vue读取excel文件内容
1. 安装第三方工具 xlsx
npm install xlsx
2. 在vue组件中引入xlsx
import * as xlsx from 'xlsx'
3. 使用xlsx读取excel文件
html部分
<el-upload action="#" :auto-upload="false" :on-change="handleFileSelect" accept=".xls,.xlsx">
<el-button type="primary">上传excel(使用第二行的英文表头)</el-button>
</el-upload>
<el-table ref="table" :data="tableData">
<el-table-column label="籍贯" prop="province"></el-table-column>
<el-table-column label="姓名">
<template slot-scope="scope">
{{ scope.row['person.name'] }}
</template>
</el-table-column>
<el-table-column label="性别" prop="gender"></el-table-column>
<el-table-column label="年龄" prop="age"></el-table-column>
</el-table>
js部分
handleFileSelect(event) {
const file = event.raw;
const reader = new FileReader();
// 处理文件内容
reader.onload = (e) => {
const data = new Uint8Array(e.target.result);
const workbook = xlsx.read(data, { type: 'array' });
const worksheet = workbook.Sheets[workbook.SheetNames[0]];
const jsonData = xlsx.utils.sheet_to_json(worksheet, { header: 1 });
// 提取文件内容
let headers = jsonData[1];
jsonData.slice(2).forEach(row => {
const rowData = row.reduce((accumulator, item, index) => {
let column = headers[index]
accumulator[column] = item;
return accumulator
}, {})
this.tableData.push(rowData)
})
};
// 读取文件内容
reader.readAsArrayBuffer(file);
},
js代码详细说明
这段代码用于处理文件选择事件,具体来说,它处理的是一个Excel文件,并将其内容转换为JSON格式的数据。以下是代码的详细解释:
- 函数定义: handleFileSelect(event) 是一个函数,它接收一个 event 参数,该参数通常由文件选择相关的事件(如 元素的 change 事件)传递。
- 获取文件对象: const file = event.raw;这行代码从事件对象中获取原始的文件对象。在某些框架中,如Vue,可能需要使用 event.target.files[0] 来获取文件对象。
- 创建 FileReader 对象: const reader = new FileReader(); 创建一个新的 FileReader对象,它用于读取文件内容。
- 文件读取完成事件: reader.onload = (e) => { … };这行代码定义了一个事件监听器,它会在文件读取操作完成时触发。
- 读取文件为 Uint8Array: const data = new Uint8Array(e.target.result); 在onload 事件的处理函数中,使用 e.target.result 获取读取操作的结果,它是一个 ArrayBuffer对象。然后,将其转换为 Uint8Array 类型,这是一组整数的集合,用于后续的数据处理。
- 解析Excel文件: const workbook = xlsx.read(data, { type: ‘array’ }); 使用xlsx 库的 read 函数解析 Uint8Array 数据,将其转换为一个表示Excel工作簿的对象。{ type: ‘array’ } 选项指定了输入数据的类型。
- 提取工作表:
const worksheet = workbook.Sheets[workbook.SheetNames[0]];这行代码获取工作簿中第一个工作表的数据。 - 转换工作表为JSON: const jsonData = xlsx.utils.sheet_to_json(worksheet, { header: 1 }); 使用 xlsx 库的 sheet_to_json 函数将工作表数据转换为JSON数组。{ header: 1 } 选项指定第二行(索引为1)作为列标题。
- 提取列标题: let headers = jsonData[1]; 这行代码假设第一行是列标题,并将其提取出来。
- 遍历数据行: jsonData.slice(2).forEach(row => { … });这行代码从第三行(索引为2,因为前两行分别是列标题和表头)开始遍历JSON数组中的每一行数据。
- 转换行数据为对象: 在 forEach 循环中,使用 reduce 函数将每一行的数据转换为一个对象。列标题 headers用作对象的键,而行数据中的值用作对象的值。
- 添加数据到数组: this.tableData.push(rowData) 将转换后的对象添加到 this.tableData数组中。这里假设 this.tableData 是组件的一个数据属性,用于存储处理后的数据。
- 读取文件内容: reader.readAsArrayBuffer(file); 最后,调用 FileReader 的readAsArrayBuffer 方法开始异步读取文件内容。
效果
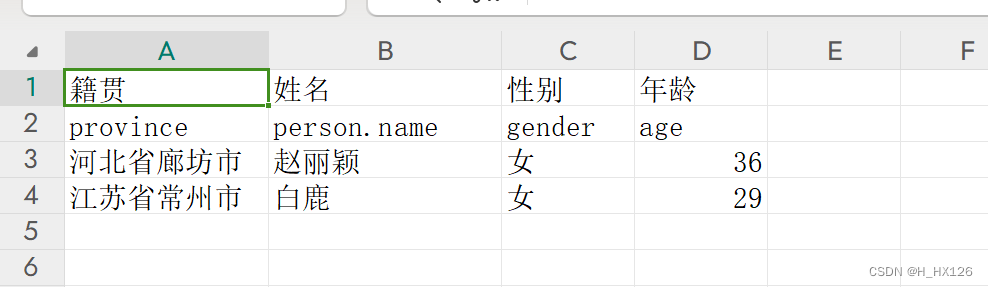
excel表格内容

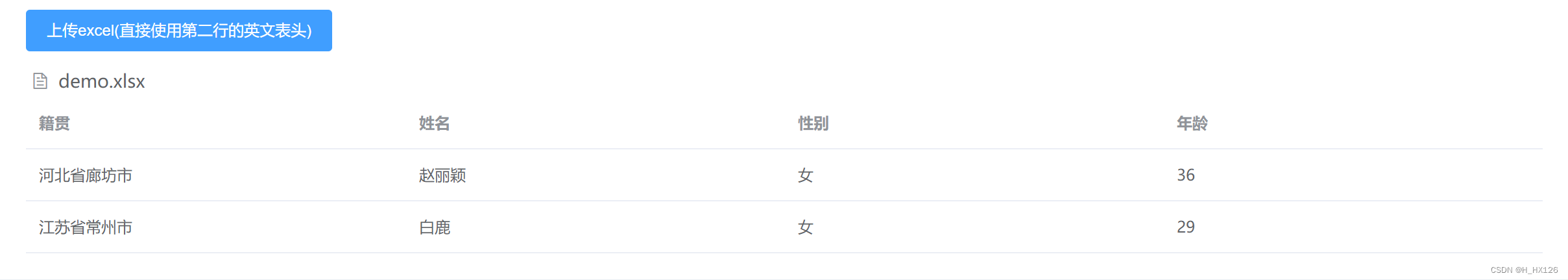
vue读取后的效果






























![PyCharm运行程序遇到‘[WinError 1455] 页面文件太小’的问题](https://img-blog.csdnimg.cn/direct/81558cf111554fdc8d1bc7c9f19f8b95.png)