一、常见的发布订阅模式
1、Dom的事件
Event + addEventListener + dispatchEvent
//订阅中心
const event = new Event('zyk');
//订阅
document.addEventListener('zyk', (value)=>{
console.log('我收到了:', value)
});
//发布
document.dispatchEvent(e, '1');
document.dispatchEvent(e, '2');
遍历小工具(免密登录):
通过Dom的事件中心,自动填充用户名、密码,无需手动输入。把以下代码添加收藏到网页,每次点击页面,就可以触发
javascript:
var inputEvent = documnet.createEvent('Event');
inputEvent.initEvent('init');
//获取用户名、密码、登录按钮的Dom
var userInput = document.getElementsByName('usernameInput')[0];
var pwdInput = document.getElementsByName('passwordInput')[0];
var loginButton = document.getElementsByName('loginBtn')[0];
//设置用户、密码的值
userInput.value = 'zyk';
pwdInput.value = '123456';
//发布用户名、密码的事件
userInput.dispatchEvent(inputEvent);
pwdInput.dispatchEvent(inputEvent);
//触发登录按钮的click事件
loginButton.click();二、手写一个发布订阅中心
思路:
模仿Event+addEventListener+dispatchEvent,我们的发布订阅库需要以下方法:
- on = (event: string, callback: Function):void=>{} //订阅
- emit = (event: string, ...args): void =>{} //进行发布
- off = (event: string, callback: Function): void => {} //取消订阅
- once(event: string, callback: Function):void=>{} //无论发布多少次,只订阅一次
实现代码:
class EventEmitter {
constructor() {
this.events = new Map();
}
on(event, callback) {
if (this.events.has(event)) {
let cbList = this.events.get(event);
cbList.push(callback);
this.events.set(event, cbList);
} else {
this.events.set(event, [callback]);
}
}
emit(event, ...args) {
let cbList = this.events.get(event);
if (Array.isArray(cbList) && cbList.length > 0 ) {
cbList.forEach(cb => cb(...args));
}
}
off(event, callback) {
let cbList = this.events.get(event);
if(Array.isArray(cbList) && cbList.length >0) {
cbList = cbList.filter(cb => cb!==callback);
this.events.set(event, cbList);
}
}
once(event, callback) {
const fn = (...args) => {
callback(...args); //执行一次
this.off(event, fn);
}
this.on(event, fn)
}
}使用:
【1】发布多次,都可以一个他订阅
【2】发布1次,可以被多个订阅到
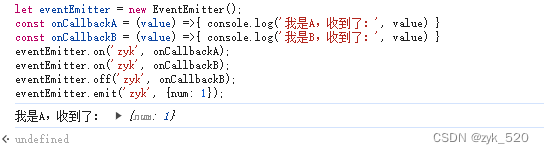
【3】取消一个订阅

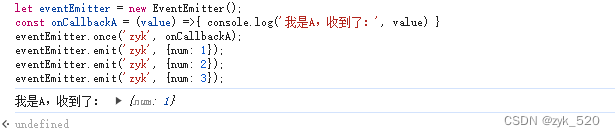
【4】只订阅一次









































![[Linux深度学习笔记5.9]](https://img-blog.csdnimg.cn/direct/34a048ce5f8a478bb4997f2046efbe56.jpeg)