ElementUI安装与使用指南
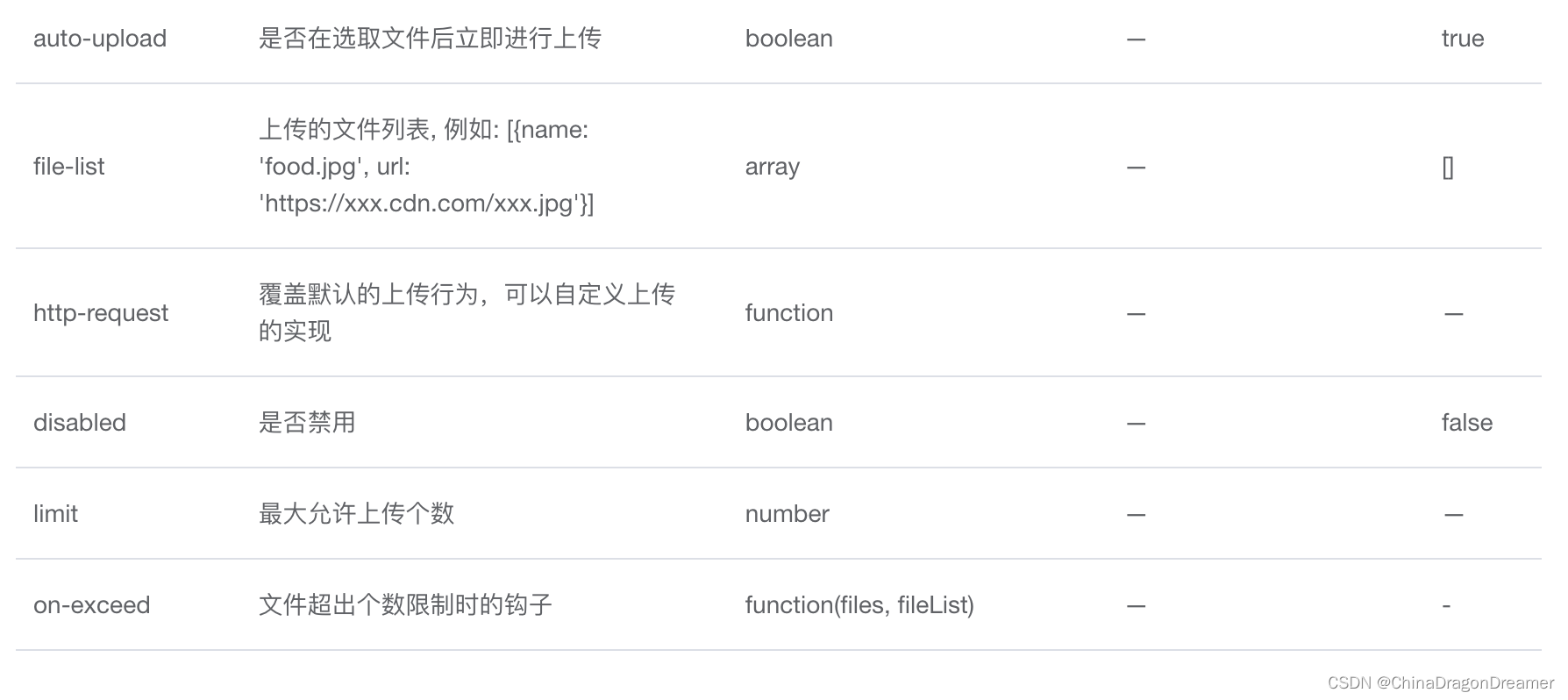
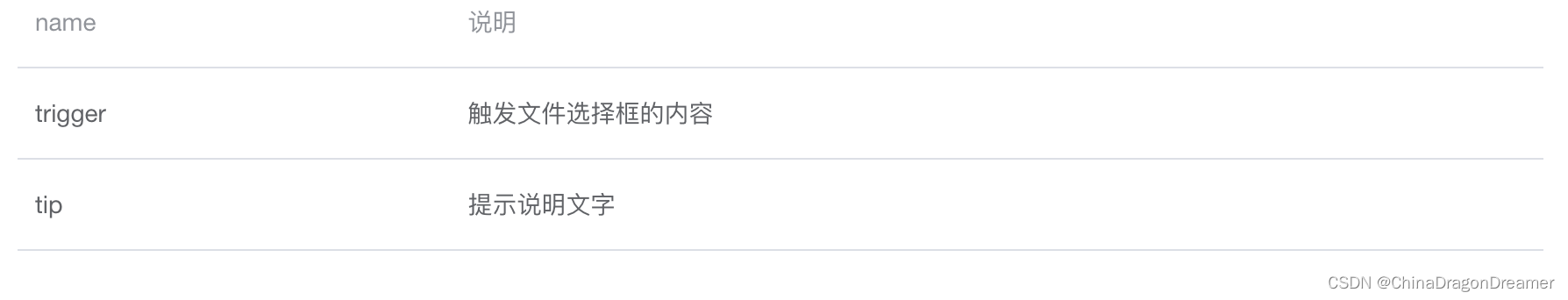
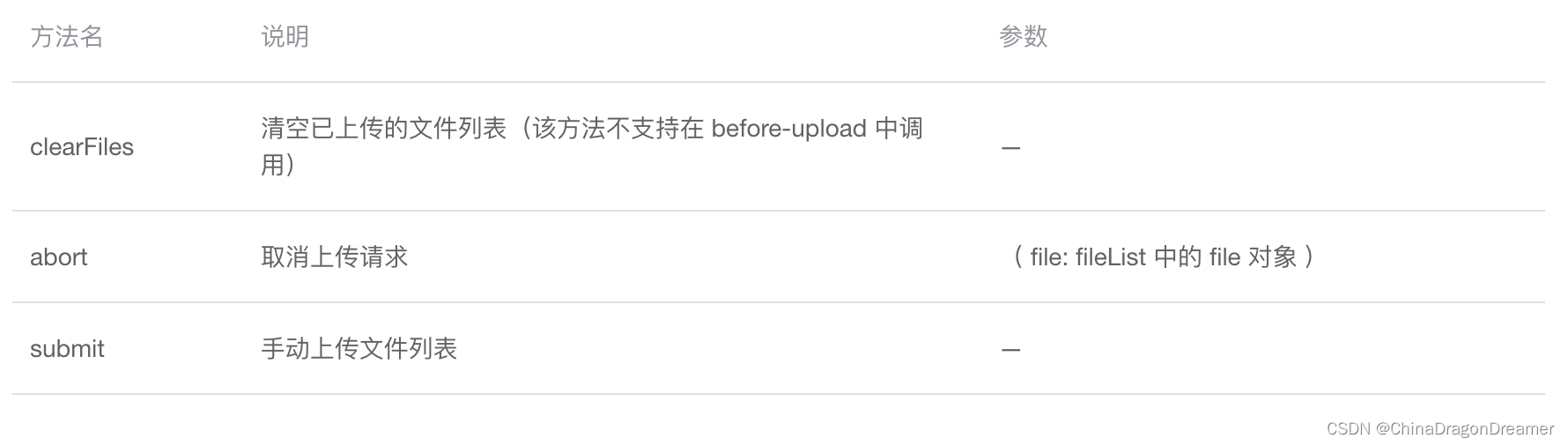
Upload 上传
点击下载learnelementuispringboot项目源码
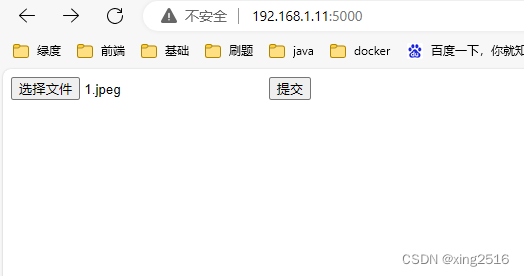
效果图
el-upload.vue(Upload上传)页面效果图
el-upload.vue代码
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import ElementUI from "@/views/ElementUI.vue";
import PagePath from "@/components/PagePath.vue";
import ElButton from "@/views/el-button.vue";
import ElLink from "@/views/el-link.vue";
import ElRadio from "@/views/el-radio.vue";
import ElRow_elCol from "@/views/el-row_el-col.vue";
import ElContainer from "@/views/el-container.vue";
import ElContainerExample from "@/views/el-container-example.vue";
import ElCheckbox from "@/views/el-checkbox.vue";
import ElInput from "@/views/el-input.vue";
import ElInputNumber from "@/views/el-input-number.vue";
import ElSwitch from "@/views/el-switch.vue";
import ElUpload from "@/views/el-upload.vue";
Vue.use(VueRouter)
const routes = [
{
path: PagePath.el_upload,
name: 'el-upload',
component: ElUpload
},
{
path: PagePath.el_switch,
name: 'el-switch',
component: ElSwitch
},
{
path: PagePath.el_input_number,
name: 'el-input-number',
component: ElInputNumber
},
{
path: PagePath.el_input,
name: 'el-input',
component: ElInput
},
{
path: PagePath.el_checkbox,
name: 'el-checkbox',
component: ElCheckbox
},
{
path: PagePath.el_container_example,
name: 'el-container-example',
component: ElContainerExample
},
{
path: PagePath.el_container,
name: 'el-container',
component: ElContainer
},
{
path: PagePath.el_row_el_col,
name: 'el-row_el-col',
component: ElRow_elCol
},
{
path: PagePath.el_radio,
name: 'el-link',
component: ElRadio
},
{
path: PagePath.el_link,
name: 'el-link',
component: ElLink
},
{
// path: '/el_button',
// path: PagePath.data().el_button,
path: PagePath.el_button,
name: 'el-button',
component: ElButton
},
{
path: '/element_ui',
name: 'element-ui',
component: ElementUI
},
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router