今天遇到一个需求说页面顶部的菜单右键弹出框离得有点远
代码是这样
<Tabs type="card" closable class="main-tags-col-tabs"
v-model="activeTab" @on-click="handleClickTag"
:before-remove="handleBeforeRemove"
capture-focus @on-contextmenu="contextmenu">
<TabPane
v-for="(item, index) in tagList"
:key="index"
:name="item.name"
:label="item.label"
icon="custom iconfont icon-dot-circle"
:closable="index != 0"
:context-menu="index == 0 ? false : true"
></TabPane>
<template slot="contextMenu">
<DropdownItem @click.native="handleCloseTag('closeOther')">
<Icon type="md-close"></Icon>
<span class="dropdown-icon-space">关闭其他</span>
</DropdownItem>
<DropdownItem @click.native="handleCloseTag('closeAll')">
<Icon type="ios-close-circle-outline"></Icon>
<span class="dropdown-icon-space">关闭所有</span>
</DropdownItem>
</template>
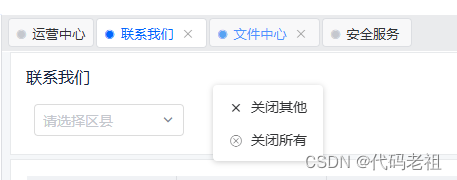
</Tabs>表现出来是这样

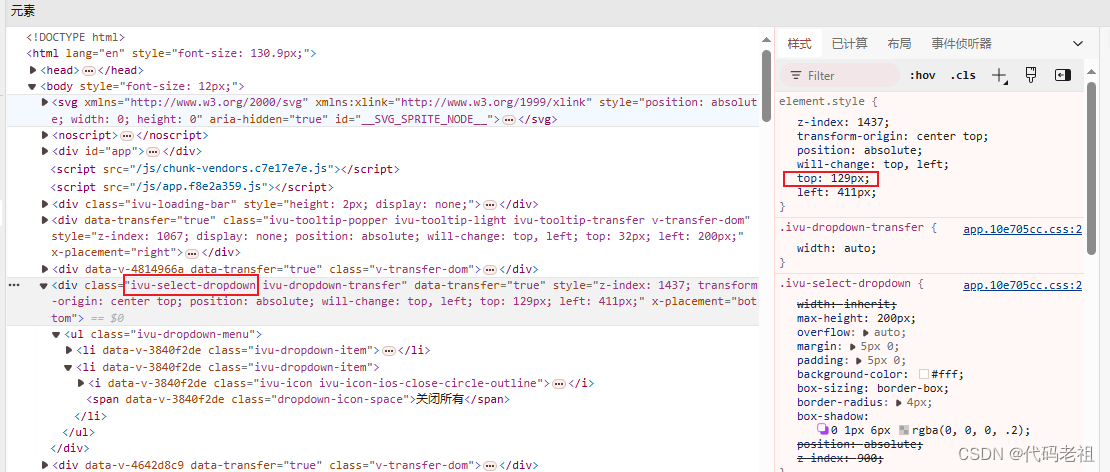
首先打开控制台,找到这个样式是 ivu-dropdown-transfer

发现这个样式是自带了transfer
那么在style里面写scoped 就不会生效,不写的话是全局了又会影响其他地方下拉框
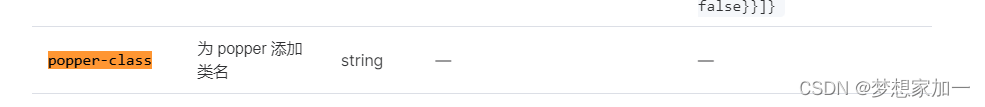
然后去官网找 transfer-class-name 发现tabs没有这个选项
那只能在右键时候动态往里添加了
@on-contextmenu="contextmenu"
contextmenu(item) {
this.$nextTick(() => {
const dropdownMenu = document.querySelector('.ivu-dropdown-transfer')
console.log(dropdownMenu)
if (dropdownMenu) {
dropdownMenu.classList.add('fixed-context-menu')
}
})
this.contextMenuActiveName = item.name
},ivu-dropdown-transfer 这里注意ivu-select-dropdown找不到的好像和下拉框的样式有冲突
然后全局写一个样式
<style>
.fixed-context-menu {
top: 97px !important;
}
</style>