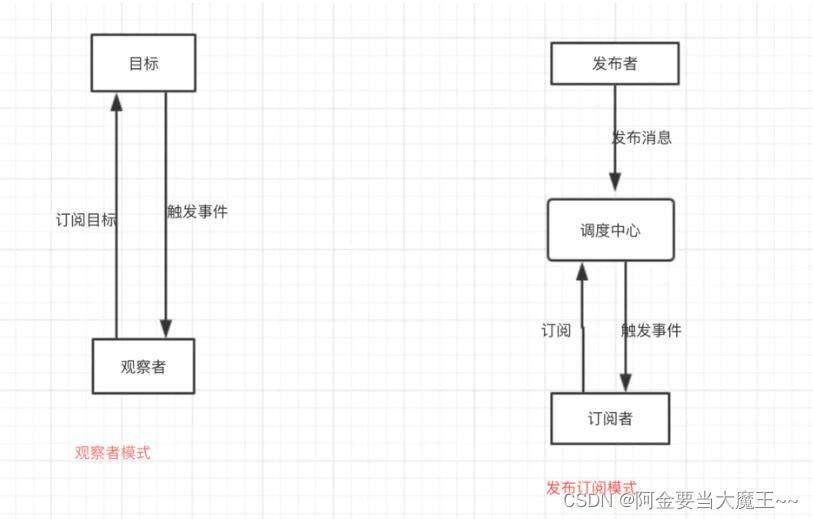
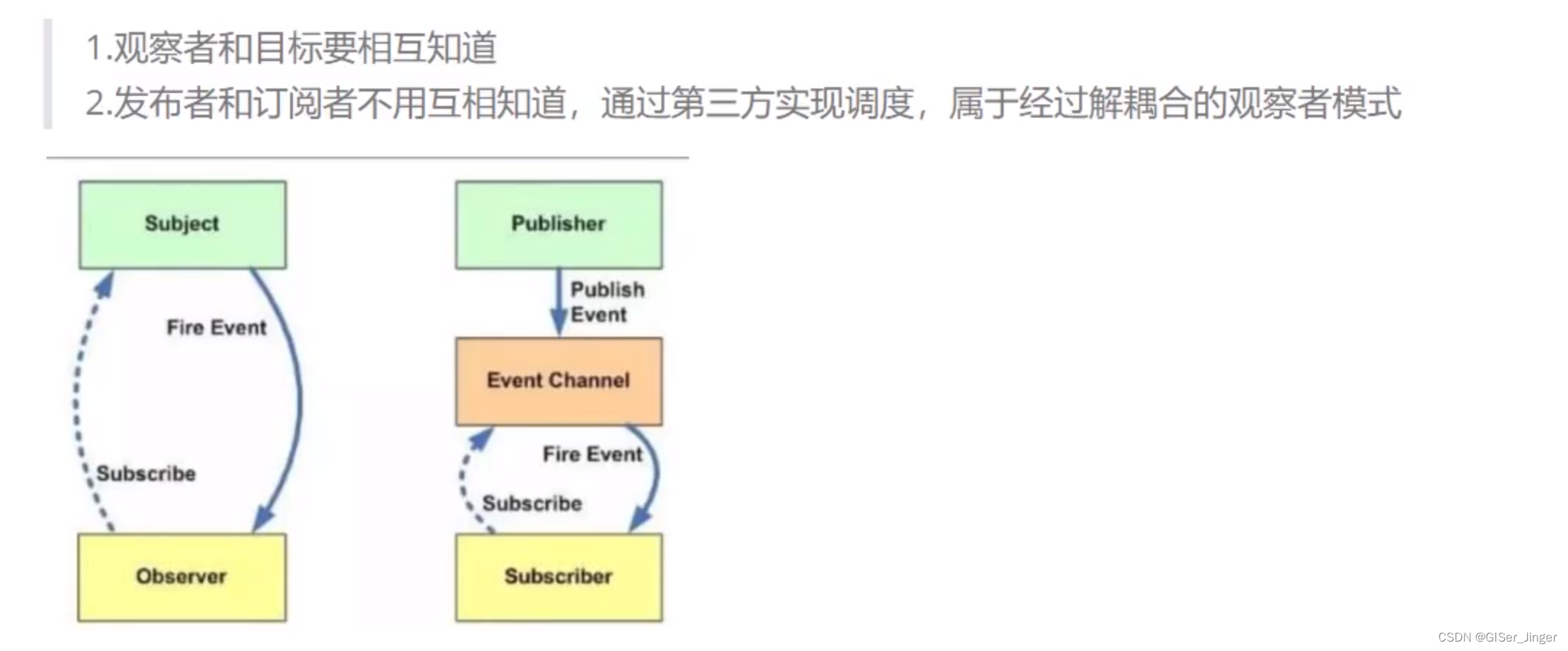
发布订阅模式 主要分成on emit
1)on 主要是把一些函数维护到一个数组中
2)emit 就是让数组中的方法依次执行
let fs = require('fs');
// 租赁 房屋
let event = { // 订阅和发布没有明显的关联, 靠中介arr来维护
arr:[],
on(fn){
this.arr.push(fn); // 将函数依次存储到数组中
},
emit(){
this.arr.forEach(fn=>fn());
}
}
event.on(function () {
console.log('读一次')
})
event.on(function () {
if(Object.keys(person).length === 2){
console.log(person)
}
})
let school = {}
fs.readFile('./name.txt','utf8',function (err,data) {
person.name = data;
event.emit();
});
fs.readFile('./age.txt','utf8',function (err,data) {
person.age = data;
event.emit();
});
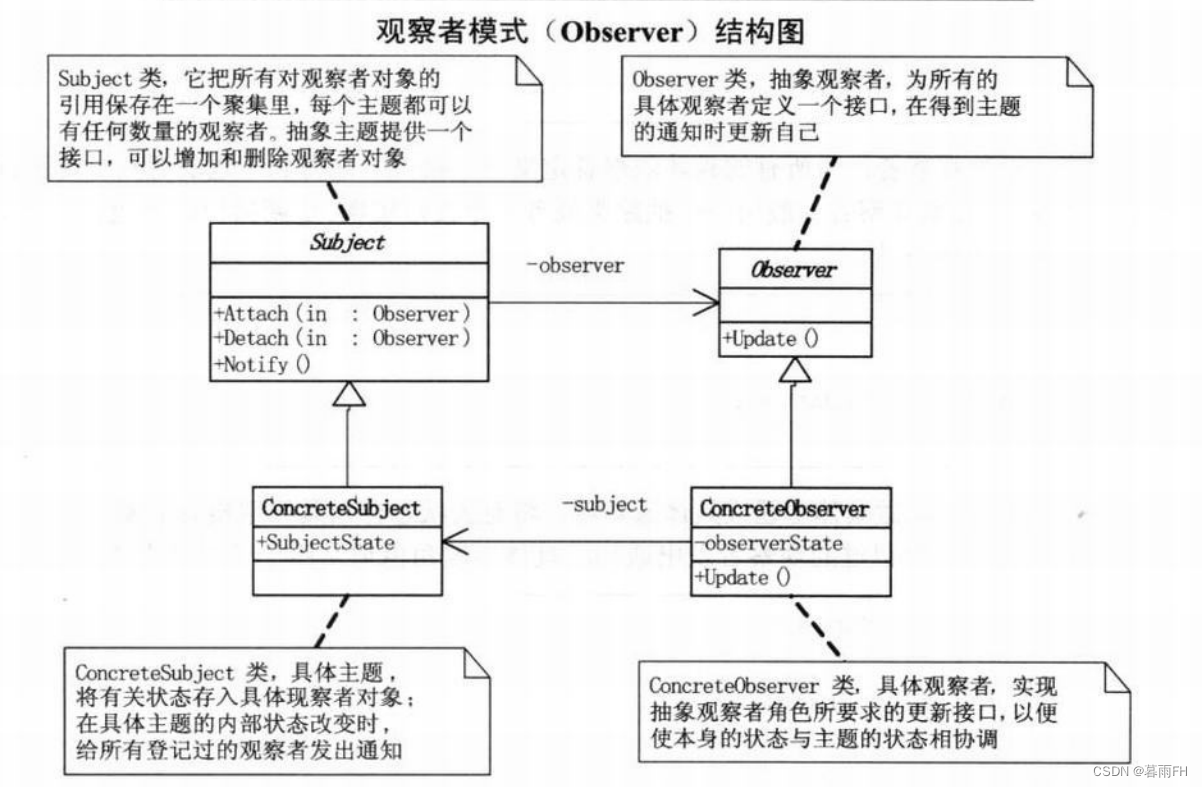
观察者模式:有观察者和被观察者 观察者需要放到被观察者中,被观察者的状态发生变化需要通知观察者,我变化了
内部也是基于发布订阅模式 收集观察者 状态变化后需要通知观察者
class Subject { // 被观察者 小宝宝
constructor(name){
this.name = name;
this.state = '开心的';
this.observers = []; //观察者们
}
attach(o){ // Subject.prototype.attach //收集观察者们
this.observers.push(o);
}
setState(newState){ //状态 当状态改变时 通知观察者们
this.state = newState;
this.observers.forEach(o=>o.update(this))
}
}
class Observer{ // 观察者
constructor(name){
this.name = name
}
update(baby){
console.log('当前'+this.name +'被通知了','当前小宝宝的状态是'+baby.state)
}
}
// 观察者 需要观察小宝宝的状态的变化
let baby = new Subject('小宝宝');
let parent = new Observer('爸爸');
let mother = new Observer('妈妈');
baby.attach(parent);
baby.attach(mother);
baby.setState('哭了');
//当前爸爸被通知了,当前小宝宝的状态是哭了
//当前妈妈被通知了,当前小宝宝的状态是哭了









































![感染了后缀为.[sqlback@memeware.net].2700勒索病毒如何应对?数据能够恢复吗?](https://img-blog.csdnimg.cn/direct/075a56bf700b49f481b9816793d964cf.png)