title>
<style>
.container{width:960px;margin: 0 auto;background:#fafafa;padding:20px;}
.ksd-ui-table{border-collapse: collapse;width: 100%;}
/* 给外部加边框 border-bottom 去掉下边框*/
.ksd-ui-table-box{border: 1px solid #ccc; border-bottom: 0px;}
/* border-bottom只给底部加入边框 */
.ksd-ui-table tr th,.ksd-ui-table tr td{border-bottom:1px solid #ccc;padding:10px;text-align: center;}
/* 淡入淡出的效果 */
.ksd-ui-table tr{transition: 300ms;}
/* 单双行界面 */
.ksd-ui-table tbody tr:nth-child(odd){background:#fafafa;}
.ksd-ui-table tbody tr:nth-child(even){background:#eee;}
/* 选中的状态 nth-child比hover优先级更高*/
.ksd-ui-table tbody tr:hover{background:#111;color: #fff;}
</style>
</head>
<body>
<div class="container">
<div class="ksd-ui-table-box">
<table class="ksd-ui-table">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
demo–>悬浮定位和固定定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Document</title>
<style>
.container{width:960px;margin: 0 auto;background:#fafafa;padding:20px;}
/* table-layout: fixed;数据对齐 布局全部用fixed*/
.ksd-ui-table{border-collapse: collapse;width: 100%; table-layout: fixed;}
/* 给外部加边框 border-bottom 去掉下边框*/
.ksd-ui-table-box{border: 1px solid #ccc; border-bottom: 0px;}
/* border-bottom只给底部加入边框 */
.ksd-ui-table tr th,.ksd-ui-table tr td{border-bottom:1px solid #ccc;padding:10px;text-align: center;}
/* 淡入淡出的效果 */
.ksd-ui-table tr{transition: 300ms;}
/* 单双行界面 */
.ksd-ui-table tbody tr:nth-child(odd){background:#fafafa;}
.ksd-ui-table tbody tr:nth-child(even){background:#eee;}
/* 选中的状态 nth-child比hover优先级更高*/
.ksd-ui-table tbody tr:hover{background:#111;color: #fff;}
/* 悬浮定位和固定定位 当滚动条加载到top:0的时候没救把定位static改成fixed*/
.ksd-ui-table-headfix{position: sticky;top: 0; background: #fff;}
</style>
</head>
<body>
<div class="container">
<div class="ksd-ui-table-box">
<table class="ksd-ui-table ksd-ui-table-headfix">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
</table>
<table class="ksd-ui-table">
<tbody>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>