传递params参数
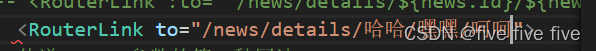
传递params参数可以直接在路径后面加上参数:

上述就是在路径变化的时候传过去三个值分别为哈哈、嘿嘿、呵呵的参数
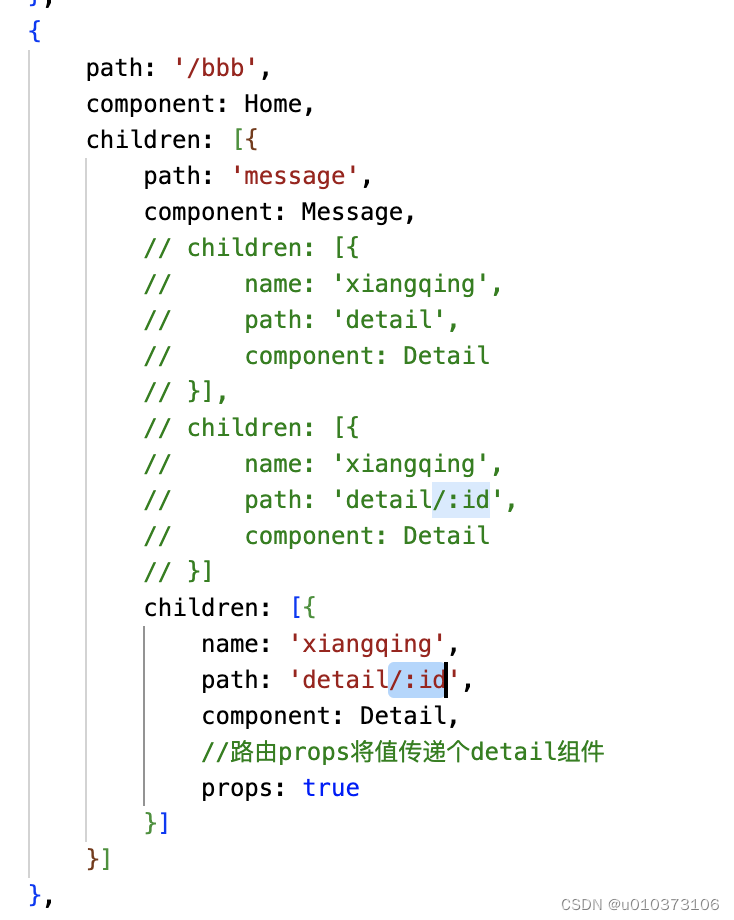
但是这样的话会被认为三个参数是路径的一部分,计算机没有办法区分哪些是路径哪些是参数,所以首先要在这条路由规则下面占位

当路由器遇到"/news/details/哈哈/嘿嘿/呵呵"这样的路径的时候就去找对应的路由规则,就会知道后面三个是参数,且名字是id、title、contents,在被引用组件中要取得这三个参数就要有对应的名字
其次将参数传递出去,有两种写法

注意当使用对象类型的to写法传递params参数时要用路由的name属性,不能用path属性
最后在被引用的组件中获取参数

传递query参数
在传递路由的同时可以传递query参数和params参数
就是在展示新的组件的同时将本组件的一些参数传过去给新组件填充页面
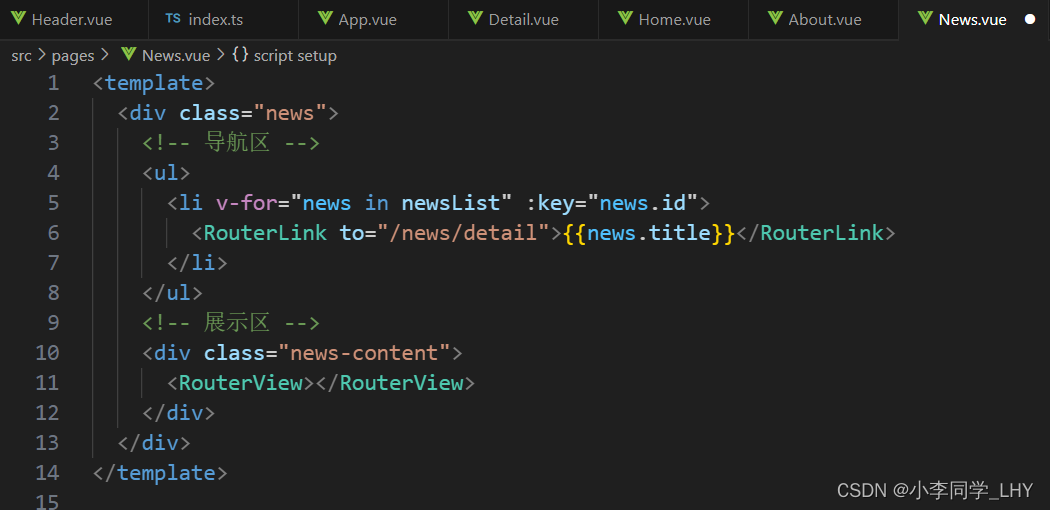
首先在发生路由变化的组件,如News.vue中改变路径的同时传递参数

然后在路径变化之后引入的新组件Details.vue中接收参数

传递params参数总结:
1.在路由规则中占位,告诉路由器这个路径从哪个地方开始是参数以及参数的名称
2.在导航组件中用RouteLink来实现路由变化以及参数传递
3.在被引用组件中const route = useRoute()来获得路由,参数在route.params.参数名中
传递query参数总结:
1.在导航组件中用RouteLink来实现路由变化以及参数传递
2.在被引用组件中const route = useRoute()来获得路由,参数在route.query.参数名中
异同
1.params参数:只能使用name
:to="{
name:'xiangqing',
params:{
id:news.contents,
title:news.title,
contents:news.contents
}
}"
query参数:可以使用name也可以使用path
:to="{
path:'/news/details',
query:{
id:news.id,
title:news.title,
contents:news.contents
}
2.params参数需要在路由规则中占位,query参数是key=value的形式,且多个参数之间用&连接