概念
本文结合之前的笔记文章知识点,做一个综合性的小应用。
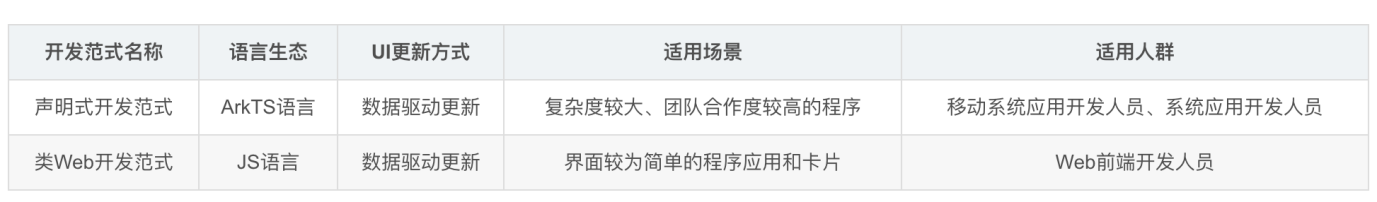
创建一个ArkTS语言的鸿蒙项目,搭建首页面

其界面代码如下,该界面使用了垂直布局,相对布局,轮播布局,以及图片,文本等组件的综合运用
import router from '@ohos.router'
@Entry
@Component
struct Index {
@State footText:string="构建万物互联的智能世界"
@State title: string = '鸿蒙应用开发者大学'
@State US_title:string="HarmonyOS Developer University"
@State images:Resource[]=[$r("app.media.hm1"),$r("app.media.hm"),$r("app.media.hm2"),$r("app.media.hm3"),$r("app.media.hm4")]
build() {
//整体垂直布局
Column(){
//头部
Column(){
Text(this.title).width("100%").height("55%")
.fontColor(Color.Black).fontSize(25).textAlign(TextAlign.Center)
Text(this.US_title).width("100%").height("40%")
.fontColor(Color.Black).fontSize(16).textAlign(TextAlign.Center)
}.width("100%").height("6%").backgroundColor("#61ffffff")
//轮播
Swiper(){
ForEach(this.images,(img,index)=>{
Image(img).width("100%").height("100%")
})
}.width("100%").height("20%").autoPlay(true)
//中部
RelativeContainer(){
Image($r("app.media.xuexiaoshenghuo")).alignRules({
left:{anchor:"__container__",align:HorizontalAlign.Start},
top:{anchor:"__container__",align:VerticalAlign.Top}
}).width(120).height(60).id("img1").margin(10)
.onClick(()=>{
router.pushUrl({url:"pages/One"})
})
Image($r("app.media.haomabaishitong")).alignRules({
right:{anchor:"__container__",align:HorizontalAlign.End},
top:{anchor:"__container__",align:VerticalAlign.Top}
}).width(130).height(60).id("img2").margin(10)
.onClick(()=>{
router.pushUrl({url:"pages/Two"})
})
Image($r("app.media.youwannanchang")).alignRules({
left:{anchor:"__container__",align:HorizontalAlign.Start},
bottom:{anchor:"__container__",align:VerticalAlign.Bottom}
}).width(120).height(60).id("img3").margin(10)
.onClick(()=>{
router.pushUrl({url:"pages/Three"})
})
Image($r("app.media.chuxingzhinan")).alignRules({
right:{anchor:"__container__",align:HorizontalAlign.End},
bottom:{anchor:"__container__",align:VerticalAlign.Bottom}
}).width(120).height(60).id("img4").margin(10)
}.width("100%").height("50%")
//底部
Text(this.footText).width("100%").height("23%").textAlign(TextAlign.Center)
.fontColor(Color.Black).fontSize(22)
}.width("100%").height("100%")
.backgroundImage($r("app.media.bg"))
.backgroundImageSize({width:"100%",height:"100%"})
}
}校园生活

该页面使用垂直布局摆放文本组件,并添加点击事件
import router from '@ohos.router'
@Entry
@Component
//学校生活
struct One{
build(){
//相对布局
RelativeContainer(){
Column(){
Text("校区平面图").width(120).height(50).textAlign(TextAlign.Center).fontSize(24)
.onClick(()=>{
router.pushUrl({url:"pages/One_1"})
})
Text("校园风景").width(120).height(50).textAlign(TextAlign.Center).fontSize(24)
.onClick(()=>{
router.pushUrl({url:"pages/One_2"})
})
Text("新生指南").width(120).height(50).textAlign(TextAlign.Center).fontSize(24)
.onClick(()=>{
router.pushUrl({url:"pages/One_3"})
})
Text("返回").width(120).height(50).textAlign(TextAlign.Center).fontSize(24)
.onClick(()=>{
router.back()
})
}.width(150).alignRules({
right:{anchor:"__container__",align:HorizontalAlign.End},
center:{anchor:"__container__",align:VerticalAlign.Center}
}).id("col1")
}.width("100%").height("100%").backgroundImage($r("app.media.xiaoyuanshenghuo"))
.backgroundImageSize({width:"100%",height:"100%"})
}
}校区平面图



该页面使用tabs选项卡布局搭建界面
import promptAction from '@ohos.promptAction';
@Entry
@Component
struct One_1{
//校区平面图
private res:string[]=["枫林校区","焦桥校区","麦庐校区","交通校区"]
private imgs:Resource[]=[$r("app.media.fenglinxiaoqu"),$r("app.media.jiaoqiaoxiaoqu"),
$r("app.media.mailuxiaoqu"),$r("app.media.jiaotong")]
//默认第一个选项卡被选中
@State currentIndex:number=0;
//自定义选项卡
@Builder TabBuilder(title: string, targetIndex: number) {
Column() {
Text(title)
.fontColor(this.currentIndex === targetIndex ? '#1698CE' : '#000').fontSize(20)
}
.width('100%')
.height(50)
.justifyContent(FlexAlign.Center)
}
build(){
Tabs(){
ForEach(this.res,(re,index)=>{
TabContent(){
Image(this.imgs[index]).width("100%").height("100%")
}.tabBar(this.TabBuilder(re,index))
})
}.width("100%").height("100%").onChange((index)=>{
this.currentIndex=index;
})
}
}校园风景

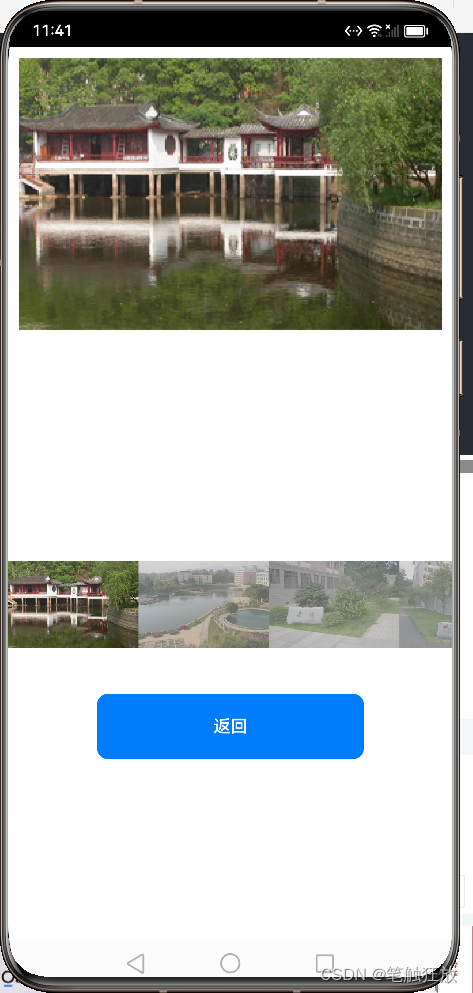
该界面使用滚动布局嵌套水平布局,以及层叠布局使用文本组件和图片组件实现模糊和高清效果,多张小图片可以横向拖动查阅图片
import router from '@ohos.router'
import promptAction from '@ohos.promptAction';
@Entry
@Component
struct One_2{
@State images:Resource[]=[$r("app.media.baosige"),$r("app.media.beihu"),
$r("app.media.chayuan"),$r("app.media.fengyuan"),
$r("app.media.guiyuan"),$r("app.media.huzhongting"),
$r("app.media.jiaogonglou"),$r("app.media.jiaohu"),
$r("app.media.liyuan"),$r("app.media.lumiyuan"),
$r("app.media.mailu"),$r("app.media.qifeiting"),
$r("app.media.sanbulang"),$r("app.media.taoyuan"),
$r("app.media.tiyuguan"),$r("app.media.waijiaoshenghuoqu"),
$r("app.media.xiaomen"),$r("app.media.yinyuanguanchang"),
$r("app.media.youyongchi"),$r("app.media.zonghedalou")]
@State img:Resource=$r("app.media.baosige")
@State currentIndex:number=0;
@Builder
TextBuilder(img:Resource,i:number){
Text().width(120).height(80).zIndex(2)
.backgroundColor(this.currentIndex === i ? Color.Transparent : '#8aaa')
.onClick(()=>{
this.img=this.images[i]
this.currentIndex=i
})
Image(img).width(120).height(80).onClick(()=>{
this.img=this.images[i]
this.currentIndex=i
promptAction.showToast({message:"index.toString()"})
}).zIndex(1)
}
//校园风景
build(){
Column(){
Column(){
Image(this.img).width("95%").height(250).autoResize(true)
}.width("100%").height("50%")
.margin(10)
Scroll(){
Row(){
ForEach(this.images,(img,index)=>{
Stack(){
this.TextBuilder(img,index)
}.width(120).height(80)
})
}
}.width("100%").height("20%").scrollable(ScrollDirection.Horizontal).scrollBar(BarState.Off)
Button("返回").width("60%").height(60).type(ButtonType.Normal).borderRadius(10)
.onClick(()=>{
router.back()
})
}.width("100%")
}
}新生指南

该界面使用垂直布局包裹多个文本组件居中对齐,设置点击事件,跳转页面查看详情信息
import router from '@ohos.router'
class NewStudent{
title:string;
info:string;
constructor(title:string,info:string) {
this.title=title;
this.info=info;
}
}
@Entry
@Component
//新生指南
struct One_3{
@State titles:string[]=["整理新装", "抵达目的地", "入校第一站", "我是一个兵",
"生活万花筒", "结交新朋友", "勤练有补助", "学长学姐寄语"]
@State infos:string[]=[
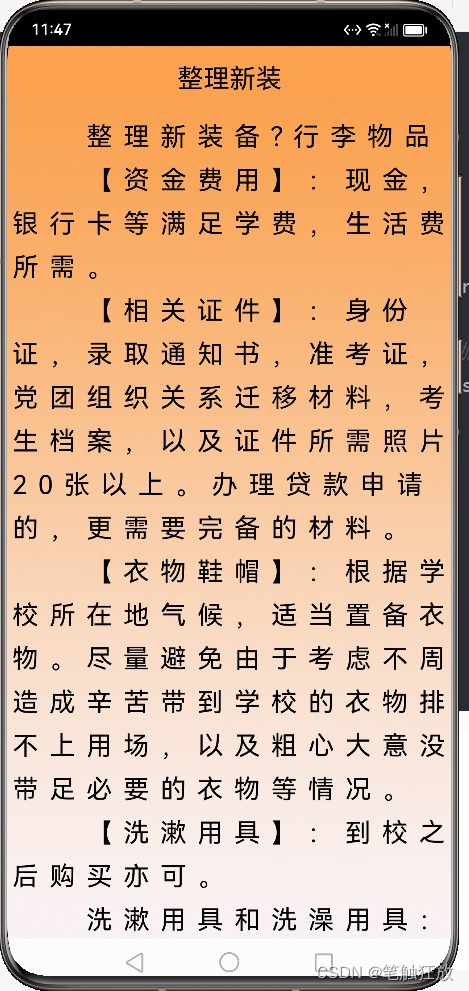
"\t\t整理新装备?行李物品\n\t\t【资金费用】:现金,银行卡等满足学费,生活费所需。\n\t\t【相关证件】:身份证,录取通知书,准考证,党团组织关系迁移材料,考生档案,以及证件所需照片20张以上。办理贷款申请的,更需要完备的材料。\n\t\t【衣物鞋帽】:根据学校所在地气候,适当置备衣物。尽量避免由于考虑不周造成辛苦带到学校的衣物排不上用场,以及粗心大意没带足必要的衣物等情况。\n\t\t【洗漱用具】:到校之后购买亦可。 \n\t\t洗漱用具和洗澡用具:牙膏、牙刷(1个学期至少2个)、水杯(刷牙1个,喝水1个)、香皂 肥皂各一个、香皂盒(2个,因为还要放洗衣皂)、盆(自己需要再买一个,洗脸用的)、澡筐、搓澡巾、浴花等。这些可以在学校超市买。毛巾2条,这个尽量在家带吧,学校超市里卖的质量不是很好。洗发精、护发素、沐浴液,男生用的剃须刀可等根据个人习惯酌情携带。\n\t\t洗衣服用具:洗衣粉(或洗衣液)、洗衣皂、胶皮手套(冬天洗衣服用)、衣服挂(10个左右)、裤子夹(3个左右)、大夹子(晒被子用)、小夹子,粘性挂钩若干。 \n\t\t【食物特产】:除旅途所需外,最好带些家乡特产与同学老师分享。\n\t\t【日常用品】:指甲刀、抹布、镜子、梳子、雨伞、雨衣(风大)、锁头(洗澡时候锁柜子用的)、挂钩(粘在柜子上挂东西)、针线包(经常要缝白大褂的扣子)、小垃圾桶、手电筒、闹钟、零钱包、眼镜、隐形眼镜及它们相关的东西。大家视自己需要程度准备。 \n\t\t【常被药品】:1、创可贴、纱布、胶布、棉球、碘伏(不要碘酒),抗生素药膏、烫伤膏、云南白药气雾剂、膏药等防止外伤药品 \n\t\t2、感冒药(白加黑、999等)、解热镇痛药(扑热息痛等)、抗生素(头孢拉定、红霉素等等)腹泻药(黄连素等)\n\t\t3、神经衰弱的同学最好自带调节睡眠的药物,大学生失眠是很普遍的现象,如果你睡觉很轻、入睡很困难,建议带眼罩和耳塞来 \n\t\t4、风油精、花露水等驱虫品5、维生素、钙片,以及营养补品6、防备水土不服的药品或偏方\n\t\t【床单被褥】:一般学校都有提供,但质量难尽人意。路途不远的话还是推荐自备卧具。当然,也可以在学校附近的商场超市购买。床铺的规格多是90CM*200CM\n\t\t【电脑】:带电脑入学后面临网络接入问题,需要根据学校规定自行解决,也有部分学校规定大一禁止带电脑。\n\t\t【手机卡】:入校后需要办理新的手机卡,届时办卡优惠项目也很多,很多学校通知书也有附带手机卡。 ",
"\t\t抵达目的地?交通线路 \n\t\t新生可根据实际情况选择火车汽车飞机渡轮等交通工具,持录取通知书购票可享受优惠。规定报到期间,校方会在火车站,汽车站广场显眼处设置迎新接待点,只要准确无误的找到自己学校摊位,明确在哪个校区就读,即可听凭接待学长们的安排,由校车接送入校。乘飞机的话,可由机场大巴抵达所在城市,再转的士进校。自驾车只需要明确所在校区,进校后有学校人员安排停车位。",
"\t\t入校第一站?注册报到\n\t\t学校规定的新生报到期间,多会有专人负责24小时轮流接待,全程陪同完成注册报到手续。\n\t\t其基本流程是:\n\t\t 1抵达各自所在院系的注册接待点\n\t\t 2提交档案,录取通知书,照片等\n\t\t 3领取校园卡,校徽,宿舍钥匙\n\t\t 4领取卧具,生活用品,军训服装等\n\t\t 5未通过银行卡自动缴费的,可以到规定地点排队缴费\n\t\t 6申请入学贷款的,可由接待人员引导至绿色通道办理相应手续\n\t\t 7领取宿舍钥匙后,会由接待人员引导至各自宿舍\n\t\t 8多数学校会为随行家长开座谈会,介绍相关情况,解答问题等\n\t\t 9户口迁移,党团组织关系迁移等资料交由院系老师办理即可至此报道注册进行完毕。\n\t\t Tips:新生入学的最初几天里,总会有各种形形色色的人出没于新生宿舍,他们都带有各自目的,并非只是慰问新同学。大致有如下几类:\n\t\t 1.学生干部及各界领导。他们一般是来释放对新生的关爱之情的,如果有联合国教科文组织的官员莅临的话,麻烦你一定要维护国人形象。\n\t\t 2.推销员。哪怕你准备得再周全,寝室生活总还有缺的东西。这时候,各种推销员就应运而生了。他们推销的内容应有尽有,比如牙刷毛巾床上用品脸盆电插板挂钩厕卫用具装饰品文具电视电脑冰箱洗衣机……推销员也可分两类,一是校外人员,二是校内学生。惯常的推荐做法是:校外人员一律轰走,校内学生热情接待,理性选择。这些推销用品,都是高年级学生去小商品市场自己批发来的,所以也很辛苦。他们的货,一般来讲比外面超市便宜,但质量参差不齐,你要自己好好鉴定了。如果实在不要,也请友好地表示不需要。毕竟他们都是你的师兄师姐,将来在一个学校低头不见抬头见的。如果不想买又不知如何开口,可以说:\"不好意思,已经有了,谢谢您!\"\n\t\t3.学生组织宣传员。他们是宣传各自的学生组织,拉你入伙的。那么,你就有必要了解一下学校都有哪些学生组织,以及各自发展前途如何,以决定自己的校园仕宦生涯。",
"\t\t我是一个兵?新生军训\n\t\t“军令的响亮急促、军歌的豪情万丈、军训的汗水淋漓”——军训是迎接新生的第一堂课,也将是广大新生难忘和骄傲的一段经历。每一个大学生入学最先经历的事就是军训,军训是一个锻炼意志体现个人品格的重要阶段,在军训中良好的表现不仅可以给教官、老师、同学留下一个好印象,而且还可以锻练自己的意志和毅力。同时军训也很苦很累的,注意保护好自己的身体也很重要,这里给广大新生提一些经验,以供参考,使大家能有一段愉快的军旅生活!\n\t\t1、做好准备工作 出门前要认真检查军训服装,如:军帽、帽徽、臂章、腰带等。免得到时候\"英雄白走路\"。 \n\t\t2、装束一定要合适。迷彩服里再穿一件洗汗性好的棉制背心,否则你的迷彩服很快会晒出盐。腰带要适当紧一点,走起路来会更有精神劲儿;袜子最好穿棉制运动袜,鞋子里面再垫一块软鞋垫,这样脚后跟会舒服一点。\n\t\t3、注意补充水分 以运动饮料和茶水,盐水最佳,不要拼命喝白开水或矿泉水。\n\t\t4、注意补充营养 军训后体力消耗极大,这个时候不要亏待自己,多吃一些肉类、蛋类,最好还多喝点汤菜类,同时注意补充各种维生素。\n\t\t5、注意防病 大雨或大汗淋漓后不要急于喝水,稍微休息片刻再补充水分,以免对肠胃突然加重负担造成伤害。\n\t\t6、注意防晒 出门前半小时就要涂,因为防晒霜也要时间吸收。防晒霜要随身带,一般是二个小时就要涂一次。正确的步骤是先用吸油面纸擦干净脸,再涂防晒霜,不过军训汗出得多,只要教官让你休息你就涂;含有防护UVA功能的会比较好,比如还带有PA字样的防晒霜。\n\t\t7、不要硬撑 军训中要讲“坚持再坚持”,但如果实在支持不下去,一定要休息,不要硬撑,防止出意外,特别是体质较差的同学。\n\t\t8、按时作息 军训期间按时作息,养精蓄锐,为军训打下良好的硬基础。\n\t\t9、注意沟通 军训生活中要学会与同学沟通,有困难要学会虚心向同学和老师请教。如:着军装、走军步、站军姿、叠军被等。",
"\t\t生活万花筒?社团组织\n\t\t一、学生社团学生社团形式多种多样,如学术问题、社会问题的讨论研究会,文学艺术、体育、音乐、美术等方面组成的活动小组,有文艺社、棋艺社、摄影社、美工社、歌咏队、话剧团、篮球队、足球队等等。\n\t\t学生社团的活动以保证完成学生的学习任务和不影响学校正常教学秩序为前提;以有益于学生的健康成长和有利于学校各项工作的进行为原则。学生社团组织和活动的目的是活跃学校的学习空气,提高学生自己管理自己的能力,丰富学生的课余生活。学生社团可以根据学校的不同情况利用学生的课余时间开展各种形式的活动,以交流思想,切磋技艺,互相启迪,增进友谊。 加入社团一般需要缴纳数额不等的会费,多数在10—20元左右。\n\t\t二、学生会协助学校管理学生工作和操办学生活动的组织。主席团下设数个职能部门,一般包括办公室(秘书部)、宣传部、组织部、学习部、实践部、体育部、文艺部、生活部、纪律部(纪委、纪检部)、外联部(外宣部)、社团部、技术部等。 \n\t\t三、班委班长,团支书,学习委员,生活委员,文娱文员,心理委员等等,负责为班里同学的学习和生活服务,当然也能藉此更多的接触同学了解学校,并在各种评优评先中占据优势。四、其他青年志愿者协会,社团联合会,护校队,宿管会,各类自发的兴趣小组等",
"\t\t结交新朋友?人际交往 \n\t\t一、学会包容别人 很多同学没有住校经历,上大学之前一个人生活自由自在,突然要和几个人共用一个寝室,就必须包容别人的生活方式。如果别人的生活方式有碍于你的生活,就需要委婉地提出意见,并适当地进行自我调整(如调整作息时间)。\n\t\t二、主动交往 要想处理好同学之间的关系,还要做到对人宽、对己严,切忌以我为中心,在平时的生活中,主动与同学打招呼,主动和同学讲话,主动帮助别人。此外,要主动去做些公共工作,以增加同学们的好感。\n\t\t三、讲究技巧 在与同学相处时应坦诚相待,但在给同学提意见时,必须动脑筋,讲究方法和技巧。需要注意的一点是,给别人提意见一定不能当着众人的面,以免使对方难堪、丢面子。",
"\t\t勤练有补贴?勤工助学\n\t\t勤工助学是指学生在学校的组织下利用课余时间,通过劳动取得合法报酬,用于改善学习和生活条件的社会实践活动。 大致可以分为两个渠道:校内岗位和校外岗位。 \n\t\t校内岗位关键在于学校里用于勤工俭学的预算,如果预算充足,岗位开发是没有问题的,你自己想岗位就太辛苦了。你可以设计一份岗位征求意见表格给各个部门或二级院系,说明费用由勤工俭学部统一出,岗位用于帮助各部门的工作,这样一定会有很多岗位被想出来,每个部门都希望有学生可以用来帮忙解决一些工作量的,前提是不需要自己或自己部门出钱。你所要做的就是统计和分配了。\n\t\t如果预算不多,那么就要设法多开发校外岗位。校外岗位不需要学校出资,但是需要你代表校方和校外岗位签订协议,确保学生的合法权益和酬劳。可以开发的有:家教、服务性行业短工(如快餐店、超市大卖场营业员收银员,市场调查员)等等……",
"\t\t学长学姐寄语大学新生:走出有自己特色的路\n\t\t大学生活是曲调变化多端的交响曲,有高亢,也有低沉;面对刚刚步入大学校园的师弟师妹们,我就谈谈自己曾经思考并努力去解答的几个问题吧,希望于你们能有所裨益。\n\t\t你的大学是什么? \n\t\t处于新鲜与兴奋中的你们或许还没意识到一个问题——“我的大学将是怎样?”,或者说就是你毕业后何去何从。“人无远虑,必有近忧”。最恐怖的事,不是比你厉害的人很多,而是比你厉害的人比你还努力。如果没有清楚的大学定位,人就很容易在伴随成长的各种诱惑中迷失方向,临近毕业,只能扼腕叹息。就业、读研、出国,你总得选择一个,早定方向早准备,就可少些焦虑多些踏实。\n\t\t大学阶段,什么是最重要的?不管是求知、做人、健体,还是修身养德,学习始终是最重要的。文化知识的学习是根本,不管你是否热爱自己的专业,做一名合格的学生是你大学阶段其他计划的保障,如果陷入了重修的噩梦,那么你就会失去很多平等竞争的机会,这就是校园的生存规律。更高层次的学习就是对社会的理解和与人的沟通,因为即使你将来读研、出国,最终还是要工作,那么好的交际能力是你求职成功、工作顺利的利器!\n\t\t勇于尝试,敢于突破,历练的目标是什么? \n\t\t大学是开放的,既有五彩斑斓的校园生活,也有投身社会的各种实践机会,相信年轻的你们不甘于平淡的生活,总会有跃跃欲试的激情,那么就大胆地去尝试,不要轻易对自己说“不”,不要给自己羁绊,不要留给自己遗憾,年轻不存在失败!尝试就是一种成功,突破自我就是胜利,积极乐观应是你的正确心态,不要过多的在乎结果,只要你曾全心全力!\n\t\t付出一定有回报吗?人总渴望收获,甚至是不劳而获,但事情并不是这样简单。没有付出肯定没有回报,但是即使你付出了努力,有时也不一定会有好的结果。因此要能清楚认识到这点,敢于面对挫折,笑看得与失!\n\t\t大学的生活只能依靠自己的体会,别人走过的路终归是走过的,我仅是提出几个需要考虑的问题,希望毕业时你们会有新的体会,祝你们的大学生活开心而又精彩!"]
@State students:NewStudent[]=[
new NewStudent(this.titles[0],this.infos[0]),
new NewStudent(this.titles[1],this.infos[1]),
new NewStudent(this.titles[2],this.infos[2]),
new NewStudent(this.titles[3],this.infos[3]),
new NewStudent(this.titles[4],this.infos[4]),
new NewStudent(this.titles[5],this.infos[5]),
new NewStudent(this.titles[6],this.infos[6]),
new NewStudent(this.titles[7],this.infos[7])
];
build(){
Column(){
ForEach(this.titles,(title,index)=>{
Text(title).width("40%")
.height(40).fontSize(24).textAlign(TextAlign.Center).fontColor(Color.Black)
.onClick(()=>{
//当对应下标下的文本被选中,则将对应该下标下的数据添加至列表,并跳转页面发送给其他页面
router.pushUrl({url:"pages/One_3_1",params:this.students[index]})
})
})
}.width("100%")
.justifyContent(FlexAlign.Center)
.backgroundImage($r("app.media.xinshengzhinan"))
.height("100%")
.backgroundImageSize({width:"100%",height:"100%"})
}
}详情

该界面使用垂直滚动布局搭建页面,实现文本超出屏幕滚动,并设置了文字的水平和垂直方向的间距。
import router from '@ohos.router'
@Entry
@Component
struct One_3_1{
params=router.getParams()
//新生指南详情
build(){
Scroll(){
Column(){
Text(this.params["title"]).width("100%").height(60).fontSize(24).fontColor(Color.Black)
.textAlign(TextAlign.Center)
Text(this.params["info"]).width("100%").fontSize(24).fontColor(Color.Black)
.textAlign(TextAlign.Start).lineHeight(40).letterSpacing(10)
}.width("100%")
}.width("100%").height("100%").backgroundImage($r("app.media.backgrond")).backgroundImageSize({width:"100%",height:"100%"})
}
}号码百事通

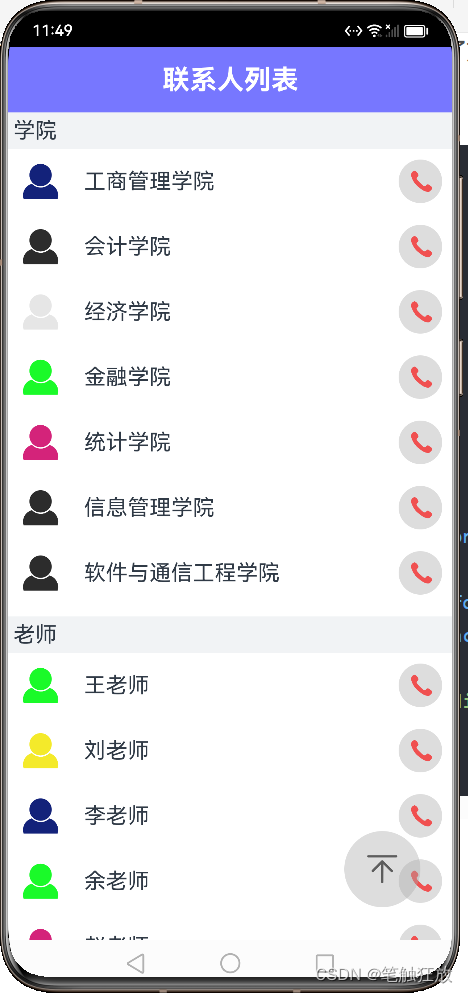
该页面使用list布局实现二级列表的展示
//号码百事通
import util from '@ohos.util'
//创建实体类联系人
class Contact{
key:string=util.generateRandomUUID(true); //随机生成UUID
name:string;
icon:Resource;
icon1:Resource=$r("app.media.img21");
//定义构造方法
constructor(name:string,icon:Resource) {
this.name=name;
this.icon=icon;
}
}
@Entry
@Component
struct Two{
private icons:Resource[]=[$r("app.media.p1"),$r("app.media.p2"),$r("app.media.p3"),$r("app.media.p4"),
$r("app.media.p5"),$r("app.media.p6"),$r("app.media.p7"),$r("app.media.p8")]
private names:string[]=["工商管理学院","会计学院","经济学院","金融学院","统计学院","信息管理学院","软件与通信工程学院",
"王老师","刘老师","李老师","余老师","赵老师","大食头","黄焖鸡","黄记煌","季季红"]
private groups:object[]=[
{ title:"学院",
contacts:[new Contact(this.names[0],this.icons[Math.floor(Math.random()*8)]),new Contact(this.names[1],this.icons[Math.floor(Math.random()*8)]),
new Contact(this.names[2],this.icons[Math.floor(Math.random()*8)]),new Contact(this.names[3],this.icons[Math.floor(Math.random()*8)]),
new Contact(this.names[4],this.icons[Math.floor(Math.random()*8)]),new Contact(this.names[5],this.icons[Math.floor(Math.random()*8)]),
,new Contact(this.names[6],this.icons[Math.floor(Math.random()*8)])]},
{ title:"老师",
contacts:[new Contact(this.names[7],this.icons[Math.floor(Math.random()*8)]),new Contact(this.names[8],this.icons[Math.floor(Math.random()*8)]),
new Contact(this.names[9],this.icons[Math.floor(Math.random()*8)]),new Contact(this.names[10],this.icons[Math.floor(Math.random()*8)]),
new Contact(this.names[11],this.icons[Math.floor(Math.random()*8)])]},
{ title:"订餐",
contacts:[new Contact(this.names[14],this.icons[Math.floor(Math.random()*8)]),new Contact(this.names[15],this.icons[Math.floor(Math.random()*8)]),
new Contact(this.names[12],this.icons[Math.floor(Math.random()*8)]),new Contact(this.names[13],this.icons[Math.floor(Math.random()*8)])]}
]
//使用层布局添加滚动定位按钮
private listScroller: Scroller = new Scroller();
@Builder itemEnd(index: number) {
// 侧滑后尾端出现的组件
Button({ type: ButtonType.Circle }) {
Image($r('app.media.del'))
.width(25)
.height(25)
}.width(40).height(40).backgroundColor("#8aaa")
.onClick(() => {
this.groups.splice(index, 1);
})
}
@Builder itemHead(text: string) {
// 列表分组的头部组件,对应联系人分组A、B等位置的组件
Text(text)
.fontSize(20)
.backgroundColor('#fff1f3f5')
.width('100%')
.padding(5)
}
build(){
Stack({alignContent:Alignment.BottomEnd}){
Column(){
Text("联系人列表").width("100%").height(60).backgroundColor("#800f")
.fontSize(25).fontColor(Color.White).fontWeight(FontWeight.Bold)
.textAlign(TextAlign.Center)
//列表设置宽度100%,高度根据内容自适应
List({space:10,scroller:this.listScroller}){
ForEach(this.groups,item=>{
ListItemGroup({header:this.itemHead(item.title)}){
ForEach(item.contacts,(contact,index)=>{
ListItem(){
Row(){
Badge({
count: Math.round(Math.random()*10),
position: BadgePosition.RightTop,
style: { badgeSize: 16, badgeColor: '#FA2A2D' }
})
Image(contact!=undefined?contact.icon:$r("app.media.p7")).width(40).height(40).margin({left:10})
Text(contact!=undefined?contact.name:"软件与通信工程学院").fontSize(20).margin({left:20}).layoutWeight(1)
Image(contact!=undefined?contact.icon1:$r("app.media.img21")).width(40).height(40).margin(10).backgroundColor("#6aaa").borderRadius(20)
}.width("100%")
}
.swipeAction({ end: this.itemEnd(index) }) // 设置侧滑属性
})
}
})
}.width("100%")
.sticky(StickyStyle.Header)// 设置吸顶,实现粘性标题效果
}.width("100%")
//创建按钮,回到顶部
Button(){
Image($r("app.media.top")).width(40).height(40)
}.width(70).height(70).zIndex(1)
.margin({bottom:30,right:30}).backgroundColor("#6aaa")
.onClick(()=>{
// 点击按钮时,指定跳转位置,返回列表顶部
this.listScroller.scrollToIndex(0)
})
}.width("100%").height("100%")
}
}游玩南昌


该界面使用list布局搭建页面,综合图片组件和文本组件以及跑马灯组件设置文字滚动效果
import util from '@ohos.util'
import router from '@ohos.router';
import promptAction from '@ohos.promptAction';
//创建实体类风景
class Views{
key:string=util.generateRandomUUID(true); //随机生成UUID
name:string;
icon:Resource;
info:string;
context:string;
//定义构造方法
constructor(name:string,icon:Resource,info:string,context:string) {
this.name=name;
this.icon=icon;
this.info=info;
this.context=context;
}
}
@Entry
@Component
struct Three{
private icons:Resource[]=[$r("app.media.tengwangge"),$r("app.media.badashanrenjinianguan"),
$r("app.media.hanwangfeng"),$r("app.media.xiangshangongyuan"),
$r("app.media.xishanwanshougong"),$r("app.media.meiling")]
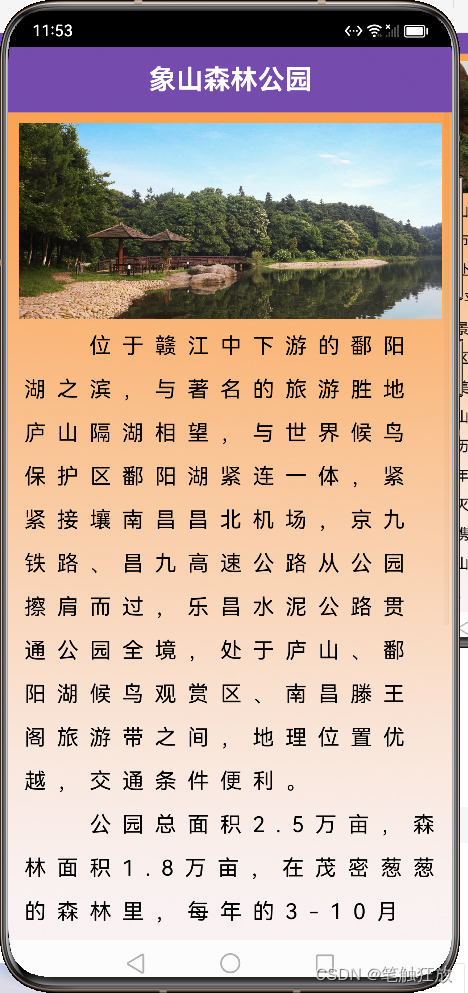
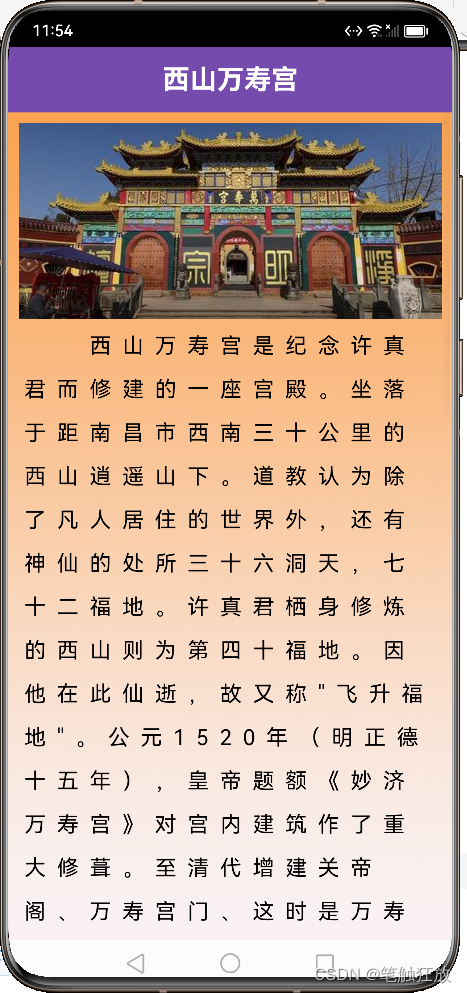
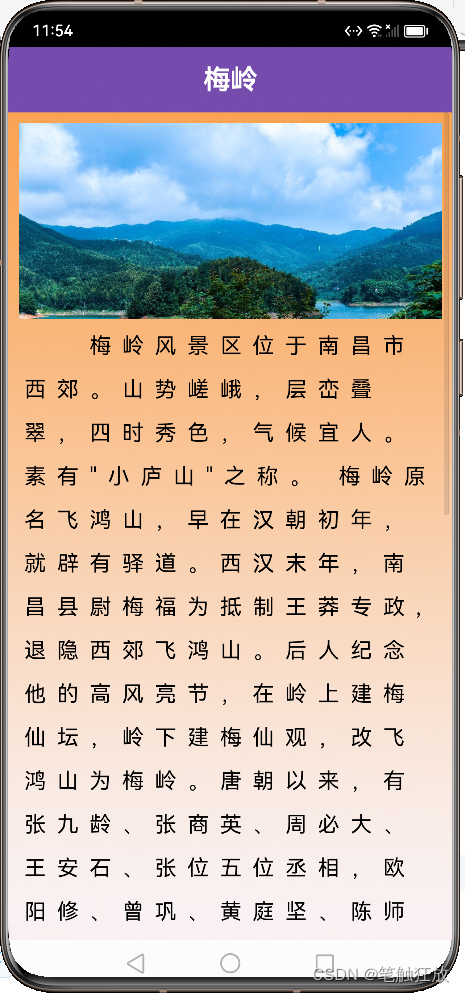
private names:string[]=[ "滕王阁", "八大山人纪念馆", "罕王峰", "象山森林公园", "西山万寿宫",
"梅岭"]
private infos:string[]=["江南三大名楼之首", "集收藏、陈列、研究、宣传为一体",
"青山绿水,风景多彩,盛夏气候凉爽", "避暑、休闲、疗养、度假的最佳场所", "江南著名道教宫观和游览胜地",
"山势嵯峨,层峦叠翠,四时秀色,气候宜人" ]
private contexts:string[]=["\t\t滕王阁位于江西省南昌市沿江路赣江与抚河故道交汇处与黄鹤楼、岳阳楼并称为江南三大名楼。1991年被国家旅游局列为\"中国旅游胜地四十佳\"提名单位;2001年1月被国家旅游局授予首批\"国家AAAA级旅游区(点)\"称号,2004年被国务院批准为国家重点风景名胜区。重建后的滕王阁已成了南昌,也是江西省的一处重要的旅游景点。"
+ "\n\t\t\"江南三大名楼\"之一的腾王阁,屡毁屡建达二十八次之多。新落成的腾王阁,较一千三百多年前的建筑更嵯峨雄壮,充分表现\"飞阁流丹,下临无地\"的气势。投资建造了\"马当神\"号豪华游艇供游客畅游赣江;建造了滕王阁宾馆、贵宾宴会厅、仿古展演厅、名人字画厅等。登楼眺望,南昌景致尽收眼底。"
+ "\n\t\t滕王阁之所以享有巨大名声,很大程度上归功于一篇脍炙人口的散 文《滕王阁序》。传说当时诗人王勃探亲路过南昌,正赶上阎都督重修 滕王阁后,在阁上大宴宾客,王勃当场一气写下这篇令在座宾客赞服的 《秋日登洪府滕王阁饯别序》(即《滕王阁序》),王勃作序后,又有王仲舒作记,王绪作赋,历史上称为\"三王文章\"。从此,序以阁而闻 名,阁以序而著称。1300多年来,滕五阁历经兴废28次,最后在1926年 被北洋军阀邓如琢部纵火烧毁。"
+ "\n\t\t苏东坡手书的千古名篇 《滕王阁序》。《滕王阁序》中 最著名的两句是\"落霞与孤鹜齐飞,秋水共长天一色\"。这已作为主阁 正门的巨联。暮秋之后,鄱阳湖区将有成千上万只侯鸟飞临,那将构成 一幅活生生的\"落霞与孤鹜齐飞,秋水共长天一色\",成为滕王阁的 一大胜景。",
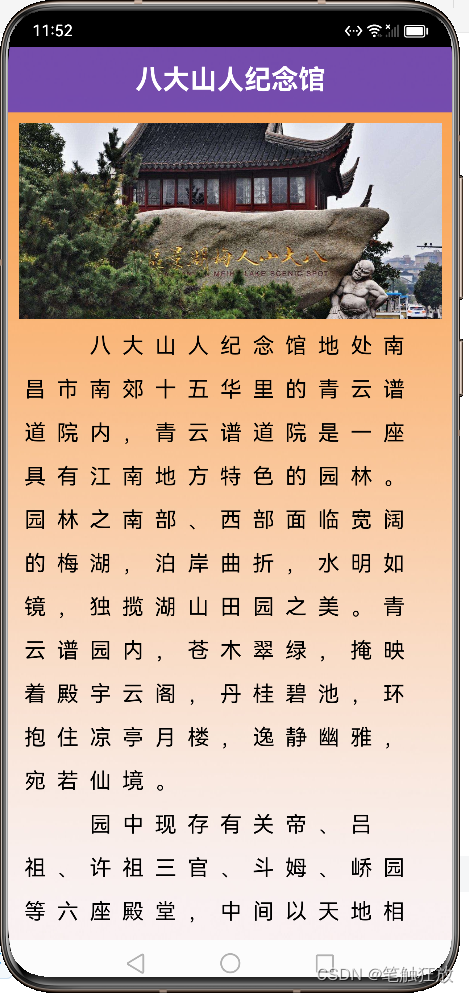
"\t\t八大山人纪念馆地处南昌市南郊十五华里的青云谱道院内,青云谱道院是一座具有江南地方特色的园林。园林之南部、西部面临宽阔的梅湖,泊岸曲折,水明如镜,独揽湖山田园之美。青云谱园内,苍木翠绿,掩映着殿宇云阁,丹桂碧池,环抱住凉亭月楼,逸静幽雅,宛若仙境。\n\t\t园中现存有关帝、吕祖、许祖三官、斗姆、峤园等六座殿堂,中间以天地相融,东西接庑殿四座,中部鹤巢二间,抬梁式构架,悬山顶、青砖灰瓦的粉墙,精而不华,青而不饰,古朴典雅,风格独具。 ",
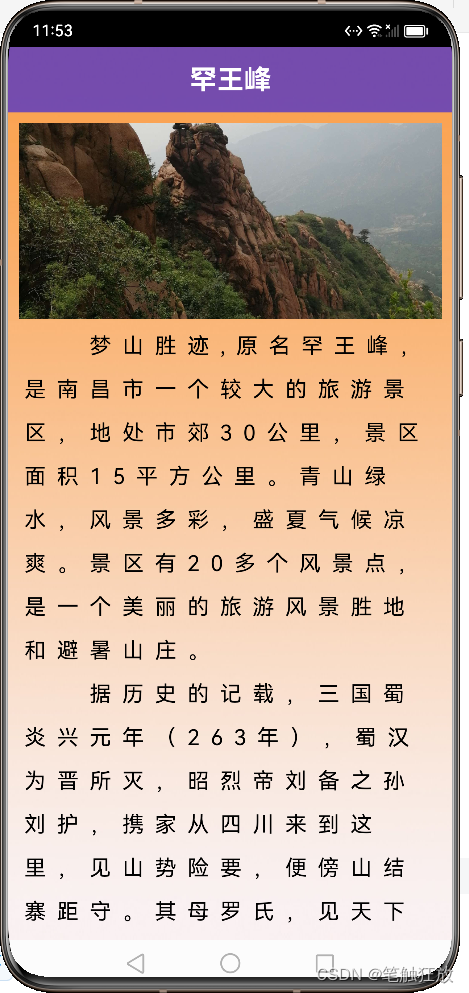
"\t\t梦山胜迹,原名罕王峰,是南昌市一个较大的旅游景区,地处市郊30公里,景区面积15平方公里。青山绿水,风景多彩,盛夏气候凉爽。景区有20多个风景点,是一个美丽的旅游风景胜地和避暑山庄。\n\t\t据历史的记载,三国蜀炎兴元年(263年),蜀汉为晋所灭,昭烈帝刘备之孙刘护,携家从四川来到这里,见山势险要,便傍山结寨距守。其母罗氏,见天下大势不可逆转,劝子归晋,封为广惠王,母封协庆夫人。太康元年(280年),晋灭东吴。东吴余党败走西山藩源,与山贼勾结,拥众万余,焚烧荡空,民受其害。是年九月,刘护率军破贼,因功封罕王,赐所住山峰为罕王峰。刘护之母常感人人梦,俗称\"梦娘娘\",民间历来有人求梦,遂又称梦山。",
"\t\t位于赣江中下游的鄱阳湖之滨,与著名的旅游胜地庐山隔湖相望,与世界候鸟保护区鄱阳湖紧连一体,紧紧接壤南昌昌北机场,京九铁路、昌九高速公路从公园擦肩而过,乐昌水泥公路贯通公园全境,处于庐山、鄱阳湖候鸟观赏区、南昌滕王阁旅游带之间,地理位置优越,交通条件便利。\n\t\t公园总面积2.5万亩,森林面积1.8万亩,在茂密葱葱的森林里,每年的3-10月间,相继都有70-80羽鹭鸟在林间栖息、繁衍,不同种类的鹭鸟,分片栖息,麻鹭灰鹭在东片林,大、中、小白鹭在西片林,绿色的池鹭与黄色的苹鹭在南片林,鹭鸟飞时遮天蔽地、站落婷婷玉立、远观群星点点、近望美丽可爱,在江南形成了一大奇观,是南昌市大十景点之一,是全国最大的鹭鸟主要的生息之地,据有关野生动物学者及鸟类专家考证为中国之最。",
"\t\t西山万寿宫是纪念许真君而修建的一座宫殿。坐落于距南昌市西南三十公里的西山逍遥山下。道教认为除了凡人居住的世界外,还有神仙的处所三十六洞天,七十二福地。许真君栖身修炼的西山则为第四十福地。因他在此仙逝,故又称\"飞升福地\"。公元1520年(明正德十五年),皇帝题额《妙济万寿宫》对宫内建筑作了重大修葺。至清代增建关帝阁、万寿宫门、这时是万寿宫极盛时期,占地三万一千平方米。宫门之内,正殿琉璃为瓦,重檐画栋,金碧辉煌,气势宏伟。绣金帷里,真君塑像端坐中央,坐像头部为黄铜铸成,重500斤。12真人分列两旁,吴猛、郭璞站立坛前。高明殿等三殿之前,6株参天古柏苍老遒劲,四季常青,相传最大一株为许真君亲手所植。宫门左侧的八角井,相传当年许真君铸铁为柱,链钩地脉,以绝水患。宫外还有大量的辅助建筑,如接仙台、云会常、冲升阁等形成一个以万寿宫为中心的古建筑群。远眺西山万寿宫,万顷绿海中,琉璃瓦黄绿相间,绚丽多彩,飞檐串串铜铃,金光闪烁,层层斑澜的宫顶,突兀鹤立,天地氤氲、万物化淳,疑是天上宫阙。铁铸大吊针,重二吨余,入夜钟声宏浑悠扬,能传十里之遥。 农历正有二十七日是许真君诞上辰,为每年小朝;八月仙逝日为朝颧高潮,各地信民薰沐斋戒纷纷前来进香,成千上万的进香者比肩接踵、张袂成荫。他们进入宫后一步一跪拜,到殿前陈敬贡品,晋谒仙颜,祈祷自己的心愿。焚香炉前,鞭炮声不绝不耳,香火明烛通宵达旦,炉烟缥缈,钟声悠扬,一派仙家气氛。",
"\t\t梅岭风景区位于南昌市西郊。山势嵯峨,层峦叠翠,四时秀色,气候宜人。素有\"小庐山\"之称。 梅岭原名飞鸿山,早在汉朝初年,就辟有驿道。西汉末年,南昌县尉梅福为抵制王莽专政,退隐西郊飞鸿山。后人纪念他的高风亮节,在岭上建梅仙坛,岭下建梅仙观,改飞鸿山为梅岭。唐朝以来,有张九龄、张商英、周必大、王安石、张位五位丞相,欧阳修、曾巩、黄庭坚、陈师道、汤显祖等文学家,岳飞等武将,慕名而来,留下了许多名诗佳作和文人景观。\n\t\t梅岭是佛、道两教的圣地之一,寺庙观坛曾多达136处。道书称此为\"第十二洞天\"。西山八大名刹之首的翟岩寺,原有一尊1.6丈高的曾居云堂寺,8尺高的铜莲台和铜瓶、铜香炉、千僧锅。原道教名刹太平观旁有一株\"千年银杏\",树高30米,胸围7.5米。位居山巅的紫阳宫,石室尚存,东汉开国元勋邓禹曾到此,旁有邓仙洞和真君墓。梅岭上百座山峰,各具特色。梅岭头翠竹生幽,狮子峰险峻难攀,紫阳山秀丽多姿,罗汉岭利于观景。梅岭有许多古树名木,尤以\"盆景樟\"、\"石中兰\"、\"树生竹\"为奇,被誉为\"梅岭三绝\"。"]
@State views:Views[]=[
new Views(this.names[0],this.icons[0],this.infos[0],this.contexts[0]),new Views(this.names[1],this.icons[1],this.infos[1],this.contexts[1]),
new Views(this.names[2],this.icons[2],this.infos[2],this.contexts[2]),new Views(this.names[3],this.icons[3],this.infos[3],this.contexts[3]),
new Views(this.names[4],this.icons[4],this.infos[4],this.contexts[4]),new Views(this.names[5],this.icons[5],this.infos[5],this.contexts[5])
];
//通过封装实体类的方式,生成创建列表
build(){
Column(){
Text("游玩南昌").width("100%").height(60).backgroundColor("#800f")
.fontSize(25).fontColor(Color.White).fontWeight(FontWeight.Bold)
.textAlign(TextAlign.Center)
//列表设置宽度100%,高度根据内容自适应
List({space:10}){
ForEach(this.views,(item:Views,index)=>{
ListItem(){
Row(){
Image(item.icon).width(120).height(80).margin(10)
Column({space:10}){
Text(item.name).fontSize(20).margin({left:5}).layoutWeight(1).textAlign(TextAlign.Start)
.width("100%")
// Text(item.info).fontSize(16).margin({left:5}).layoutWeight(1)
// .fontColor("#ff0ce9e9").textAlign(TextAlign.Start)
// .width("100%").maxLines(1)
Marquee({
start: true,
step: 10,
loop: Infinity,
fromStart: true,
src: item.info
}).fontColor("#ff0ce9e9").width("100%")
}.layoutWeight(1).height("100%")
}.width("100%").height(90) .onClick(()=>{
router.pushUrl({url:"pages/Three_1",params:item})
})
}
},item=>item.key)
}.width("100%").divider({
strokeWidth:1,
color:"#aaa",
startMargin:10,
endMargin:10
}).scrollBar(BarState.Auto)
}.width("100%")
}
}详情






import router from '@ohos.router';
@Entry
@Component
struct Three_1{
params=router.getParams()
build(){
Column(){
Text(this.params["name"]).width("100%").height(60).backgroundColor("#800f")
.fontSize(25).fontColor(Color.White).fontWeight(FontWeight.Bold)
.textAlign(TextAlign.Center)
Scroll(){
Column(){
Image(this.params["icon"]).width("100%").height(180)
Text(this.params["context"]).width("100%").fontSize(20).fontColor(Color.Black)
.lineHeight(40).letterSpacing(10)
}.margin(10)
}.margin({bottom:20})
}
.width("100%").height("100%")
.backgroundImage($r("app.media.backgrond"))
.backgroundImageSize({width:"100%",height:"100%"})
}
}出行指南
该功能需要使用高德地图接入,使用鸿蒙系统真机运行才能运行。




































![P8802 [蓝桥杯 2022 国 B] 出差——最短路问题(SPFA)](https://img-blog.csdnimg.cn/direct/e7b06f8f0524438390d5935fafb68685.png)