低代码开发平台(Low-code Development Platform)的模块组成部分主要包括以下几个方面:
低代码开发平台的模块组成部分可以按照包含系统、模块、菜单组织操作行为等维度进行详细阐述。以下是从这些方面对平台模块组成部分的说明:
包含系统
低代码开发平台本身作为一个完整的系统,包含了多个子系统和模块,用于支持不同的开发阶段和功能需求。

模块
- 前端模块:
- 界面设计工具:提供可视化的界面编辑器,支持拖放式快速构建界面布局。
- UI组件库:包含各种预定义的UI组件,如按钮、输入框、表格等,方便开发人员快速搭建应用界面。
- 后端模块:
- 数据库管理模块:支持多种数据库系统,提供数据模型定义、数据查询、更新等操作。
- 逻辑处理模块:提供强大的逻辑引擎,支持复杂的业务逻辑处理,如条件判断、循环、计算等。
- 服务集成模块:支持与第三方服务的集成,如API接口调用、消息队列处理等。
- 安全模块:
- 权限管理模块:支持细粒度的权限控制,包括用户角色、访问控制等。
- 数据加密模块:采用先进的加密算法,确保数据在传输和存储过程中的安全性。
- 扩展性模块:
- 插件管理模块:支持自定义插件的开发和集成,满足特定业务需求。
- API接口模块:提供丰富的API接口,允许开发人员与外部系统进行交互。
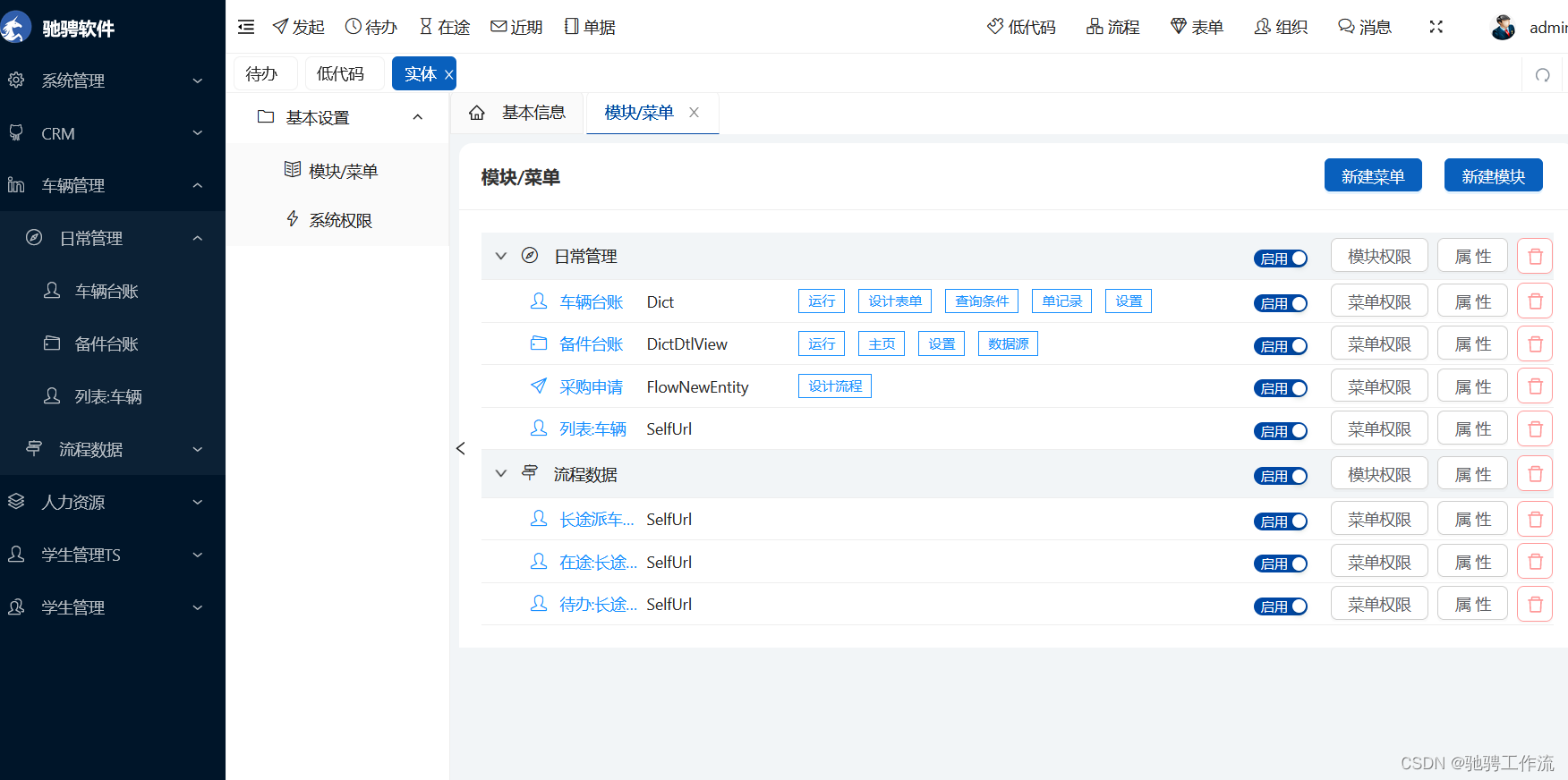
菜单组织操作行为
在低代码开发平台中,菜单通常用于组织和管理不同的功能和操作。从菜单的角度来看,可以分为以下几个部分:
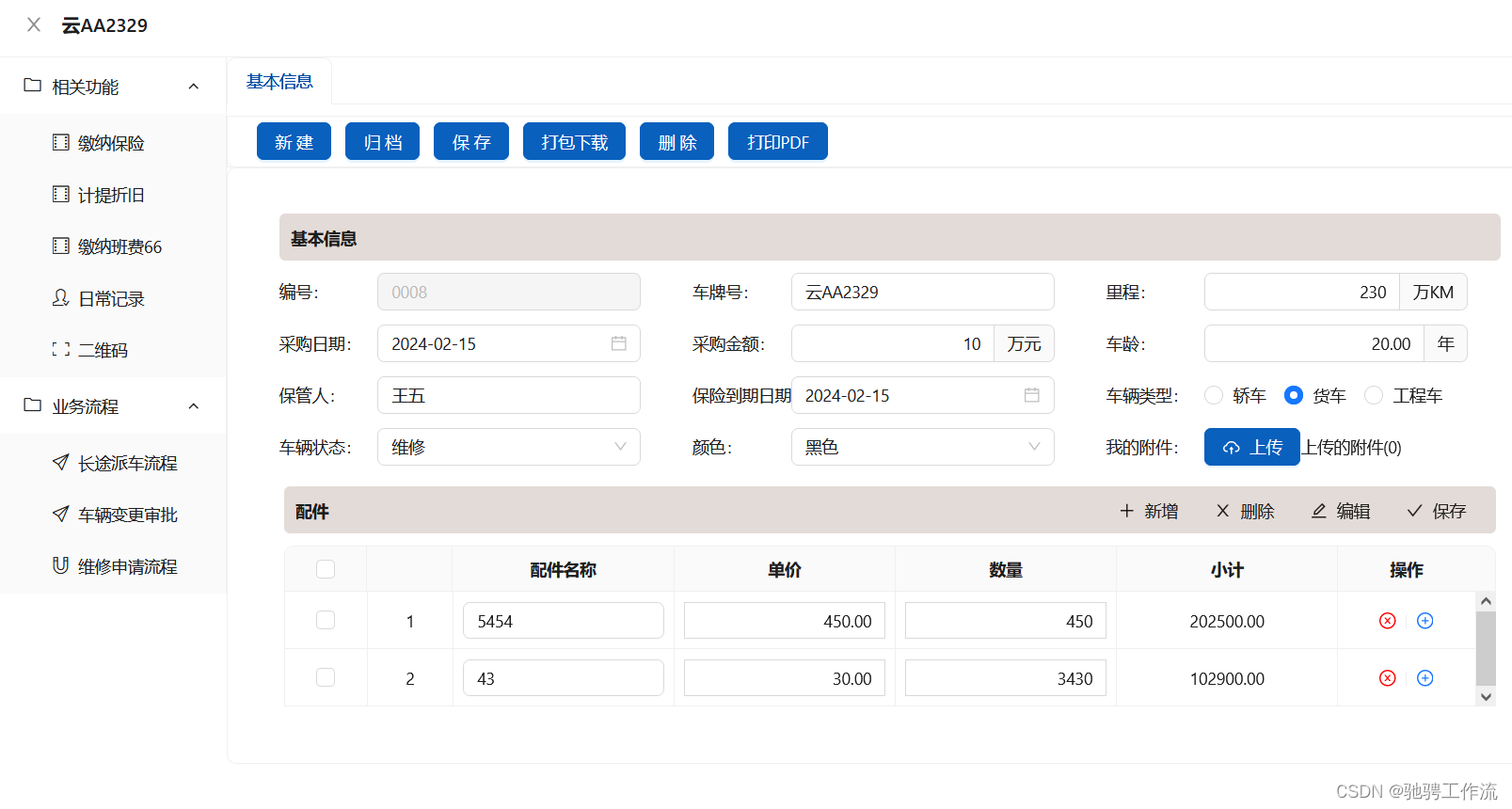
- 实体菜单:
- 用于管理数据实体,如用户、订单、产品等。通过实体菜单,可以执行数据的增删改查等操作。
- 大屏:
- 展示各种数据可视化图表和报告的大屏界面。大屏菜单通常用于快速查看关键业务指标和数据趋势。
- 报表:
- 提供各种报表生成和查看功能。报表菜单允许用户根据业务需求自定义报表模板,生成详细的业务报告。

- 提供各种报表生成和查看功能。报表菜单允许用户根据业务需求自定义报表模板,生成详细的业务报告。
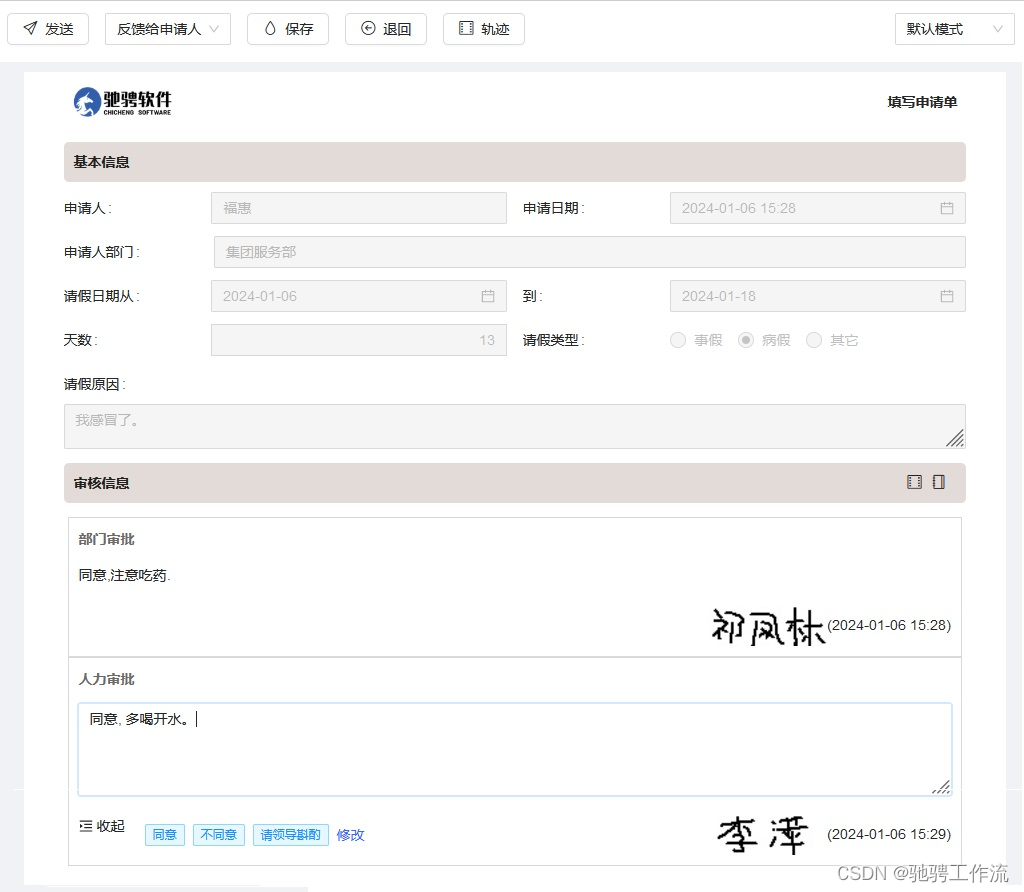
- 流程:
- 管理业务流程的模块。流程菜单包含流程设计、流程监控、流程审批等功能,帮助企业实现业务流程的自动化和标准化。
- 表单引擎:
- 负责表单的创建、编辑、展示和数据处理。表单引擎通常提供丰富的表单模板和组件,支持复杂的表单逻辑和数据验证。表单菜单允许用户自定义表单样式和布局,满足不同的业务需求。


总结
低代码开发平台通过集成多个模块和子系统,为开发人员提供了一套完整的开发工具和环境。从包含系统、模块到菜单组织操作行为等方面来看,平台都致力于提高开发效率、降低开发成本并满足企业多样化的业务需求。