概念
本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bundles,它们均为静态资源,用于展示你的内容。官网:https://webpack.js.org/
webpack 能做什么
1. 语法转换
+ less/sass/stylus转换成css
+ es6转换成es5
+ ...
2. html/css/js 代码压缩合并 (打包)
3. webpack可以在开发期间提供一个开发环境
+ 自动打开浏览器
+ 保存时自动刷新
webpack基本打包配置
1. 建目录,在 app 目录下添加 src/main.js文件;
2. 初始化;
yarn init -y3. 安装依赖包 (-D 将依赖记录成开发依赖, 只是开发中需要用的依赖, 实际上线不需要的);
yarn add webpack webpack-cli -D4. 到package.json文件中, 配置scripts;
scripts: {
"build": "webpack --config webpack.config.js"
}5. 提供 webpack.config.js;
参考文档: https://webpack.docschina.org/concepts/#入口-entry-
const path = require('path')
module.exports = {
// entry: 配置入口文件 (从哪个文件开始打包)
entry: './src/main.js',
// output: 配置输出 (打包到哪去)
output: {
// 打包输出的目录 (必须是绝对路径)
path: path.join(__dirname, 'dist'),
// 打包生成的文件名
filename: 'bundle.js'
},
// 打包模式 production 压缩/development 不压缩
mode: 'development'
}6. 执行配置的scripts脚本;
yarn buildwebpack插件使用案例
自动生成html --- html-webpack-plugin插件
1. 下载 (-D 将依赖记录成开发依赖, 只在开发阶段用, 实际上线是不需要的)
yarn add html-webpack-plugin -D2. 在`webpack.config.js`文件中,引入这个模块
// 引入自动生成 html 的插件
const HtmlWebpackPlugin = require('html-webpack-plugin')3. 配置插件
plugins: [
...
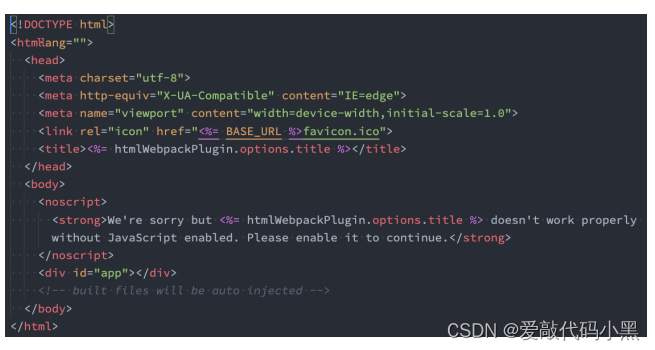
new HtmlWebpackPlugin({ template: './public/index.html' })
]配置好了之后, public 目录的 index.html 就不需要引入打包后的文件了, 会自动被插件生成 html 引入。
分离 css 文件 --- mini-css-extract-plugin插件
1. 下载(-D 将依赖记录成开发依赖, 只在开发阶段用, 实际上线是不需要的)
yarn add mini-css-extract-plugin -D2. 在`webpack.config.js`文件中,引入这个模块
// 引入分离 css 文件的 模块
const MiniCssExtractPlugin = require('mini-css-extract-plugin')3. 配置loaders
// 模块加载
module: {
// loader的规则
rules: [
// 配置 css 文件的解析
{
test: /\.css$/,
use: [ // 根据官方文档写的,注意'css-loader'的书写位置
{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath:'../',
},
},
'css-loader'
]
},
],
}4. 配置插件
// 配置插件
plugins: [
...
// 定义打包好的文件的存放路径和文件名
new MiniCssExtractPlugin({
filename:'css/index.css'
})
],清除dist目录的插件 --- clean-webpack-plugin插件
1. 下载 (-D 将依赖记录成开发依赖, 只在开发阶段用, 实际上线是不需要的)
yarn add clean-webpack-plugin -D2. 在`webpack.config.js`文件中,引入这个模块
// 导入清除插件
const { CleanWebpackPlugin } = require('clean-webpack-plugin');3. 配置插件
plugins: [
...
// 调用清除打包目录插件
new CleanWebpackPlugin()
]























![[C/C++] -- 装饰器模式](https://img-blog.csdnimg.cn/direct/a2bbfe62f94d440999bb4756828f7e06.png)