目录
摘要
CSS(Cascading Style Sheets)是前端开发中用于描述网页样式的语言。本文将介绍CSS的基础知识,包括选择器、属性、布局模型和常见的最佳实践。通过学习本文,您将掌握使用CSS美化网页的基本技能。

1. 引言
CSS是与HTML和JavaScript并列的前端开发三大支柱之一。它用于控制网页的外观和布局,使网页更加美观和用户友好。了解和掌握CSS的基础知识,是成为合格前端开发者的必要步骤。
2. CSS基础概念
2.1 什么是CSS
CSS是一种样式表语言,用于为HTML文档定义样式。通过将样式与内容分离,CSS使得网页设计更加灵活和高效。
2.2 CSS语法
CSS由选择器和声明块组成。声明块包含一个或多个声明,每个声明包括一个属性和一个值。
css
选择器 {
属性: 值;
}2.3 CSS使用方式(3种)
2.3.1 行内样式
<!DOCTYPE html>
<html lang="en">
<head>
<title>This is title</title>
</head>
<body>
<p style="font-size: 16px; color: red;">大家好</p>
</body>
</html>2.3.2 内部样式表
<!DOCTYPE html>
<html lang="en">
<head>
<title>This is title</title>
<style>
p {
font-size: 16px;
color: red;
}
</style>
</head>
<body>
<p>Hello everyone</p>
</body>
</html>
2.3.3 外部样式表(链接式)
将样式写到单独的文件中,文件的扩展名为 .css 。例如, index.css 文件中有如下样式:
p {
font-size: 16px;
color: red;
}然后通过 link 元素将 index.css 文件引入到页面中:
<!DOCTYPE html>
<html lang="en">
<head>
<title>This is title</title>
<link rel="stylesheet" type="text/css" href="./css/index.css">
</head>
<body>
<p>我是优秀的开发工程师</p>
</body>
</html>
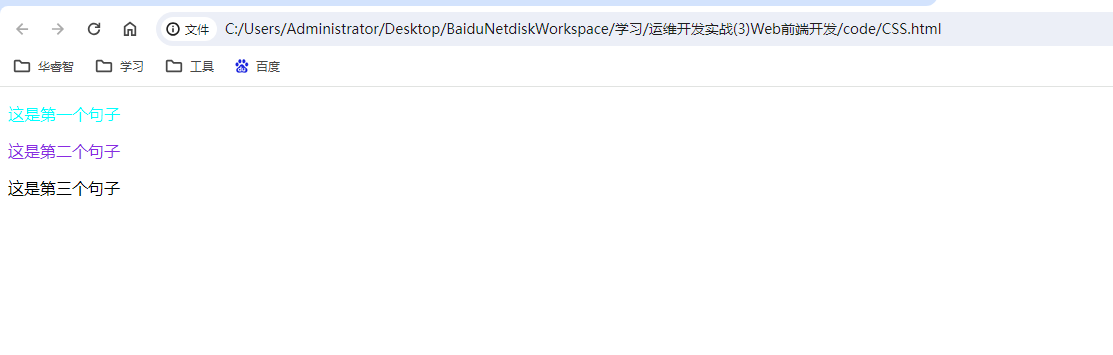
3. CSS选择器
选择器用于选择HTML元素并应用样式。常见的选择器包括:
3.1 标签选择器
选择所有指定标签的HTML元素。
p {
color: blue;
}3.2 类(class)选择器
选择所有带有指定类的元素。
.intro {
font-weight: bold;
}3.3 ID选择器
选择具有指定id的元素。
#header {
background-color: yellow;
}3.4 属性选择器
选择带有指定属性的元素。
a[target="_blank"] {
color: red;
}3.5 通配符(*)选择器
* {
font-size: 24px;
color: blue;
}
4. 常见CSS属性
CSS属性用于定义元素的样式。以下是一些常见的CSS属性及其用法:
4.1 颜色和背景
color: blue; /* 文本颜色 */
background-color: yellow; /* 背景颜色 */
background-image: url('image.jpg'); /* 背景图片 */4.2 字体
font-family: 'Arial', sans-serif; /* 字体 */
font-size: 16px; /* 字体大小 */
font-weight: bold; /* 字体粗细 */4.3 文本
text-align: center; /* 文本对齐 */
line-height: 1.5; /* 行高 */
text-decoration: underline; /* 文本装饰 */4.4 边距和填充
margin: 20px; /* 外边距 */
padding: 10px; /* 内边距 */4.5 边框
border: 1px solid black; /* 边框 */
border-radius: 10px; /* 圆角边框 */5. 结论
CSS是网页设计和开发的核心技术之一。通过学习和掌握CSS的基础知识、选择器、属性等,你就可以创建出美观的网页。当然这仅仅是CSS的一小部分基础知识,后续我还会分享相关内容,期待的话就点个关注吧。
参考资料
- [MDN Web Docs: CSS](https://developer.mozilla.org/en-US/docs/Web/CSS)
- [W3Schools: CSS Tutorial](https://www.w3schools.com/css/)
- [CSS Tricks](https://css-tricks.com/)