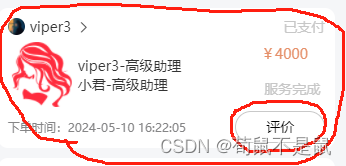
在开发过程中我们会遇到这种情况,一个大盒子中包裹这一个小盒子,两个盒子都有点击事件,例如:

这个时候如果点击评价有可能会点击到它所在的大盒子,如果使用css中的z-index设置层级的话如果页面的盒子多的话会混乱,所以我们可以使用事件修饰符来简化这个过程。对于点击事件,可以使用 .stop 修饰符来阻止事件冒泡,代码简化后如下所示:
<template>
<view class="big-box" @click="bigBoxClick">
<!-- 大盒子 -->
<view class="small-box" @click.stop="smallBoxClick">
<!-- 小盒子 -->
<!-- 小盒子的内容 -->
</view>
</view>
</template>
<script>
export default {
methods: {
bigBoxClick() {
console.log('大盒子被点击了');
},
smallBoxClick() {
console.log('小盒子被点击了');
}
}
}
</script>
<style>
/* ... 样式代码 ... */
</style>这样通过 .stop 修饰符来阻止事件冒泡点击小盒子的时候就会保证不会点击到大盒子,点击大盒子也不会触发小盒子(虽然本来就不会触发,但还是说一下)。
有小伙伴需要做毕设的可以私信哦(对于小白可以教学功能实现、免费配环境)