UniApp图片预览组件
利用uni-app官方<movable-area>、<movable-view>内置视图组件 配合 uView 组件的u-popup 弹框组件共同实现封装的图片预览组件,支持手指缩放、拖动效果,替换代码中部分图片后 可以直接使用。
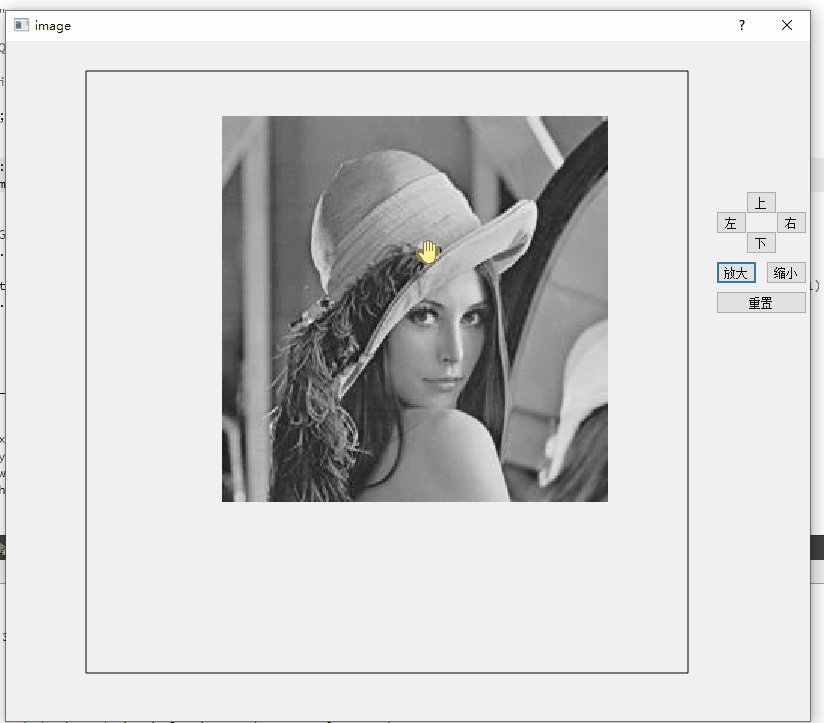
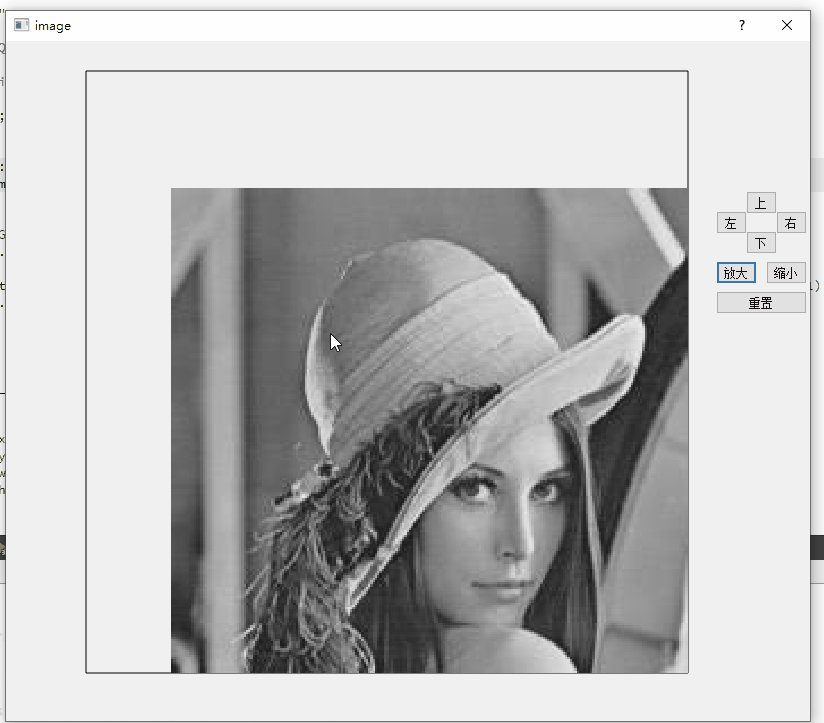
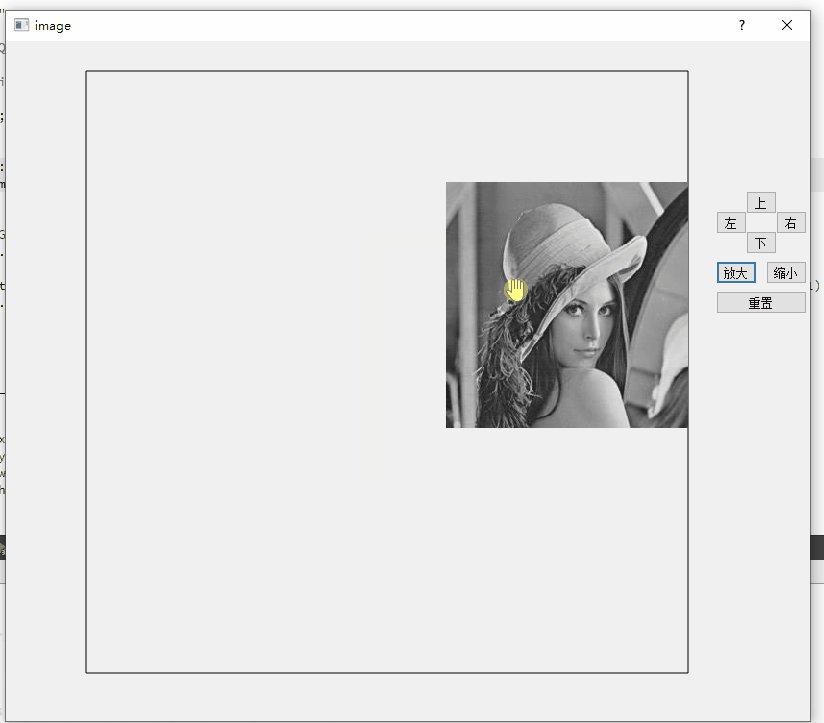
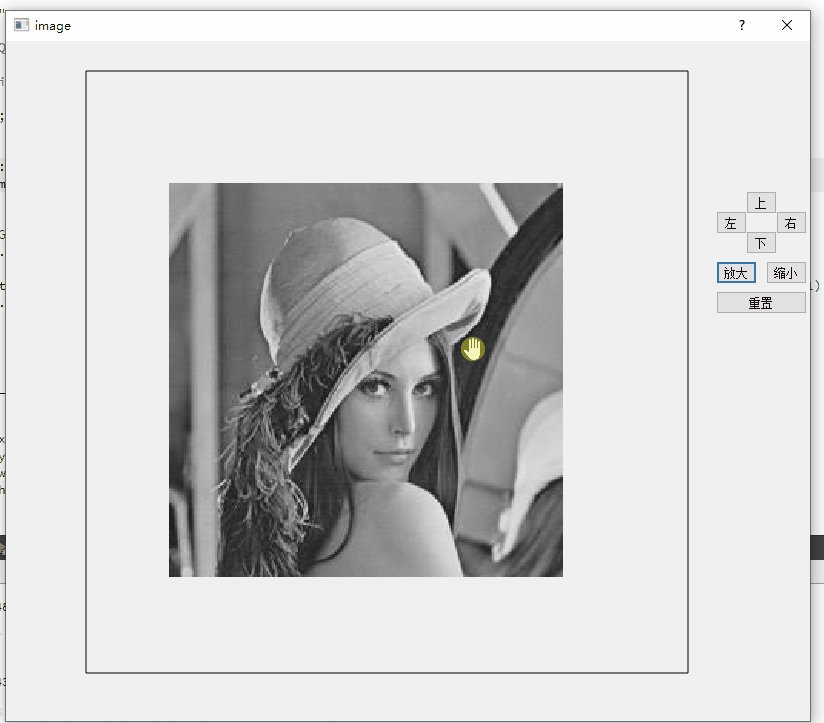
效果图:

组件代码:
//图片预览组件代码
<template>
<u-popup :show="showPicPreview" mode="center" @close="close" @open="open">
<view class="picPreview">
<view class="closePicPreview" @tap="closePicPreviewHandle()">
<image src="../../static/img/x.png" mode=""></image> //预览组件关闭隐藏按钮
</view>
<movable-area scale-area>
<movable-view direction="all" @scale="onScale" scale="true" scale-min="1" scale-max="4" :scale-value="scale">
<image :src="previewUrl" mode="widthFix"></image> //需要展示的图片
</movable-view>
</movable-area>
</view>
</u-popup>
</template>
<script>
export default {
name: "photo-preview",
props: {
//父组件控制显示
showPicPreview: {
type: Boolean,
require: true,
default: false
},
//父组件传入图片url
previewUrl: {
type: String,
default: ''
},
},
data() {
return {
};
},
methods: {
close() {
},
open() {
},
onScale() {
},
closePicPreviewHandle() {
this.$emit('closePicPreviewHandle')
}
}
}
</script>
<style lang="scss" scoped>
.picPreview {
position: relative;
width: 750rpx;
height: 100vh;
z-index: 99999;
background-color: rgba(0, 0, 0, 0.2);
.closePicPreview {
position: absolute;
z-index: 99;
right: 55rpx;
top: 145rpx;
width: 45rpx;
height: 45rpx;
image {
width: 100%;
height: 100%;
}
}
movable-view {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
}
movable-area {
height: 100%;
width: 100%;
position: fixed;
overflow: hidden;
}
movable-view image {
width: calc(100% - 300rpx);
}
}
</style>
//组件的调用方法
//页面中使用图片预览组件
<template>
<PhotoPreview :showPicPreview="showPicPreview" @closePicPreviewHandle="closePicPreviewHandle()" :previewUrl="previewUrl"></PhotoPreview>
//showPicPreview:控制预览组件的显示,
//previewUrl:传入需要预览显示的图片url,
//closePicPreviewHandle : 关闭当前弹出层的事件
</template>
提示:注意,组件的要注册后再使用,切记!!