SASS基础语法
1. 变量和嵌套
- 变量:在SASS中,您可以使用变量来存储重复使用的值,例如颜色、字体大小等。定义一个变量时,使用
$符号,如下所示:
// 定义变量
$primary-color: #0074D9;
// 使用变量
body {
background-color: $primary-color;
}
- 嵌套:SASS允许您在选择器内部嵌套其他选择器,以提高代码的可读性。例如:
// 嵌套规则
nav {
ul {
list-style: none;
li {
padding: 10px;
}
}
}
2. 部分文件和导入
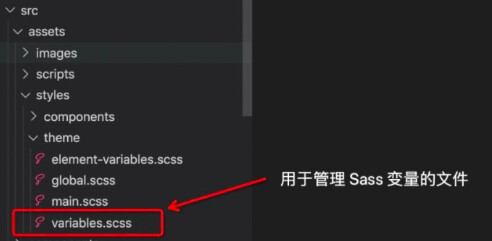
- 部分文件:SASS允许您将样式分成多个部分文件,以便更好地组织和维护代码。每个部分文件通常以
_开头,并且不会单独编译为CSS文件。例如,您可以创建一个名为_variables.scss的文件来存储变量。 - 导入:使用
@import指令将部分文件导入到主SASS文件中。例如:
// styles.scss
// 导入变量文件
@import 'variables';
body {
font-family: Arial, sans-serif;
background-color: $primary-color;
}
3. 混合宏和扩展
- 混合宏:混合宏类似于函数,它允许您定义一组样式规则,然后在其他选择器中重复使用。例如:
// 定义混合宏
@mixin button-style {
background-color: $primary-color;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 4px;
}
// 使用混合宏
.button {
@include button-style;
}
- 扩展:使用
@extend指令可以继承其他选择器的样式。这对于共享样式非常有用。例如:
// 定义基础按钮样式
.button-base {
background-color: $primary-color;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 4px;
}
// 扩展按钮样式
.primary-button {
@extend .button-base;
}
.secondary-button {
@extend .button-base;
background-color: #E74C3C;
}
SASS函数与操作符
1. 内置函数
SASS提供了许多内置函数,用于处理颜色、字符串、数值等。以下是一些常用的内置函数:
颜色函数:
lighten($color, $amount):使颜色变亮。darken($color, $amount):使颜色变暗。mix($color1, $color2, $weight):混合两个颜色。示例:
$primary-color: #0074D9; .button { background-color: lighten($primary-color, 20%); color: darken($primary-color, 10%); }
字符串函数:
str-length($string):返回字符串的长度。str-insert($string, $insert, $index):在指定位置插入字符串。示例:
$title: "Hello, World!"; .header { content: str-insert($title, " Awesome", 6); }
2. 自定义函数
您还可以创建自定义函数来扩展SASS的功能。例如,假设您想编写一个函数来计算两个数的平均值:
// 自定义函数:计算平均值
@function average($num1, $num2) {
@return ($num1 + $num2) / 2;
}
// 使用自定义函数
$score1: 85;
$score2: 92;
.average-score {
font-size: average($score1, $score2) * 1px;
}
3. 数学和颜色操作
数学操作:
SASS支持基本的数学运算,包括加法、减法、乘法和除法。例如:
$base-font-size: 16px; .large-text { font-size: $base-font-size * 1.5; }
颜色操作:
SASS允许您对颜色进行操作,例如调整透明度、转换为灰度等。例如:
$primary-color: #0074D9; .transparent-button { background-color: rgba($primary-color, 0.5); }