大家好我是咕噜美乐蒂,很高兴又和大家见面了!
打开本地应用程序是一种常见的需求,特别是在Web应用程序需要与本地设备或应用程序进行交互时。HTML5并不直接支持通过Web页面直接打开本地应用程序,但可以通过一些间接的方式实现这一目的。在本文中,我将详细介绍几种常见的方法来在HTML5中打开本地应用程序。
1. 使用自定义协议(Custom Protocol)
通过自定义协议可以实现在HTML页面中直接打开本地应用程序的功能。具体步骤如下:
注册自定义协议:在本地应用程序中注册一个自定义协议,例如`mylocalapp://`。
创建超链接:在HTML页面中创建一个超链接,指向你注册的自定义协议,如:
html
<a href="mylocalapp://open">点击这里打开本地应用程序</a>
点击触发:当用户点击这个超链接时,浏览器会尝试使用自定义协议打开注册了该协议的本地应用程序。
2. 使用IFrame元素
另一种方法是使用`<iframe>`元素来加载本地应用程序的URL。这样可以在Web页面中嵌入本地应用程序的内容,并实现与本地应用程序的交互。
html
<iframe src="local-app-url"></iframe>
3. 使用JavaScript与本地应用程序通信
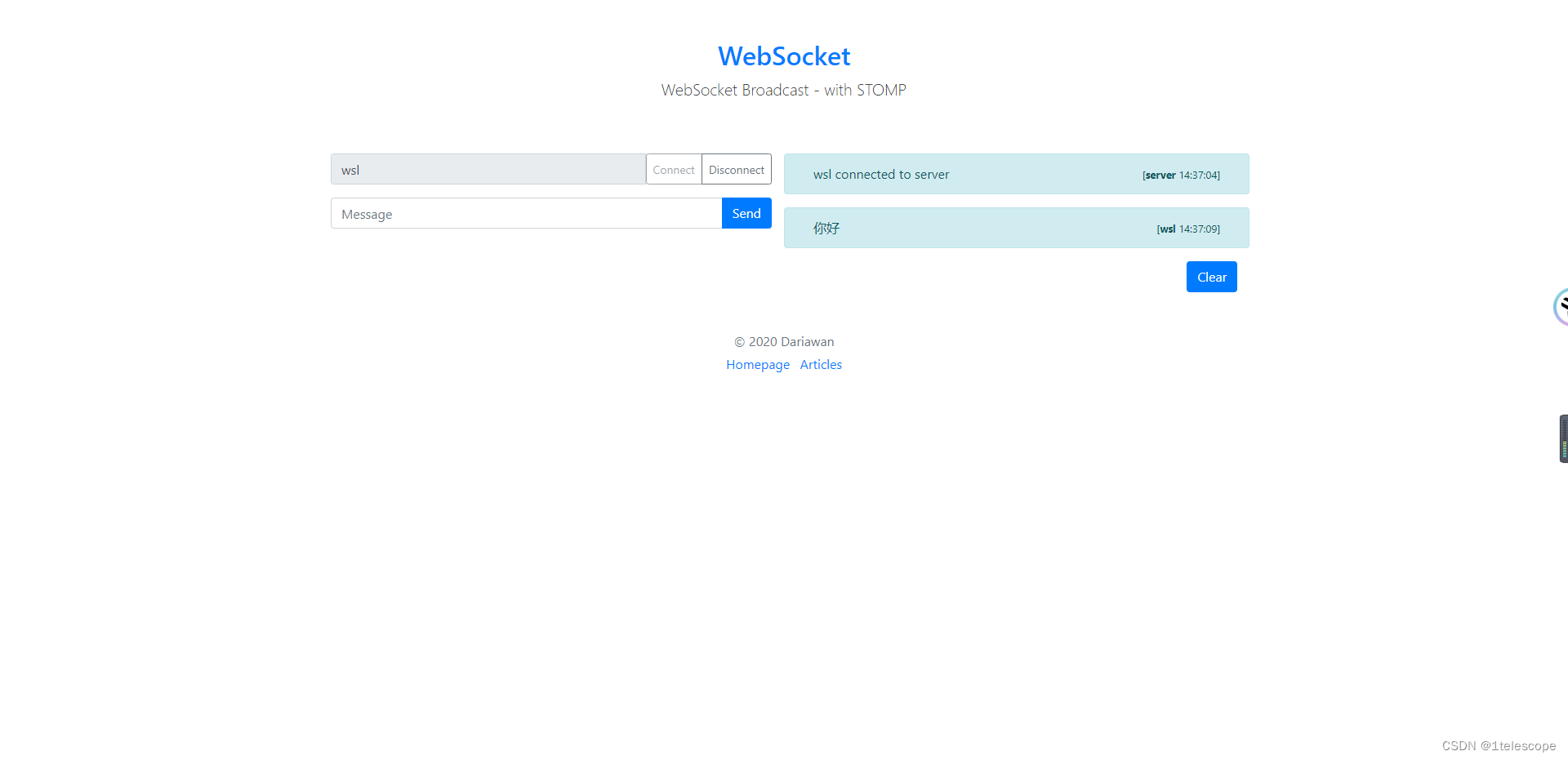
通过JavaScript与本地应用程序进行通信也是一种常见的方法。可以通过WebSocket、WebRTC等技术在Web应用程序和本地应用程序之间建立通信渠道,实现二者之间的数据传输和控制。
4. 使用浏览器插件或扩展
有些情况下,可以通过编写浏览器插件或扩展来实现在Web页面中调用本地应用程序的功能。这种方法需要针对不同的浏览器编写相应的插件或扩展程序。
注意事项:
在使用以上方法时,需要考虑浏览器的安全策略。有些浏览器可能会限制或阻止通过自定义协议打开本地应用程序,以确保用户安全。
需要在本地应用程序和Web应用程序之间建立良好的通信机制,确保数据传输的安全性和有效性。
以上是一些常见的在HTML5中打开本地应用程序的方法,每种方法都有其适用的场景和限制。选择合适的方法取决于具体的需求和环境。希望这些信息能够对你有所帮助!
好啦,今天美乐蒂就和大家分享到这里啦,小伙伴们有更好的办法可以在评论区打出来哦~~以便大家更方便地操作呢。