因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。

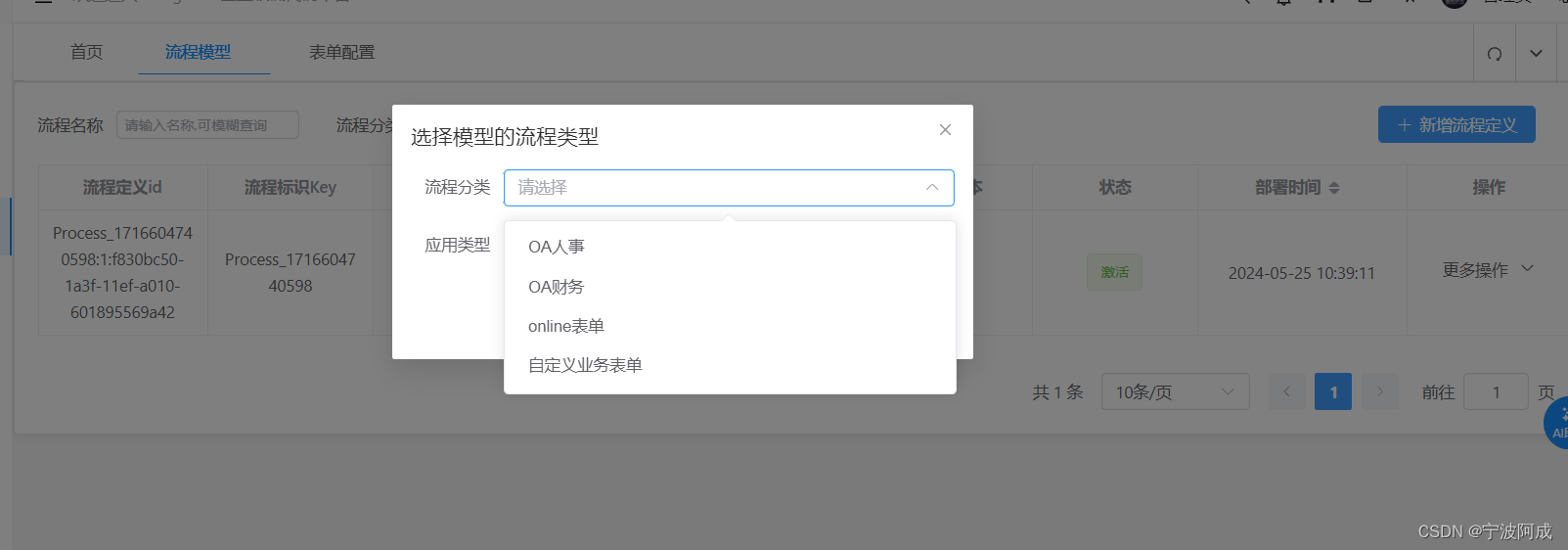
1、vue3版本因为流程分类是动态的,不再固定了,所以新建的时候需要选择建立哪种流程类型的流程


代码如下:
<!-- 选择模型的流程类型对话框 -->
<el-dialog :z-index="1000" :title="modelDialog.title" v-model="modelDialog.visible" width="500px" append-to-body>
<el-form ref="modelFormRef" :model="modelForm" :rules="modelRules" label-width="80px">
<el-form-item label="流程分类" prop="processType">
<el-select v-model="modelForm.processType" placeholder="请选择" clearable style="width:100%" @change="changeCategory">
<el-option v-for="item in categoryOptions" :key="item.id" :label="item.name" :value="item.code" />
</el-select>
</el-form-item>
<el-form-item label="应用类型" prop="appType">
<el-input v-model="modelForm.appType" type="primary" disabled="true" maxlength="100" show-word-limit />
</el-form-item>
</el-form>
<template #footer>
<div class="dialog-footer">
<el-button type="primary" @click="submitModelForm">确 定</el-button>
<el-button @click="cancelModel">取 消</el-button>
</div>
</template>
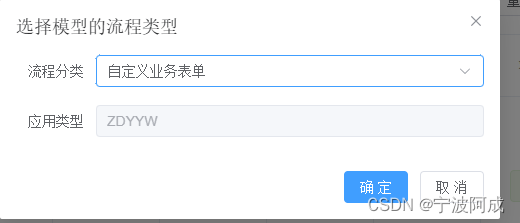
</el-dialog>2、上面流程类型选择改变也相应改变appType类型
const changeCategory = (value) => {
if(value) {
const selectItem = categoryOptions.value.find(item => item.id == value);
modelForm.processType = selectItem;
modelForm.appType = selectItem.appType;
designerData.form.processType = [];
designerData.form.processType.push(selectItem);
}
}3、提交选择后进入流程设计器
/** 提交表模型表单操作,这里主要是选择流程类型 */
const submitModelForm = () => {
modelFormRef.value.validate(async (valid: boolean) => {
if (valid && !designerData.form.processType) {
//新增
modelDialog.visible = false;
designerData.bpmnXml = '';
console.log("submitModelForm designerData.form=",designerData.form);
designerOpen.value = true;
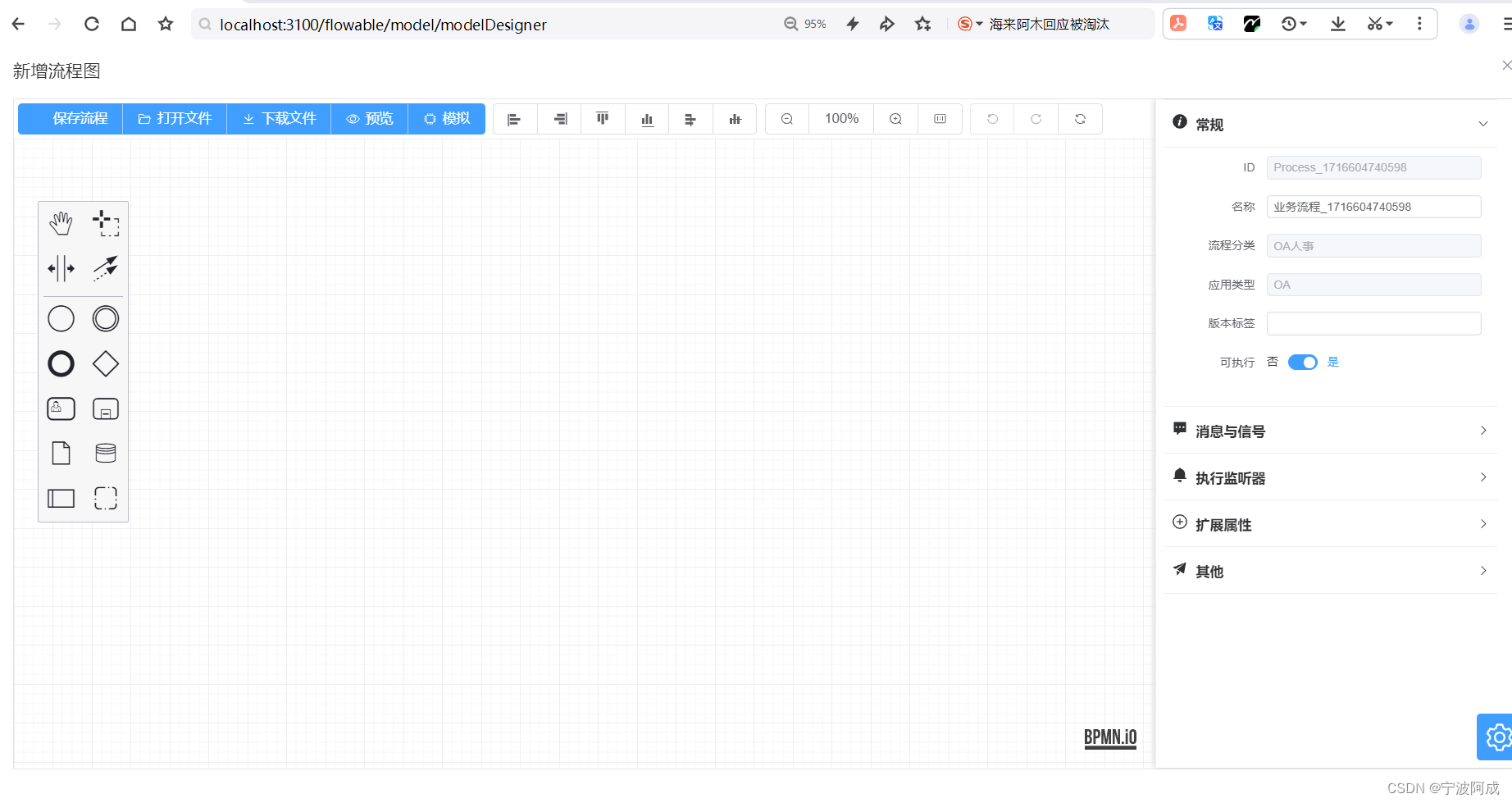
designerData.title = '新增流程图'
}
else {
createMessage.error('请选择流程分类!');
}
})
}




























![[数据集][目标检测]风力涡轮机缺陷检测数据集VOC+YOLO格式2992张2类别](https://img-blog.csdnimg.cn/direct/4bcc40b39b7a4bf09f8b4446f23062f1.png)