目录
LocalStorage
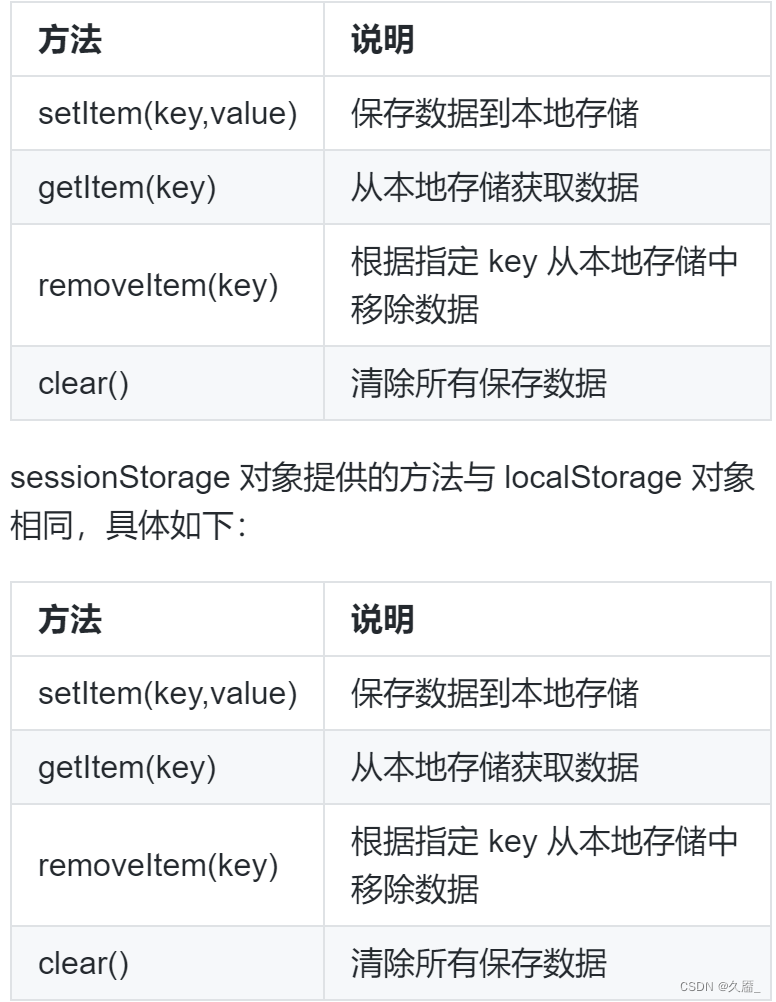
Web Storage 包括两种具体实现:LocalStorage和 sessionStorage
localStorage:长期存储在用户浏览器中的键值对数据,除非手动清除,否则数据会一直保留。即使用户关闭浏览器再重新打开,数据仍然存在。容量一般在 5MB 左右(具体取决于浏览器实现)。适合存储用户偏好、设置、少量非敏感数据等。
// 检查浏览器是否支持 Web Storage
if ('localStorage' in window) {
// 存储数据
localStorage.setItem('key', 'value');
// 获取数据
const value = localStorage.getItem('key');
// 删除数据
localStorage.removeItem('key');
// 清空所有数据
localStorage.clear();
}
SessionStorage
Web Storage 包括两种具体实现:LocalStorage和 sessionStorage
sessionStorage:与 localStorage 类似,也是以键值对形式存储数据,但其生命周期与浏览器会话(session)绑定。当浏览器窗口或标签页关闭时,sessionStorage 中的数据将被清除。适合临时存储与当前会话相关的数据,如临时表单数据、界面状态等。
// 检查浏览器是否支持 Web Storage
if ('sessionStorage' in window) {
// 存储数据
sessionStorage.setItem('key', 'value');
// 获取数据
const value = sessionStorage.getItem('key');
// 删除数据
sessionStorage.removeItem('key');
// 清空所有数据
sessionStorage.clear();
}
AppCache
应用程序缓存(Application Cache, AppCache) 是 HTML5 提供的一种离线浏览技术,允许将网站的资源(HTML、CSS、JavaScript、图片等)缓存到用户的本地系统中,以便在没有网络连接或网络速度慢的情况下,用户仍能正常访问应用。AppCache 使用一个名为 manifest 的清单文件来指定哪些资源应被缓存。
使用 AppCache 的基本步骤:
- 创建一个 manifest 文件(如appcache.manifest),列出要缓存的资源:
CACHE MANIFEST
# Version 1.0
index.html
styles/main.css
scripts/app.js
images/logo.png
<!DOCTYPE html>
<html lang="en" manifest="appcache.manifest">
<head>
<!-- ... -->
</head>
<body>
<!-- ... -->
</body>
</html>
- 浏览器在加载带有 manifest 属性的页面时,会自动尝试下载并解析清单文件,按指示缓存指定资源。
- 当网络不可用或用户再次访问应用时,浏览器会直接使用缓存的资源呈现页面。
尽管 AppCache 为早期离线应用提供了支持,但由于其设计上的局限性和一些已知问题,如更新机制复杂、对HTTPS要求严格、不支持Service Workers等,W3C 已将其标记为过时,并推荐使用 Service Workers 作为替代方案。
Service Workers
Service Workers 是一种独立于网页主线程运行的脚本,能够拦截、处理网络请求,管理缓存,实现离线功能、推送通知、后台同步等。相比 AppCache,Service Workers 提供了更精细的控制、更灵活的缓存策略和更好的更新机制。
使用 Service Workers 的基本步骤:
- 注册 Service Worker:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/sw.js').then(registration => {
console.log('Service Worker registered:', registration);
}).catch(error => {
console.error('Service Worker registration failed:', error);
});
});
}
- 在 sw.js 文件中编写
Service Worker策略,如缓存资源、处理请求、实现离线回退逻辑等:
// sw.js
self.addEventListener('install', event => {
event.waitUntil(
caches.open('my-app-cache').then(cache => {
return cache.addAll([
'/index.html',
'/styles/main.css',
'/scripts/app.js',
'/images/logo.png'
]);
})
);
});
self.addEventListener('fetch', event => {
event.respondWith(
caches.match(event.request).then(response => {
return response || fetch(event.request);
})
);
});
总结来说,HTML5 提供了多种本地存储与应用缓存技术以满足不同的需求:
- Web Storage(localStorage、sessionStorage):简单、轻量级的键值对存储,适用于小规模数据持久化。
- IndexedDB:复杂、功能强大的客户端数据库,用于存储大量结构化数据。
- 应用程序缓存(AppCache):已过时的离线浏览技术,被 Service Workers 所取代。
- Service Workers:现代浏览器支持的高级技术,用于实现离线功能、网络请求拦截与处理、资源缓存管理等。