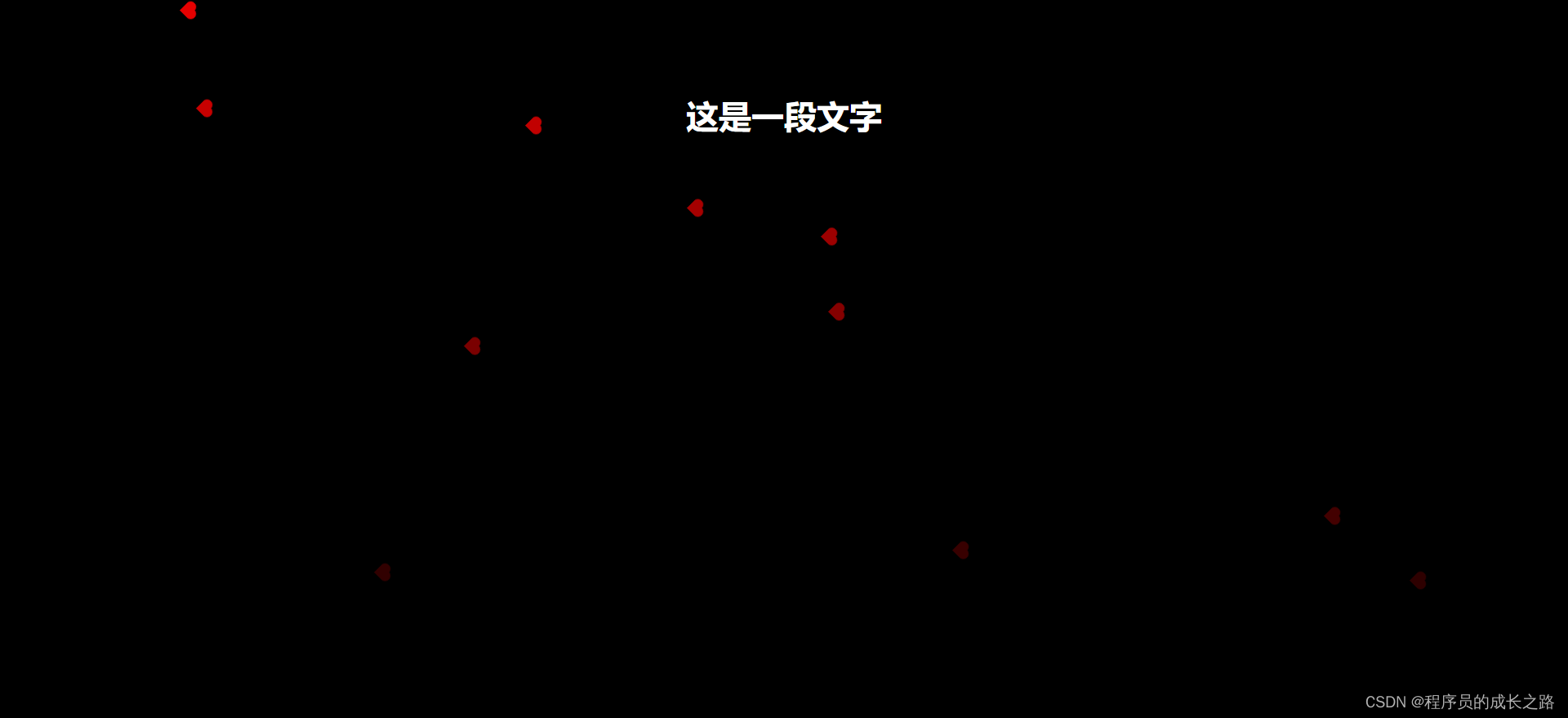
使用纯CSS来实现一个真实的雨滴滑落效果可能会有些挑战,因为CSS主要关注于静态样式和简单的动画效果。然而,你可以使用CSS动画和@keyframes来模拟一个雨滴滑落的简化效果。
以下是一个基本的示例,展示如何使用CSS来模拟雨滴从顶部滑落到底部的效果:
HTML 结构:
<div class="raindrop"></div>
CSS 样式:
.raindrop {
position: relative;
width: 10px;
height: 10px;
background: #00a8ff;
border-radius: 50%;
animation: raindropFall 2s infinite linear;
}
@keyframes raindropFall {
0% {
top: 0;
opacity: 1;
}
50% {
opacity: 0.5;
}
100% {
top: 100vh; /* 视口高度的100%,表示滑落到页面底部 */
opacity: 0;
}
}
注意:
这个示例中的雨滴是一个简单的圆形元素。
使用animation属性为.raindrop类应用了一个名为raindropFall的动画。
@keyframes raindropFall定义了动画的关键帧。雨滴从顶部开始(top: 0),然后逐渐滑落到页面底部(top: 100vh),并在过程中逐渐变得透明(opacity从1变为0)。
animation属性的duration设置为2s,表示动画持续时间为2秒。
infinite表示动画会无限次地重复。
linear表示动画的速度曲线是线性的,即匀速下落。
这只是一个非常基础的示例,真实的雨滴滑落效果可能需要更复杂的动画和可能的JavaScript交互来实现更逼真的效果,比如雨滴的大小、速度、下落路径的随机性等。如果你想要一个更复杂的动画效果,你可能需要考虑使用SVG、Canvas或者WebGL等技术,并结合JavaScript来实现。