Flex 布局(Flexible Box Layout)是一种现代的 CSS 布局模式,用于设计复杂的网页布局结构,即使在容器大小动态变化或者未知的情况下也能很好地工作。Flex 布局的主要目标是提供一种更加有效的方式来设计、对齐和分布空间在一维(水平或垂直)方向上。以下是一些关于 Flex 布局的关键用法和属性的详细解答:
1. 容器属性
Flex 布局首先需要在父元素(容器)上设置 display 属性为 flex 或 inline-flex。
display: flex;:将容器设置为块级 Flex 容器。display: inline-flex;:将容器设置为行内级 Flex 容器。
容器属性:
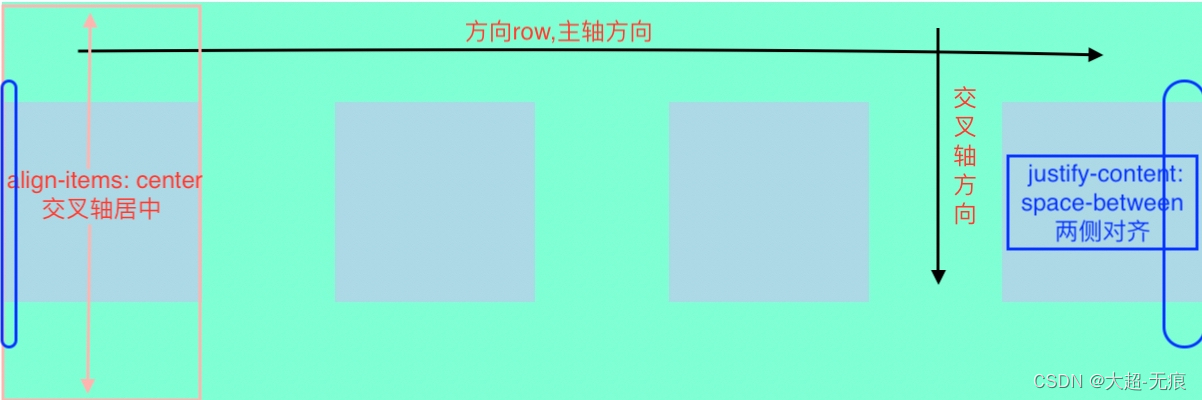
flex-direction:定义主轴的方向(即项目的排列方向)。
row(默认值):主轴为水平方向,从左到右。row-reverse:主轴为水平方向,从右到左。column:主轴为垂直方向,从上到下。column-reverse:主轴为垂直方向,从下到上。
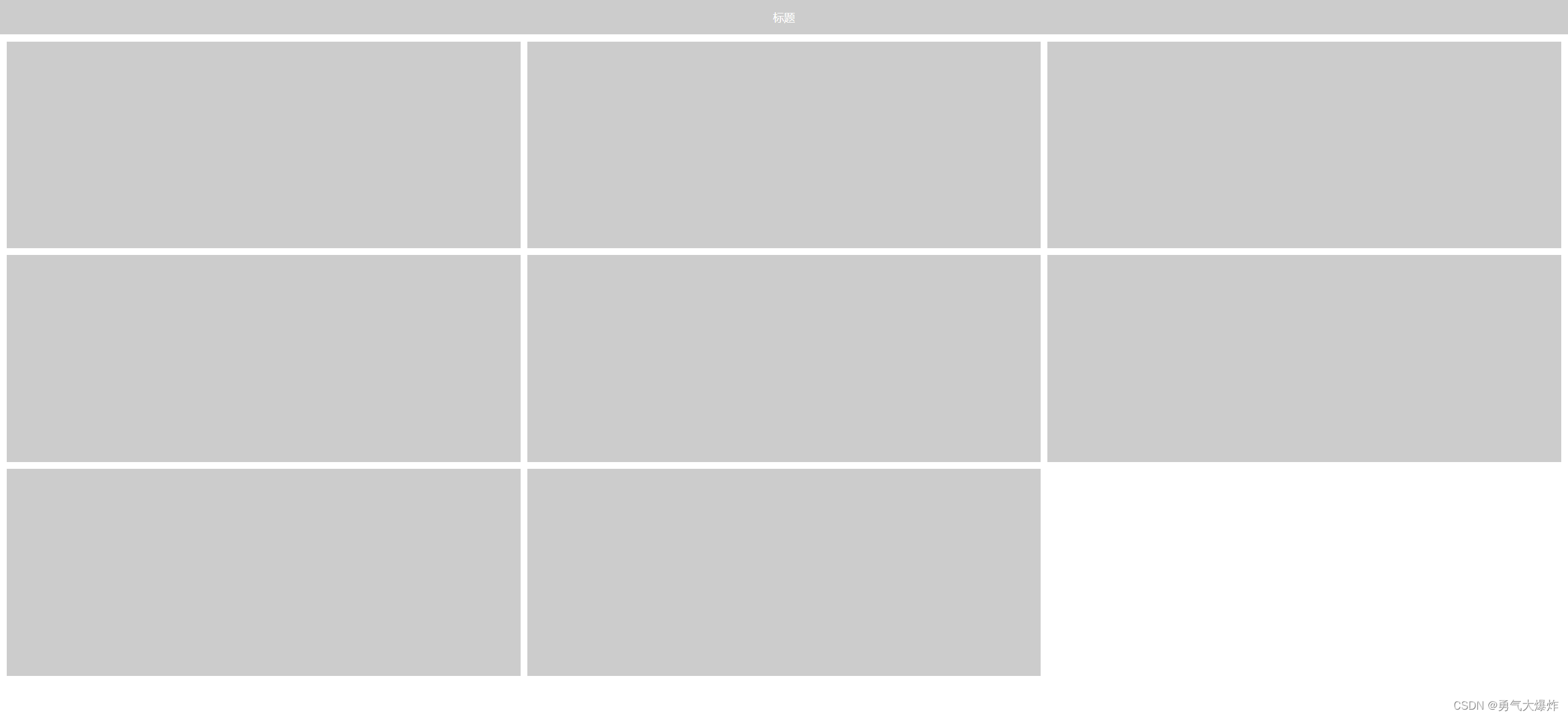
flex-wrap:定义项目是否可以在一行(或一列)中折行(换行)。
nowrap(默认值):不换行。wrap:换行,第一行在上方。wrap-reverse:换行,第一行在下方。
flex-flow:
flex-direction和flex-wrap的简写属性,默认值为row nowrap。justify-content:定义项目在主轴上的对齐方式。
flex-start(默认值):左对齐。flex-end:右对齐。center:居中对齐。space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。space-evenly:项目与项目、项目与边框的间隔都相等。
align-items:定义项目在交叉轴上如何对齐。
stretch(默认值):如果项目未设置高度或设为 auto,将占满整个容器的高度。flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline:项目的第一行文字的基线对齐。
align-content:定义多行项目在交叉轴上的对齐方式(只有当项目存在多行时有效)。
- 与
align-items的值类似,但多了一个stretch(默认值)。
- 与
2. 项目属性
在 Flex 容器中,每个子元素(项目)都可以设置以下属性:
order:定义项目的排列顺序。数值越小,排列越靠前,默认为 0。
flex-grow:定义项目的放大比例,默认为 0,即如果存在剩余空间,也不放大。
flex-shrink:定义了项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小。
flex-basis:定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。默认值为
auto,即项目的本来大小。flex:是
flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。该属性有两个快捷值:auto(1 1 auto) 和none(0 0 auto)。align-self:允许单个项目有与其他项目不一样的对齐方式,可覆盖
align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
Flex 布局提供了一种简单且强大的方式来创建复杂的网页布局,无需使用浮动或定位。它特别适用于在不同屏幕尺寸和分辨率下保持一致的布局。







































![[NSSRound#1 Basic]sql_by_sql](https://img-blog.csdnimg.cn/img_convert/676f1b406e90fcd18ab1a59310c565e0.png)






![[算法][数组][leetcode]2391. 收集垃圾的最少总时间](https://img-blog.csdnimg.cn/direct/8932a29edb094ee0af808b6e02045397.gif#pic_center)
