概述
发布订阅者模式用于处理对象之间的事件通信,该模式涉及两个主要角色:发布者(Publisher)和订阅者(Subscriber)
发布者维护一个事件列表,并在事件发生时通知所有已注册的订阅者。订阅者可以选择接收或忽略通知。
使用场景
发布-订阅者模式通常用于解耦应用程序中的组件,使得它们可以独立地交互。以下是一些使用发布-订阅者模式的场景:
- 事件处理:当事件发生时,将其发布到一个或多个订阅者,以便它们可以执行相关操作。
- GUI编程:当用户与GUI界面交互时,会触发各种事件。这些事件可以作为发布者,GUI控件可以作为订阅者。
- 消息系统:在分布式系统中,消息队列可以将消息发布给多个订阅者,以实现可靠的消息传递。
- 日志记录:日志记录框架可以使用发布-订阅者模式,将日志消息发布给多个订阅者,如文件、数据库或网络服务。
- MVC模式:MVC(Model-View-Controller)模式利用发布-订阅者模式来实现模型和视图之间的松耦合关系,使得它们可以独立地交互。
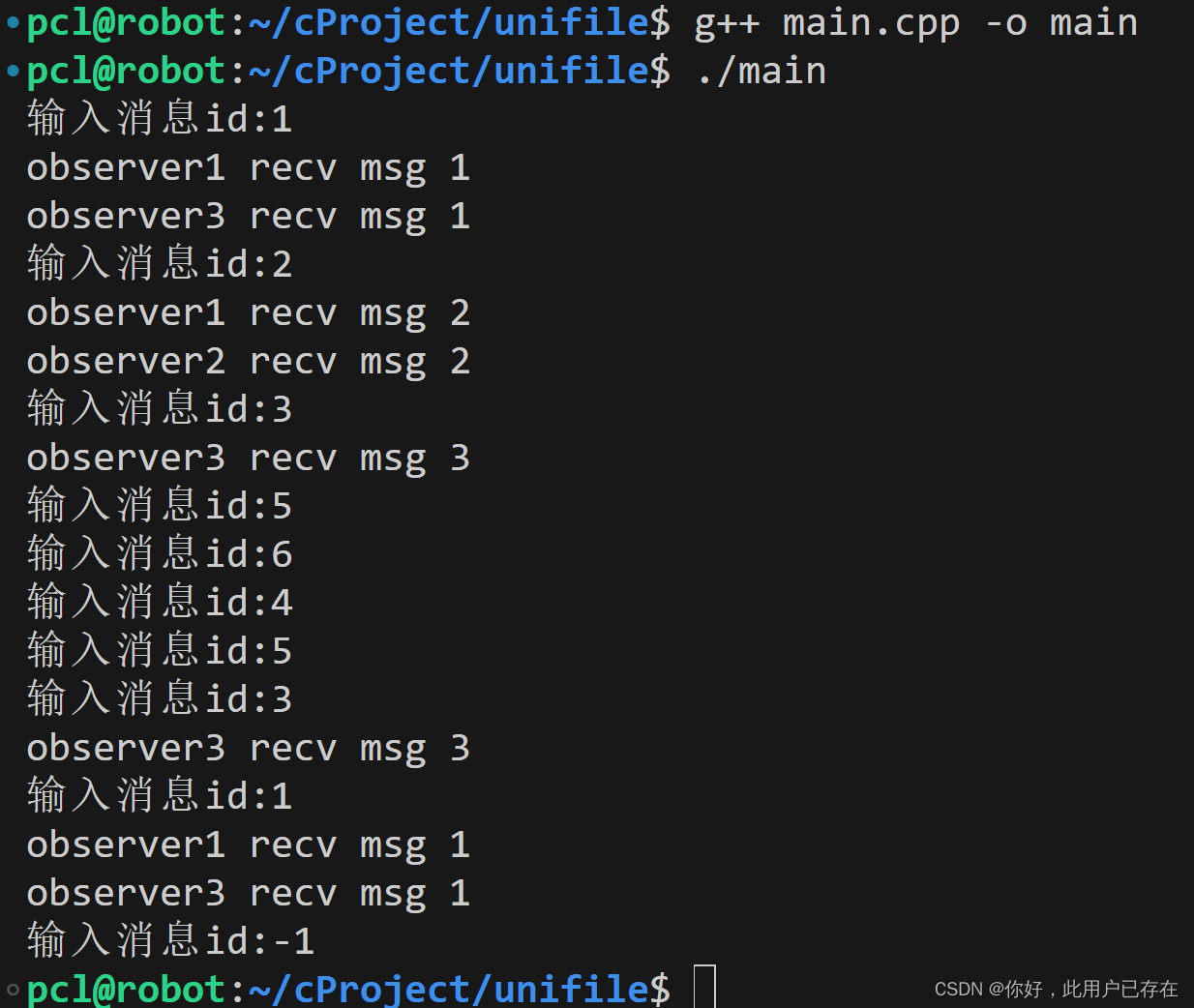
代码示例
class EventBus {
constructor() {
this.listeners = {};
}
on(event, listener) {
if (!this.listeners[event]) {
this.listeners[event] = [];
}
this.listeners[event].push(listener);
}
emit(event, ...args) {
const listeners = this.listeners[event];
if (listeners) {
listeners.forEach((listener) => {
listener(...args);
});
}
}
removeListener(event, listenerToRemove) {
const listeners = this.listeners[event];
if (listeners) {
this.listeners[event] = listeners.filter(
(listener) => listener !== listenerToRemove
);
}
}
removeAllListeners(event) {
delete this.listeners[event];
}
}
这个 EventBus 类有 on、emit、off 和 clear 方法。
on(event, listener)方法用于向指定事件添加一个监听器。emit(event, ...args)方法用于触发指定事件,会执行所有与该事件相关的监听器函数,并将提供的参数传递给它们。removeListener(event, listenerToRemove)方法用于从指定事件中删除特定的监听器函数。removeAllListeners(event)方法用于删除指定事件上的所有监听器函数。
你可以像这样使用它:
const bus = new EventBus();
const listenerFunction = (args) => {
console.log(args);
};
// 1. 添加一个监听器
bus.on('click', listenerFunction);
// 2. 触发事件
bus.emit('click', 'Hello');
// 3. 删除监听器
bus.removeListener('click', listenerFunction);
// 4. 删除所有监听器
bus.removeAllListeners('click');
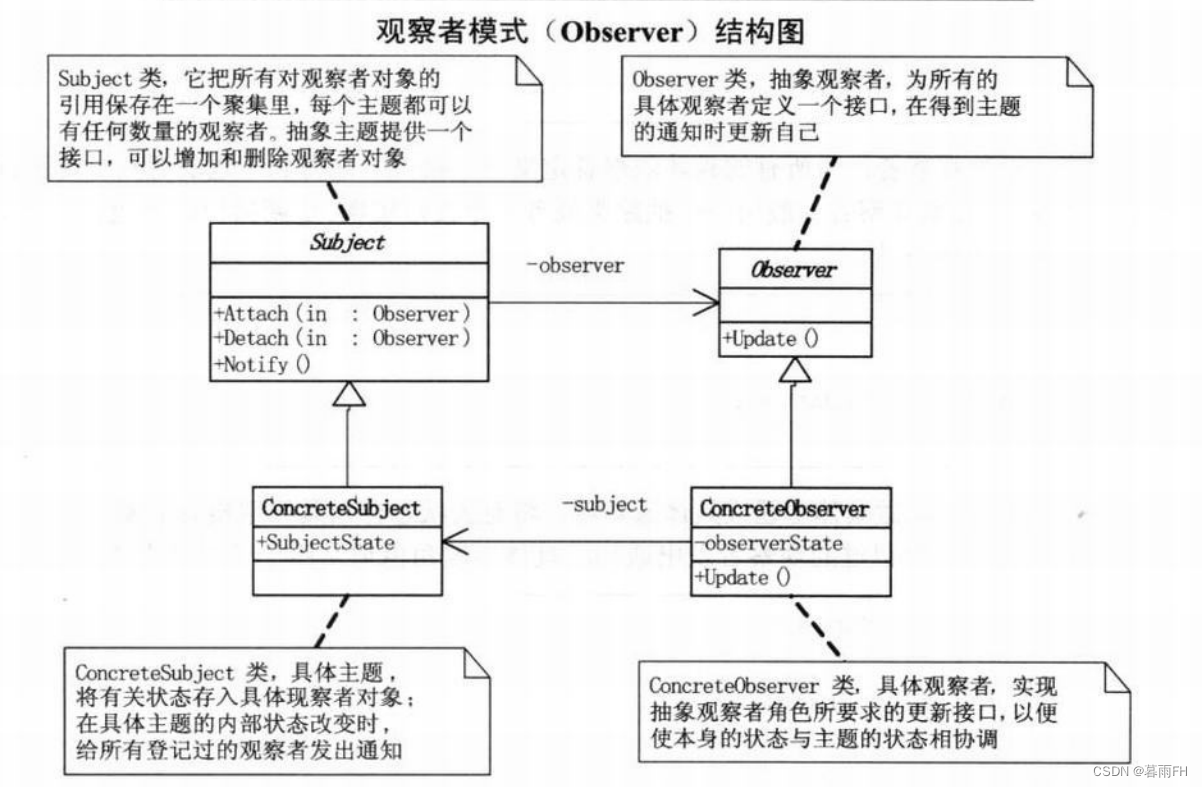
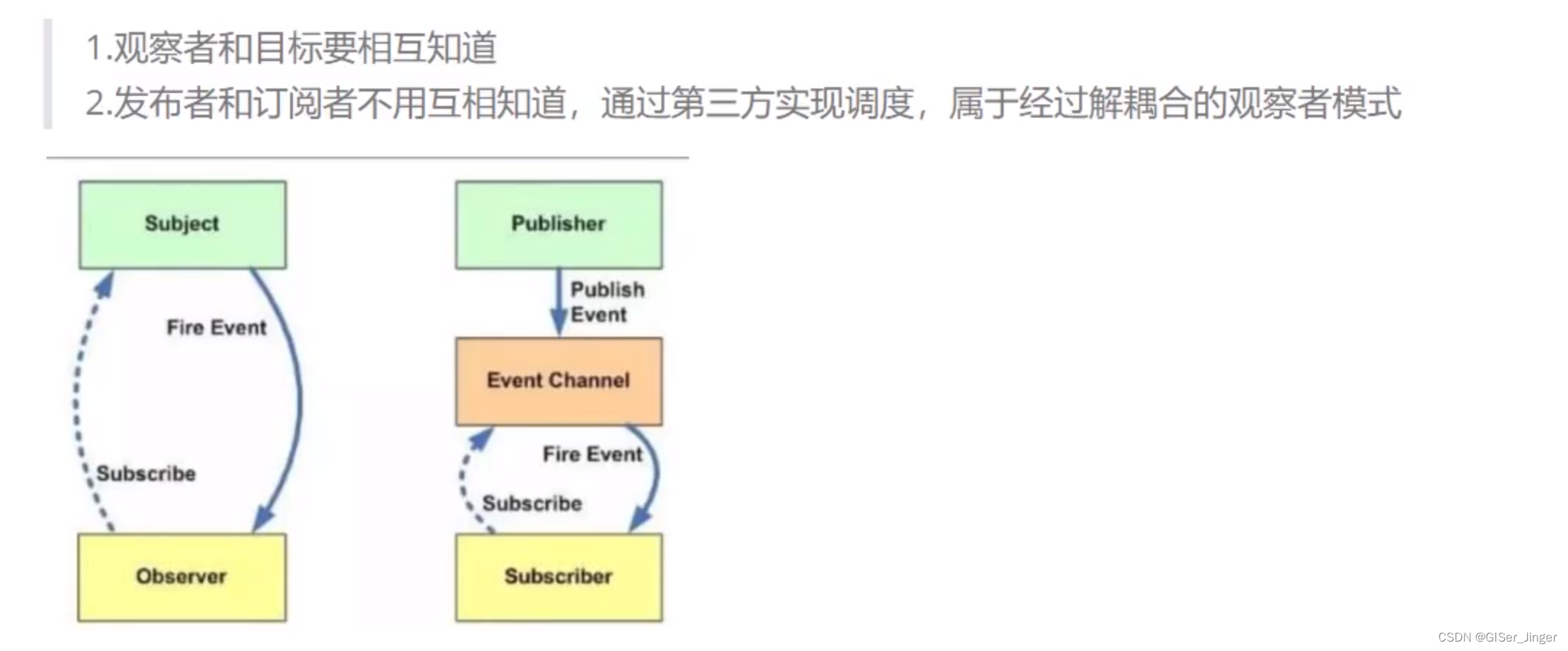
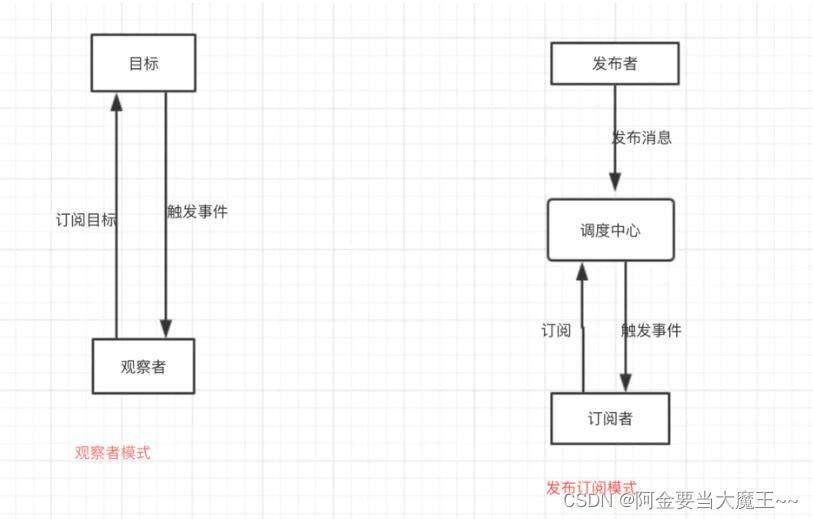
观察者模式 vs 发布订阅者模式
观察者模式和发布订阅者模式都是用来实现组件间通信的设计模式,但有以下区别:
- 耦合度不同:观察者模式中,观察者和被观察者是紧密耦合的,即观察者需要直接访问被观察者;而发布订阅者模式中,发布者和订阅者之间是松散耦合的,它们通过一个中介者(也称为消息队列、事件总线等)进行通信。这意味着,发布订阅者模式更加灵活,可以支持多个发布者和多个订阅者。
- 通信机制不同:观察者模式中,被观察者会向所有注册的观察者发送通知,观察者需要自己判断是否处理该通知;而发布订阅者模式中,发布者只需要将消息发送给中介者,由中介者负责将消息传递给所有订阅者。
- 角色定义不同:在观察者模式中,Observer(观察者)和 Subject(被观察者)是两个核心角色;而在发布订阅者模式中,Publisher(发布者)和 Subscriber(订阅者)是核心角色,还有一个 Event Bus(事件总线)或 Message Queue(消息队列)作为中介者。