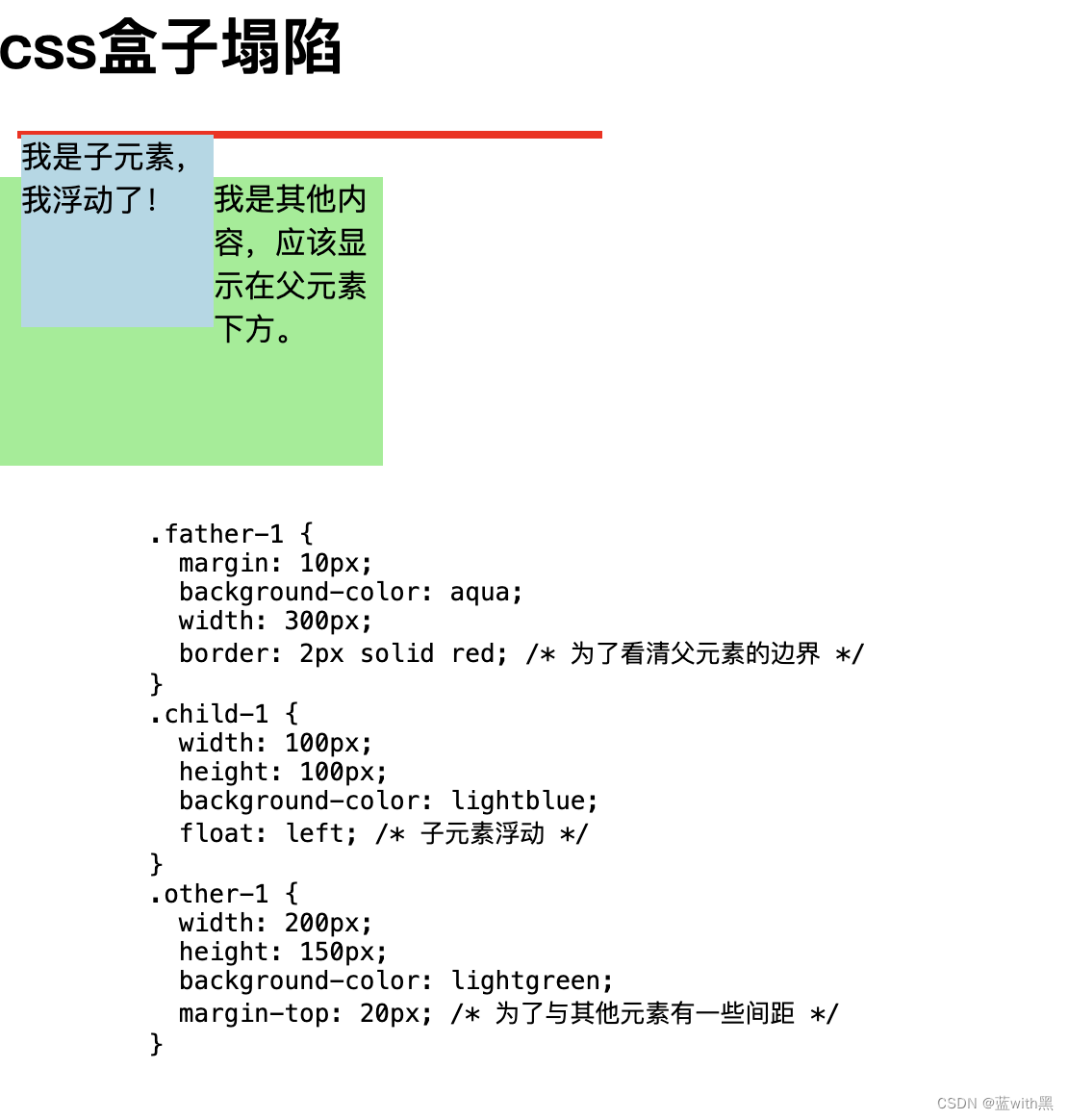
Css重要的两个部分:样式计算 + 视觉格式化模型(包含块);
- 浮动元素和常规元素的包含块是父元素的内容区;
- 元素的width/height百分比相对的是包含块的宽度/高度;
- 元素的margin/padding百分比相对的是包含块的宽度width;
- 元素的left相对的是包含块的左边缘;
- 元素的top相对的是包含块的上边缘;
- 绝对定位元素absolute包含块是第一个定位祖先的填充盒(
padding box,包含内边距和content区域) - 固定定位元素fixed:
- 祖先元素没有改动 transform,包含块就是整个;
- 祖先元素有使用transform,包含块就是使用transform的祖先元素的填充盒;
所以说绝对定位和固定定位的包含块不一样;