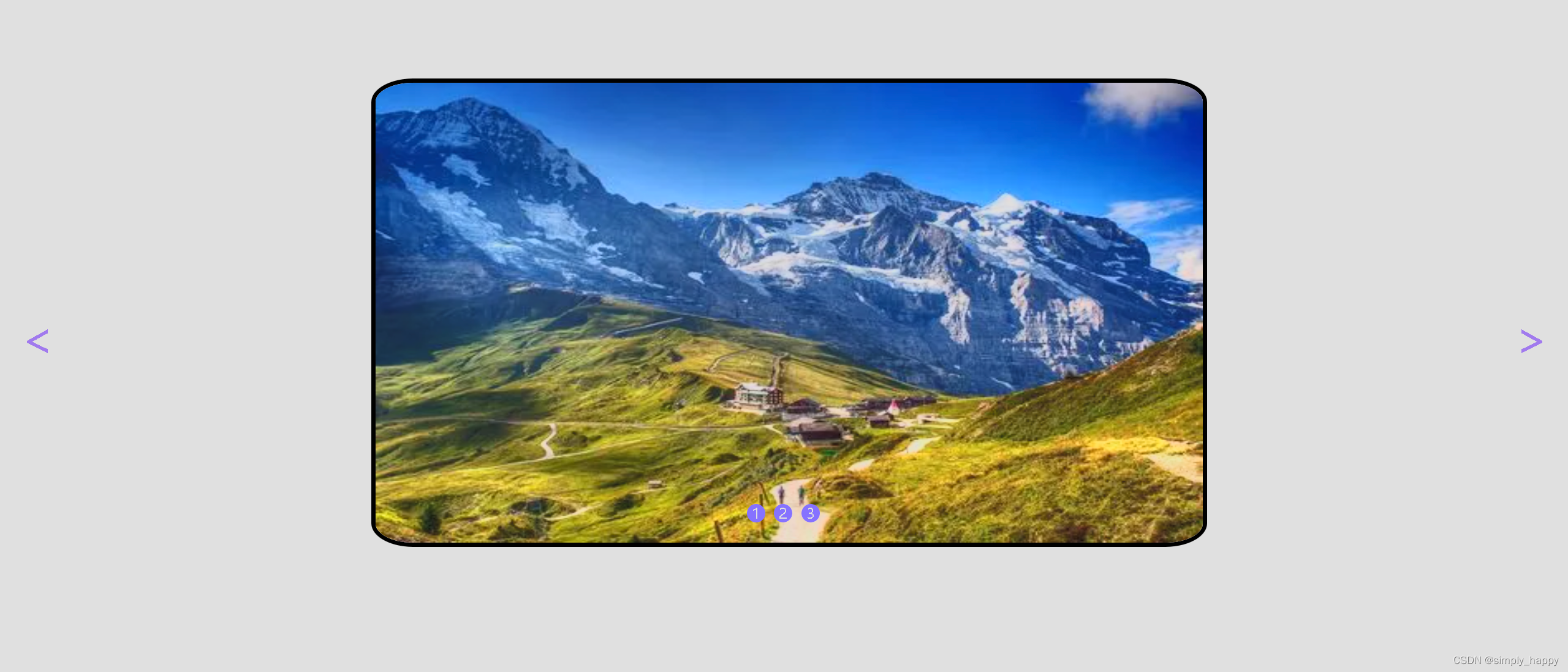
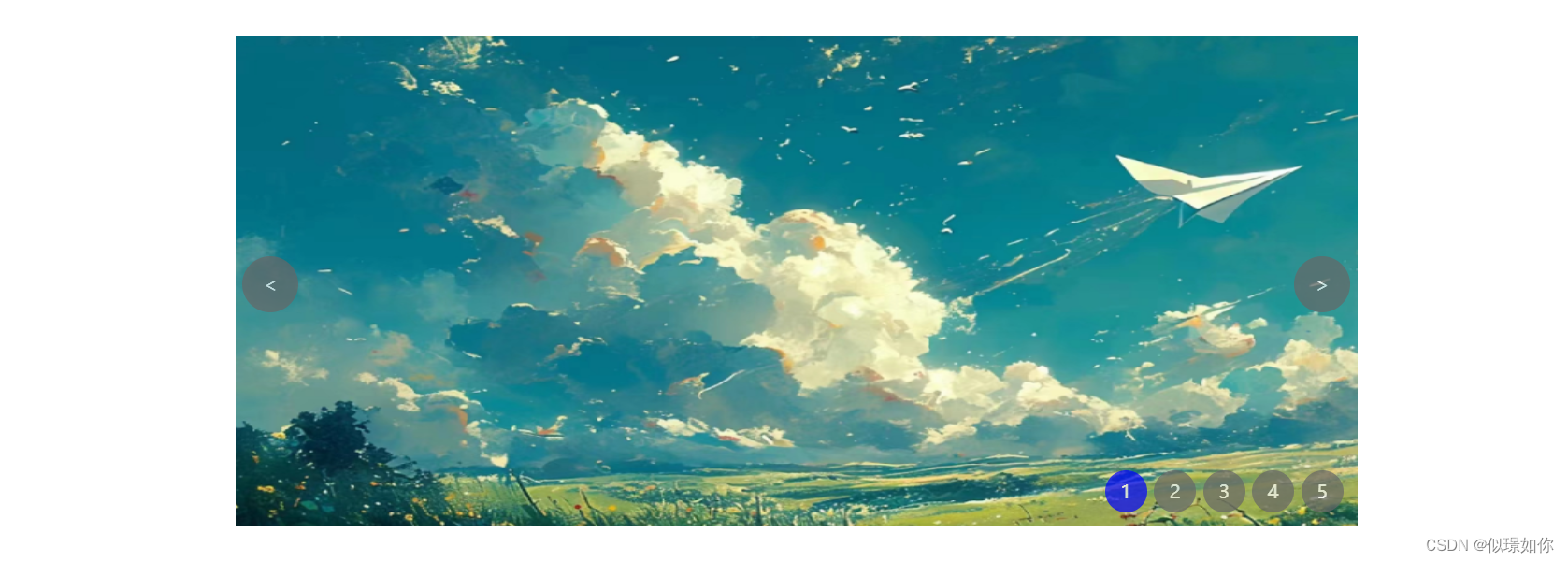
一、效果图
①当鼠标移上去到图片时候图片不动
②点击下面的数字会切换
③点击左右两边的按钮会切换

二、代码实现
html代码如下:
<div class="lunBo">
<ul id="imgList">
//图片路径是相对路径,页数可以随意,页数不同图片css那边代码值要变化
//这边需要注意的是,如果展示五张图片,这边要写六个li,首尾li是一样的
<li><img src="../images/image1.png"></li>
<li><img src="../images/image2.png"></li>
<li><img src="../images/image3.png"></li>
<li><img src="../images/image4.png"></li>
<li><img src="../images/image5.png"></li>
<li><img src="../images/image1.png"></li>
</ul>
<ul id="icolist">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<div class="next">></div>
<div class="prev"><</div>
</div>css代码如下:
/*设置轮播图的整体样式*/
*{
margin: 0;
padding: 0;
text-decoration: none;
list-style: none;/*去掉默认的样式*/
}
/*设置轮播图的整体样式和位置*/
.lunBo{
margin: auto;
top: 20px;
left: 0;
right: 0;
bottom: 0;
width: 800px;/*宽*/
height: 350px;/*高*/
overflow: hidden;/*隐藏浮动*/
position: relative;
}
/*设置轮播图的大小*/
#imgList{
/*设置总的大小,下面的每一张图片是800像素,一共要有六张,所以4800*/
width: 4800px;/*宽*/
height: 350px;/*高*/
}
/*设置轮播图各个图片的大小样式*/
#imgList img{
width: 800px;/*宽*/
height: 350px;/*高*/
}
/*设置每个图片左浮动*/
#imgList li{
float: left;/*左浮动*/
}
#icolist{
/*设置相对位置*/
position: absolute;
right: 10px;
bottom:10px;
}
#icolist li{
width: 30px;/*宽*/
height: 30px;/*高*/
border-radius: 50%;
background: #666;/*背景颜色*/
text-align: center;
line-height: 30px;
color: #fff;/*字体颜色*/
float: left;/*左浮动*/
margin-left: 5px;
cursor: pointer;
opacity: 0.7;
}
#icolist li:hover{
background-color: black;
}
/*设置上一页按钮的样式*/
.prev{
background: #666;/*背景颜色*/
width: 40px;/*宽*/
height: 40px;/*高*/
color: #fff;/*字体颜色*/
text-align: center;/*字体居中*/
line-height: 40px;/*行高*/
position: absolute;/*绝对位置*/
left: 5px;
top: 45%;
/*鼠标移动过去变为手指效果*/
cursor: pointer;
border-radius: 50%;
opacity: 0.7;/*设置透明度*/
}
.prev:hover{
background: black;/*当鼠标移到按钮时变色*/
}
.next{
background: #666;/*背景颜色*/
width: 40px;/*宽*/
height: 40px;/*高*/
color: #fff;/*字体颜色*/
text-align: center;/*字体居中*/
line-height: 40px;/*行高*/
position: absolute;/*绝对位置*/
right: 5px;
top: 45%;
/*鼠标移动过去变为手指效果*/
cursor: pointer;
border-radius: 50%;
opacity: 0.7;/*设置透明度*/
}
.next:hover{
background: black;/*当鼠标移到按钮时变色*/
}js代码:
var left = 0;
// 设置时间
var timer;
// 获取按钮
var eprev = document.querySelector('.prev');
var enext = document.querySelector('.next');
// 获取列表
var esico = document.getElementById('icolist').getElementsByTagName('li');
var eicolist = document.querySelector('#icolist');
var eimgList = document.querySelector('#imgList');
// 执行函数
run();
function run() {
// 我们一共要展示五张图,每张800,所以为5*800 = 4000
// 如果小于4000则就设置为0,从新到第一张图
if (left < -4000) {
left = 0;
}
// 向下取整
var m = Math.floor(-left / 800);
imgList.style.marginLeft = left + 'px';
// 判断是否达到一个完整的图片,如果没有则就以10ms速度移动,如果播放到一张完整的则停留三秒
var n = (left % 800 == 0) ? n = 3000 : n = 10;
// 不断-10
left -= 10;
// 设置时间
timer = setTimeout(run, n);
// 调用改变图片
icochange(m);
}
function imgChange(n) {
// 改变图片位置
let lt = -(n * 800);
imgList.style.marginLeft = lt + 'px';
left = lt;
}
eprev.onclick = function () {
// "<"">"按钮,上一张图
let prevgo = Math.floor(-left / 800) - 1;//向下取整-1
// 判断是不是第一张,按下去如果等于-1则说明要到最后一张
if (prevgo == -1) {
prevgo = 4;
}
// 将值传过去改变图片
imgChange(prevgo);
}
enext.onclick = function () {
// "<"">"按钮,下一张图
let nextgo = Math.floor(-left / 800) + 1;//向下取整+1
// 判断是不是最后一张,按下去如果等于5则说明要到第一张
if (nextgo == 5) {
nextgo = 0;
}
// 将值传过去改变图片
imgChange(nextgo);
}
function icochange(m) {
// 到哪个下标哪个下表变颜色
for (let index = 0; index < esico.length; index++) {
esico[index].style.background = '';
}
if (m <= esico.length) {
esico[m].style.background= 'blue';
}
}
// 点击下表12345来改变图片
eicolist.onclick = function () {
var tg = event.target;
let ico = tg.innerHTML - 1;
imgChange(ico);
icochange(ico);
}
eimgList.onmouseover = function () {
// 当鼠标移上去图不动
clearTimeout(timer);
}
eimgList.onmouseout = function () {
// 当鼠标移开图片改动
run();
}