前言
在 Vue 应用中,debugger; 语句用于在代码中设置断点,以便在浏览器的开发者工具中进行调试。
这个语句会使得代码在执行到这一行时停止,你可以查看当前的变量值、调用堆栈等信息。
问题
在需要调试的地方,加上 debugger; 后,在浏览器开发者工具中,发现断点没有生效。
解决方案
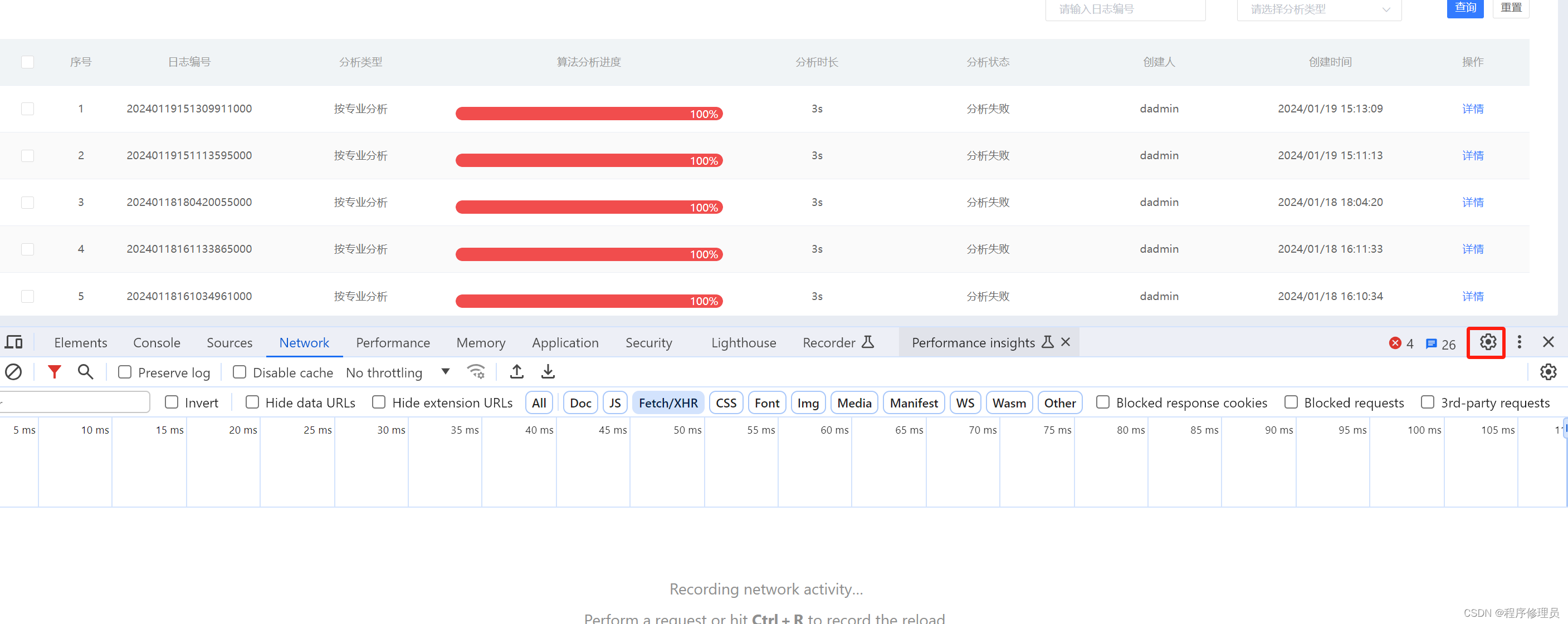
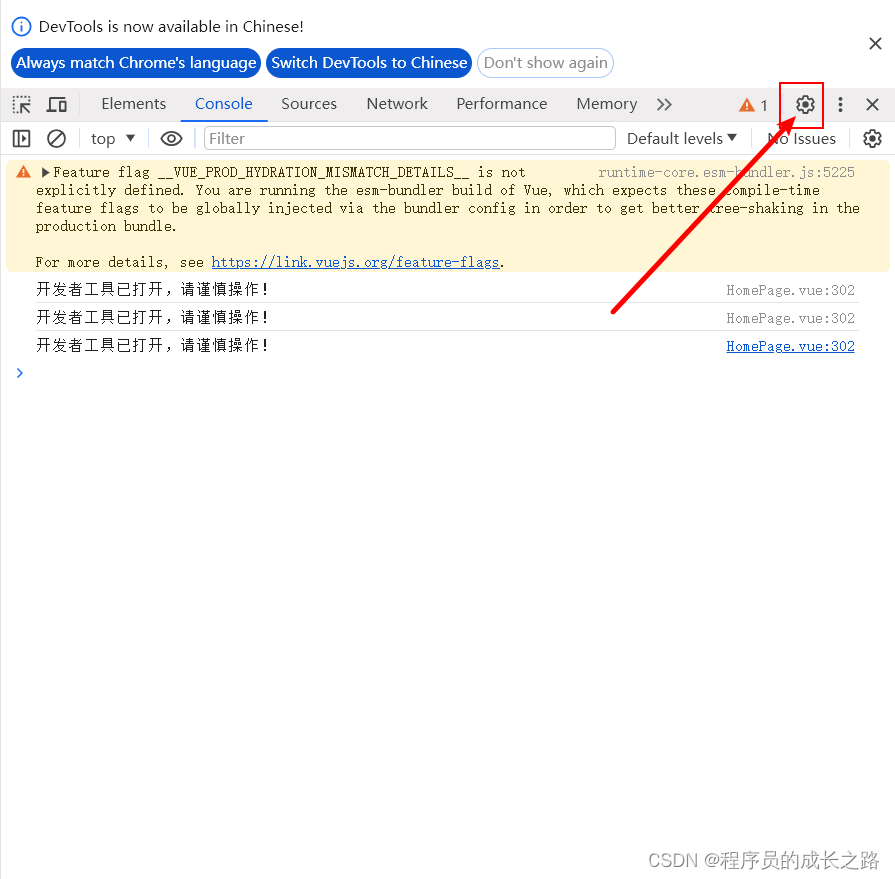
1.在开发者者工具页面,找到这个设置图标。

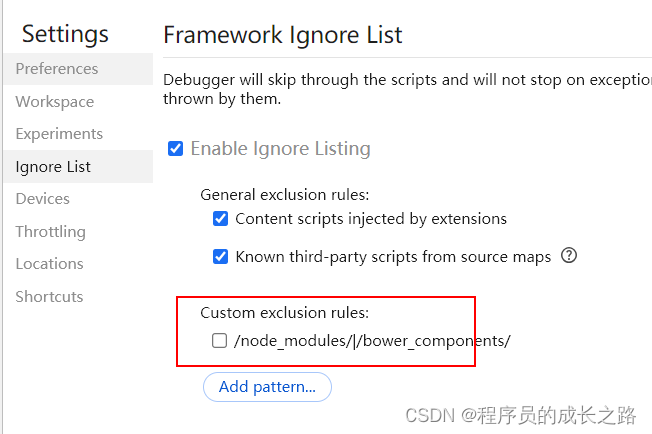
2. 切换到 Ignore List,找到 Custom exclusion rules 配置,取消勾选 [/node_modules/|/bower_components/]

3.这样就正常了。

取消候选后,断点就出来了。

如果其他选项卡断点没有出来,请检查这个地方是否勾选了。