前端开发指导
本文介绍了配置前端开发环境需要的软件、配置项等,指导如何开始进行UDM部门前端开发的全流程。本文以Windows系统下在Microsoft Virtual Studio Code中开发为基础。
一、综述
- 目标:零基础或者新员工依照此文档,能够完成开发环境的搭建及熟悉测试环境的搭建。
- 适用范围:CXMT 前端开发初学者/新员工
一、开发&测试环境Checklist
| 编号 | 检查项 | 说明 |
|---|---|---|
| 1 | 相关软件、插件安装 | |
| 2 | 环境配置 | 详细配置 |
二、软件安装
软件下载:AnyShare://UDM/10.Software/DevTools
| 分类 | 名称 | 软件包 |
|---|---|---|
| 开发工具 | Visual Studio Code | VSCodeUserSetup-x64-1.78.2.exe |
| 软件 | Node.js | node-v18.16.0-x64.msi |
- Visual Studio Code 安装
前端开发工具推荐使用使用Visual Studio Code;
安装包下载地址:AnyShare://UDM/10.Software/DevTools/VSCodeUserSetup-x64-1.78.2.exe;
安装步骤
下载完毕找到对应的文件:VSCodeUserSetup-x64-1.78.2(版本);
双击安装包即可安装,没有特殊的配置使用默认选项即可
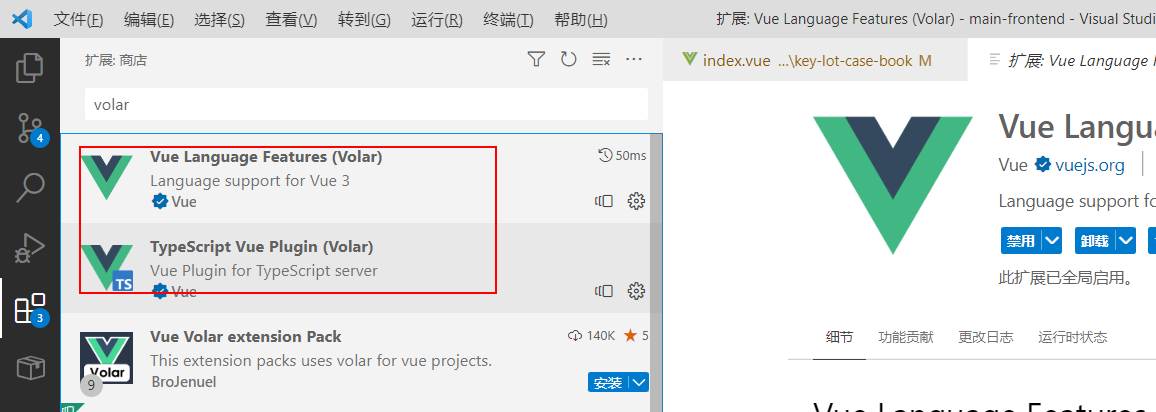
插件安装:
- Visual Studio Code 安装 TypeScript Vue Plugin (Volar) 插件;
- Visual Studio Code 安装 Vue Language Features (Volar) 插件
打开Visual Studio Code点击扩展按钮

Node.js 安装包及源码下载地址为:
- AnyS