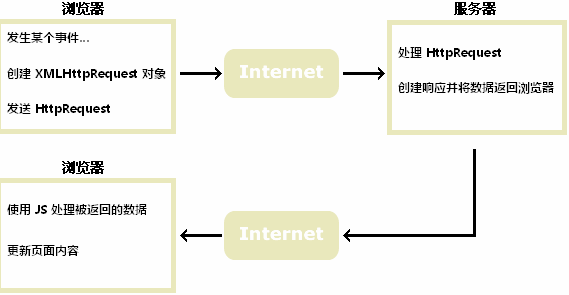
什么是AJAX
在做出一个项目之前,明确这项技术是很有必要的。详细的定义可以去查阅相关文档。我的理解就是:ajax就是浏览器与服务器进行数据通信的技术(是异步的js和xml使用了XMLHttpRequest对象与服务器通信)
关于axios
url |
目标资源地址(url:协议://域名/资源路径) |
| method | 提交方法(get默认获取,post提交,put修改全部数据,push修改部分数据)且不区分大小写 |
| params | 查询参数设置 |
| data | 提交参数设置 |
| then | 用来捕获成功 |
| catch | 用来捕获错误 |
axios查询配置
axios({
url: '目标资源路径',
method: '请求方法',
params: {
参数1:值1,
参数2:值2,
......
}
}).then(result => {
//处理数据
}).catch(error => {
// 处理错误程序代码
})
})axios请求配置
axios({
url: '目标资源路径',
method: '请求方法',
data: {
参数1:值1,
参数2:值2,
......
}
}).then(result => {
//处理数据
}).catch(error => {
// 处理错误程序代码
})
})做一个简单的axios请求
axios({
url: '后端资源地址',
method: 'post',
data: {
username,
password
}
}).then(result => {
alertFn(result.data.message, true)
// console.log(result)这个打印的是请求成功后的数据信息
setTimeout(() =>{
location.href='登录页面.html'
},2000)
}).catch(error => {
// console.log(error)
alertFn(error.response.data.message, false)
// console.log(error.response.data.message)这个地方打印的是浏览器对错误返回的信息
})
})返回信息如图所示:
成功:

错误:
写到这里不得不提一下http响应状态码了,大家有观察到成功返回信息有一个status:200吗?
| 1XX | 信息 |
| 2XX | 成功 |
| 3XX | 重定向消息 |
| 4XX | 客户端错误 |
| 5XX | 服务器错误 |
所以当http响应状态码的值在>200&&<300时是响应成功了的
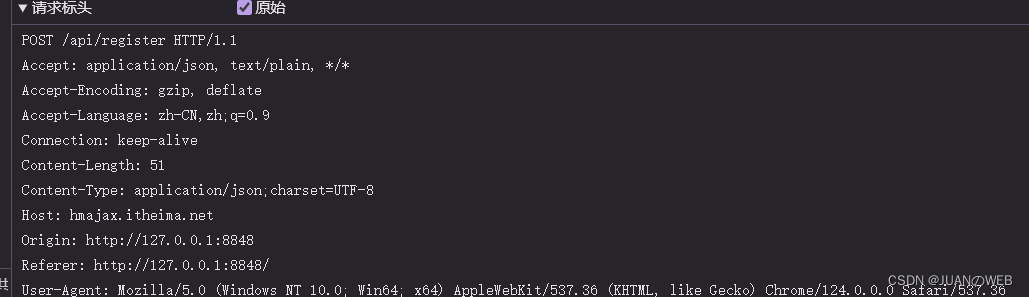
为了后续的AJAX原理部分,在这里简要说一下请求报文和响应报文(以注册失败为案例)
请求报文
| 请求行 | method,url,协议 |
| 请求头 | application/json |
| 空行 | 分割请求头和请求体 |
| 请求体 | 发送的资源 |

响应报文
| 响应行 | 协议,http响应状态码,状态信息 |
| 响应头 | application/json |
| 空行 | 分割响应头和响应体 |
| 响应体 | 返回的资源 |

接下来是比较重要的部分:
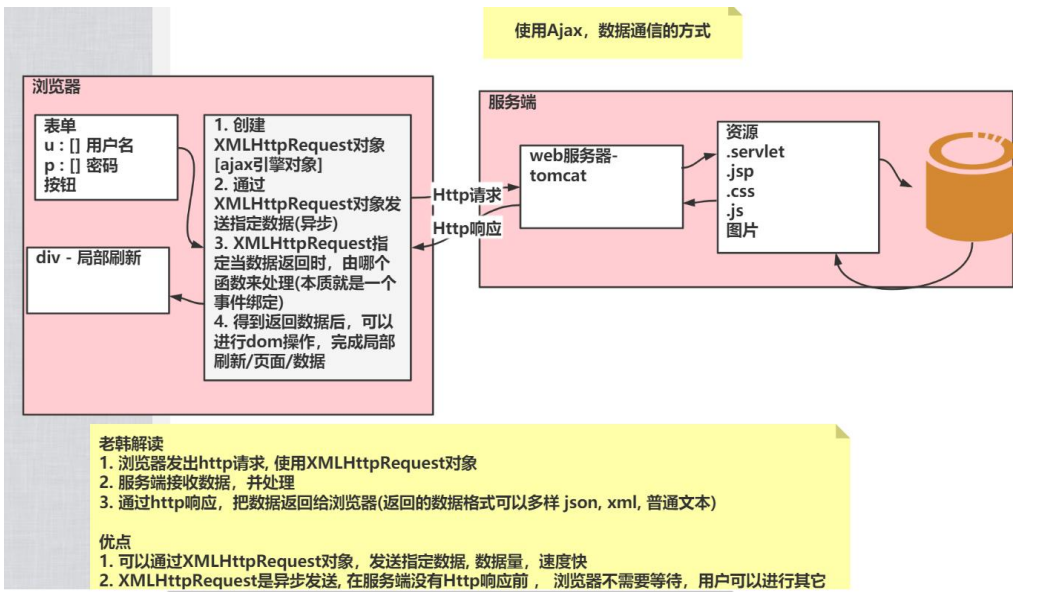
AJAX原理部分
我们学过简单的axios之后,现在深入XMLHttpRequest对象与服务器通信学习。
使用XMLHttpRequest对象与服务器通信的步骤:
- 创建XMLHttpRequest对象
- 配置请求方法和请求url地址
- 监听loadend事件,接收响应结果
- 发送请求send()
let xml = new XMLHttpRequest()
xml.open('请求方法','请求url地址')
xml.addEventListener('loadend',() =>{
//响应结果
})
xml.send()XHR查询参数 URLSearchParams
const paramsObj = new URLSearchParams({//创建USP对象
参数名1:值1,
参数名2:值2,
......
})
const queryString = paramsObj.toString()//生成指定格式查询参数XHR数据提交
XHR的数据提交必须要手动设置请求头数据
xhr.setRequestHeader('conten-Type','application/json') //设置请求头
const user = {
key:value,
...
}
const userStr = JSON.stringify(user) //转化为json字符串
xhr.send(userStr)promise对象
promise对象用于表示一个异步操作的最终结果(成功或者失败)以及结果值
const p = new Promise((resolve,reject) =>{
//执行异步任务并传递结果
//成功调用resolve则调用then执行
//失败调用reject则调用catch执行
})
p.then(result =>{
//成功
}).catch(error =>{
// 失败
})Promise对象的三种状态 (一旦兑现不再变化)
| pending待定状态 | 初始状态,未兑现也未拒绝 |
| fulfilled兑现状态 | 操作成功完成调用then |
| rejected拒绝状态 | 操作失败调用catch |
AJAX进阶
同步代码和异步代码
同步代码:逐行执行,需要原地等待结果,才继续向下执行
异步代码:调用后耗时,不必原地等待,在将来完成后触发一个回调函数
回调函数地狱
在回调函数中嵌套回调函数时,会造成可读性变差,异常无法捕获,耦合性严重,牵一发而动全身,可以利用Promise链式调用的方法解决回调函数地狱的问题。

then(回调函数)中的返回值会影响新生成的Promise对象的最终状态和结果
async函数和await
注意:async函数遵循的是就近原则,如果使用async和await捕获信息的话,给距离最近的函数添加aysnc,语法如下:
const { axios } = require("./axios.min");
async function getDefaultArea(){
const pObj = await axios({})
const pname = pObj.data.list[0]
......
document.querySelector('province').innerHTML = pname
......
}
getDefaultArea()
利用try...catch捕获错误
try{
//要执行的可能会出错的代码
}.catch(error =>{
//错误信息
//console.dir(error)
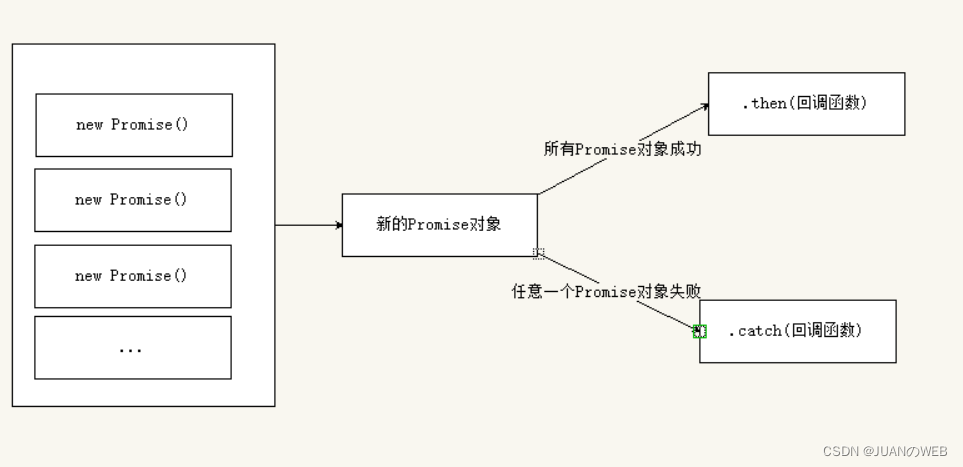
)Promise.all方法
合并多个Promise对象,等待所有同时成功完成(或者某一个失败)做后续逻辑

代码格式如下:
const p = Promise.all([Promise对象,Promise对象,Promise对象,Promise对象,...])
p.then(result =>{
//result结果:[Promise对象成功结果,Promise对象成功结果,Promise对象成功结果,...]
}).catch(error =>{
//第一个失败的Promise对象抛出的异常
})最后大家试试用axios做一个页面跳转吧,期待下次博客再见






























![[学习笔记] 网络安全 XSS漏洞](https://img-blog.csdnimg.cn/direct/7c0bc6d27c4f411fa13f413a7b0c3023.png)