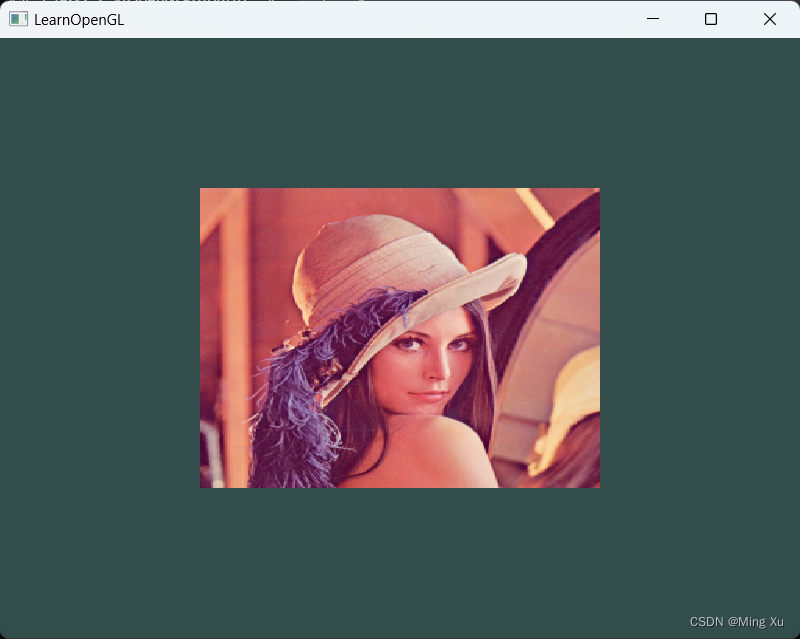
贴图设置
偏移

旋转

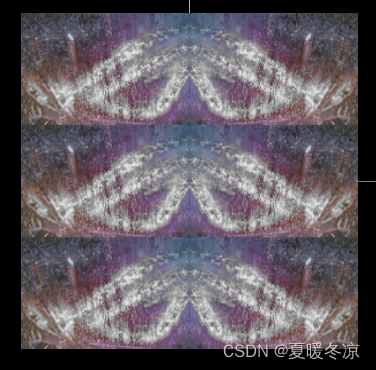
重复

纹理显示的清晰度

<template>
<div id="webgl"></div>
</template>
<script setup>
import * as THREE from 'three';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
const scene = new THREE.Scene();
// 导入纹理
const textureLoader = new THREE.TextureLoader()
const texture = textureLoader.load('../public/Snipaste_2024-05-05_16-18-48.png')
// 设置纹理偏移
// texture.offset.x = 0.5 // 向左偏移,负为反
// texture.offset.y = 0.5
// texture.offset.set(0.5, 0.5)
// 纹理旋转
// 设置旋转中心点
// texture.center.set(0.5, 0.5)
// texture.rotation = Math.PI / 4 // 旋转45°
// 设置纹理的重复
// texture.repeat.set(2, 3) // 水平重复2次,竖着重复3次
// 设置纹理重复的模式 (默认是将重复的纹理推至外部边缘)
// texture.wrapS = THREE.MirroredRepeatWrapping // 水平贴图,镜像重复
// texture.wrapT = THREE.RepeatWrapping // 垂直贴图,纹理重复到无穷大
// 纹理显示设置(通过算法实现)
// texture.minFilter = THREE.NearestFilter // 取最接近的
// texture.magFilter = THREE.NearestFilter
const geometry = new THREE.BoxGeometry(1, 1, 1);
const material = new THREE.MeshBasicMaterial({ // 漫反射;可改为镜面反射MeshPhongMaterial
// color: 0xff0000,//0xff0000设置材质颜色为红色
map: texture
});
const cube = new THREE.Mesh(geometry, material)
scene.add(cube)
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 0, 10);
// scene.add(camera);
const axesHelper = new THREE.AxesHelper(5); // 长度
scene.add(axesHelper);
// 初始化渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight); //设置three.js渲染区域的尺寸(像素px)
document.body.appendChild(renderer.domElement);
renderer.render(scene, camera);
// 相机围绕目标进行轨道运动
const controls = new OrbitControls(camera, renderer.domElement);
function render(time) {
renderer.render(scene, camera);
requestAnimationFrame(render);
}
render()
</script>
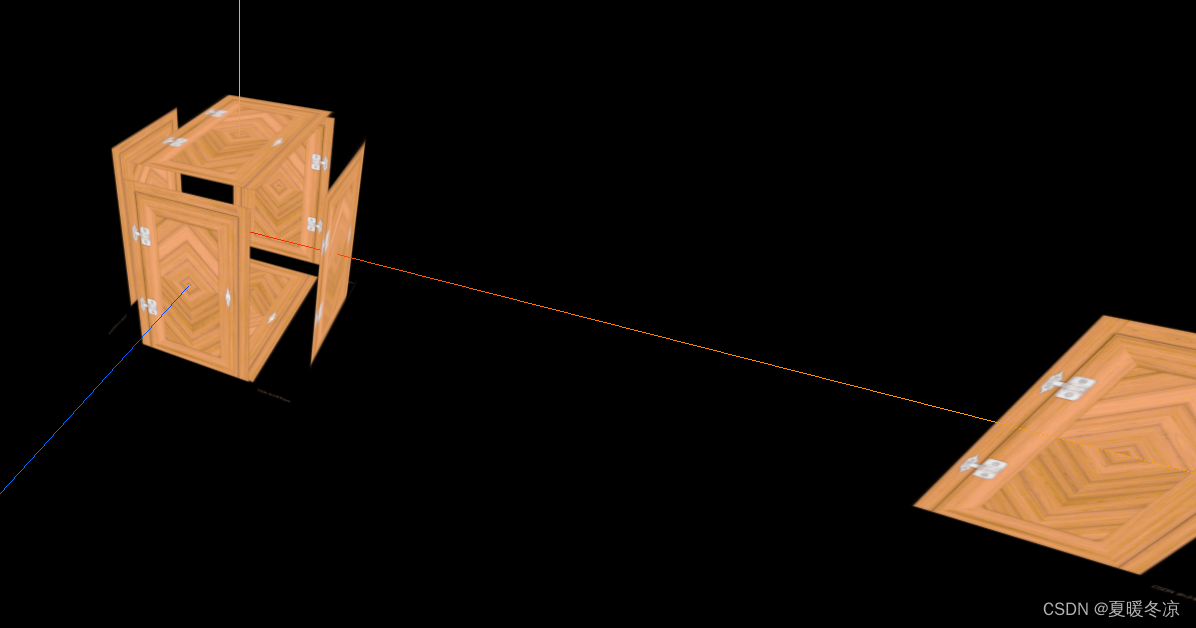
材质设置 (正片叠底)




<template>
<div id="webgl"></div>
</template>
<script setup>
import * as THREE from 'three';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
const scene = new THREE.Scene();
// 导入纹理
const textureLoader = new THREE.TextureLoader()
const texture = textureLoader.load('../public/c4965b97abab46118cb221b818bc74a5.png')
const aplhaTexture = textureLoader.load('../public/44add4748d2b47e8bfa7e58cd2545981.jpeg')
const aoTexture = textureLoader.load('../public/26ad6804f422468988c3de6fe003bd6a.jpeg')
const geometry = new THREE.BoxGeometry(1, 1, 1);
// 材质;里面的属性可以在构建时设置,也可以之后通过.的形式来设置
const material = new THREE.MeshBasicMaterial({
// color: 0xff0000,//0xff0000设置材质颜色为红色
map: texture,
alphaMap: aplhaTexture, // 灰度纹理贴图 (黑色透明,白色不透明)
transparent: true,
// opacity: 0.8
side: THREE.DoubleSide, // 因为性能原因默认只渲染正面
aoMap: aoTexture, // 环境遮挡贴图;需要第二组UV
aoMapIntensity: 0.8, // 遮挡强度默认为1
});
const cube = new THREE.Mesh(geometry, material)
scene.add(cube)
// 添加平面
const planeGeometry = new THREE.PlaneGeometry(1,1)
const plane = new THREE.Mesh(planeGeometry, material)
plane.position.set(3, 0, 0)
scene.add(plane)
// 新版本好像用不上了
// planeGeometry.setAttribute(
// "uv2",//第二个uv
// new THREE.BufferAttribute(planeGeometry.attributes.uv.array,2),//取原来的uv数组,设置两个为一组坐标
// )
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 0, 10);
// scene.add(camera);
const axesHelper = new THREE.AxesHelper(5); // 长度
scene.add(axesHelper);
// 初始化渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight); //设置three.js渲染区域的尺寸(像素px)
document.body.appendChild(renderer.domElement);
renderer.render(scene, camera);
// 相机围绕目标进行轨道运动
const controls = new OrbitControls(camera, renderer.domElement);
function render(time) {
renderer.render(scene, camera);
requestAnimationFrame(render);
}
render()
</script>
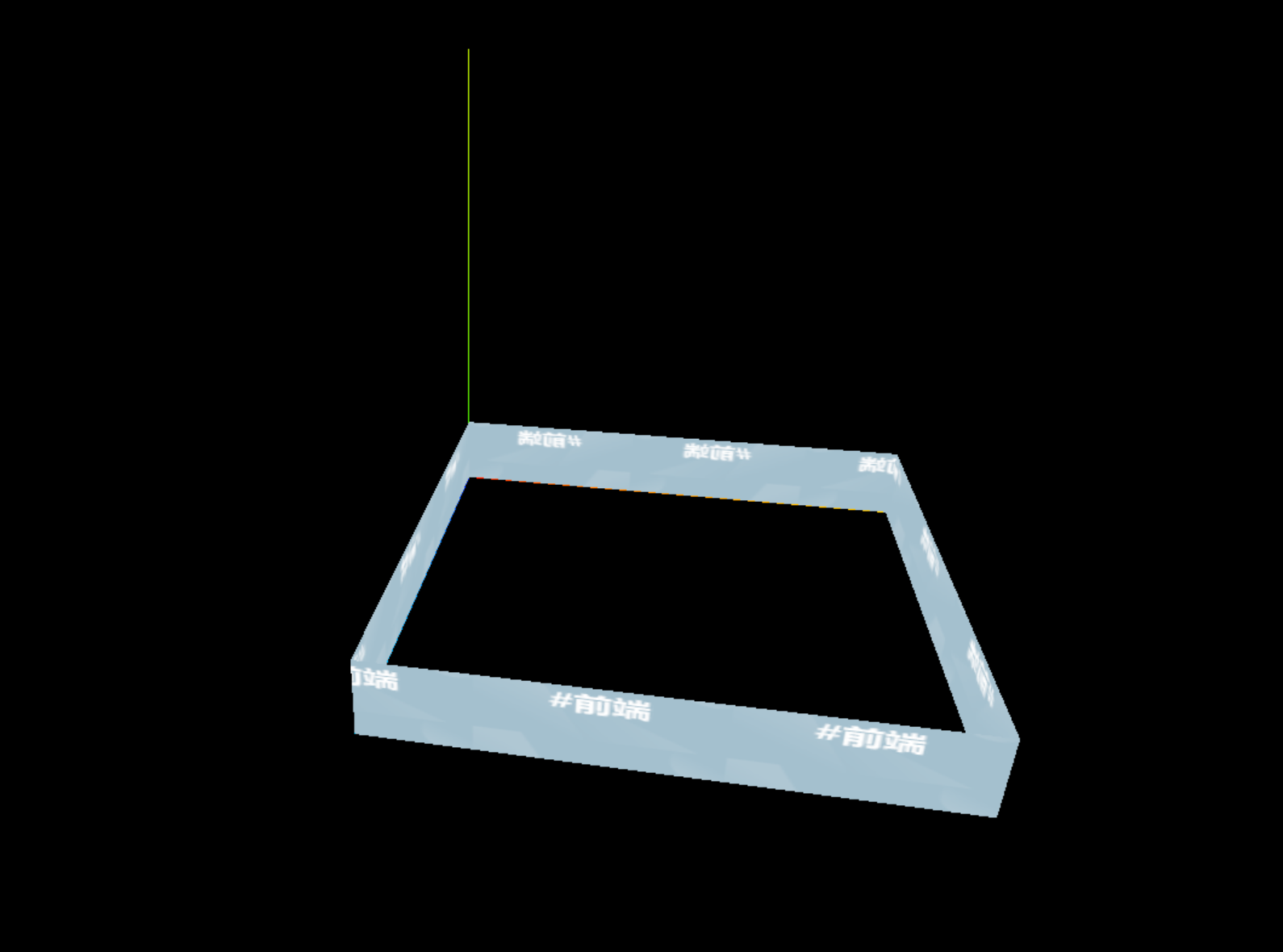
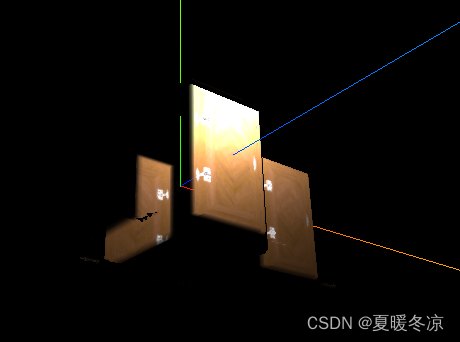
置换贴图(突出位移),灯光


<template>
<div id="webgl"></div>
</template>
<script setup>
import * as THREE from 'three';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
const scene = new THREE.Scene();
// 导入纹理
const textureLoader = new THREE.TextureLoader()
const texture = textureLoader.load('../public/c4965b97abab46118cb221b818bc74a5.png')
const aplhaTexture = textureLoader.load('../public/44add4748d2b47e8bfa7e58cd2545981.jpeg')
const aoTexture = textureLoader.load('../public/26ad6804f422468988c3de6fe003bd6a.jpeg')
const heightTexture = textureLoader.load('../public/178dba688dde40558095c585f1bf6cbe.jpeg')
const geometry = new THREE.BoxGeometry(1, 1, 1, 100, 100, 100);
// 材质;里面的属性可以在构建时设置,也可以之后通过.的形式来设置
const material = new THREE.MeshStandardMaterial({ // 标准网格材质
// color: 0xff0000,//0xff0000设置材质颜色为红色
map: texture,
alphaMap: aplhaTexture, // 灰度纹理贴图 (黑色透明,白色不透明)
transparent: true,
// opacity: 0.8
side: THREE.DoubleSide, // 因为性能原因默认只渲染正面
aoMap: aoTexture, // 环境遮挡贴图;需要第二组UV
displacementMap: heightTexture, // 设置置换贴图
displacementScale: 0.1 // 置换贴图影响程度,默认为1; 黑色无位移,白色是最大位移
});
const cube = new THREE.Mesh(geometry, material)
scene.add(cube)
// 添加平面
const planeGeometry = new THREE.PlaneGeometry(1, 1, 200, 200) // 宽高,宽高顶点数(细分)
const plane = new THREE.Mesh(planeGeometry, material)
plane.position.set(1, 0, 0)
scene.add(plane)
// 灯光
// 环境光
const light = new THREE.AmbientLight(0xffffff, 0.9)
scene.add(light)
// // 平行光
// const directionalLight = new THREE.DirectionalLight(0xffffff, 0.9)
// directionalLight.position.set(5, 5, 5)
// scene.add(directionalLight)
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 0, 10);
// scene.add(camera);
const axesHelper = new THREE.AxesHelper(5); // 长度
scene.add(axesHelper);
// 初始化渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight); //设置three.js渲染区域的尺寸(像素px)
document.body.appendChild(renderer.domElement);
renderer.render(scene, camera);
// 相机围绕目标进行轨道运动
const controls = new OrbitControls(camera, renderer.domElement);
function render(time) {
renderer.render(scene, camera);
requestAnimationFrame(render);
}
render()
</script>
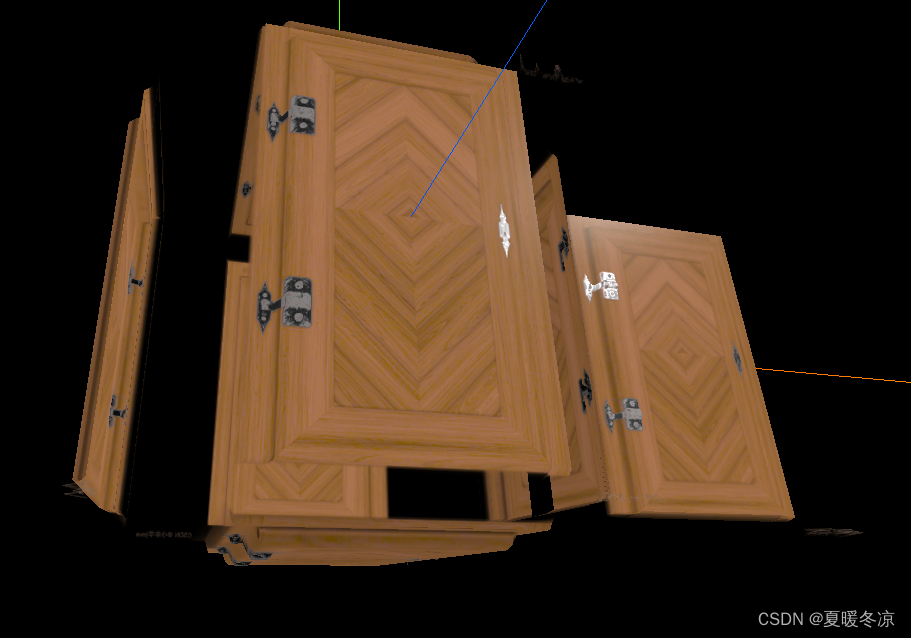
粗糙/贴图


<template>
<div id="webgl"></div>
</template>
<script setup>
import * as THREE from 'three';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
const scene = new THREE.Scene();
// 导入纹理
const textureLoader = new THREE.TextureLoader()
const texture = textureLoader.load('./c4965b97abab46118cb221b818bc74a5.png')
const aplhaTexture = textureLoader.load('./44add4748d2b47e8bfa7e58cd2545981.jpeg')
const aoTexture = textureLoader.load('./26ad6804f422468988c3de6fe003bd6a.jpeg')
const heightTexture = textureLoader.load('./178dba688dde40558095c585f1bf6cbe.jpeg')
const roughnessTexture = textureLoader.load('../public/e35ed3d8a9d54ca0bf1b615a077274b1.jpeg')
const geometry = new THREE.BoxGeometry(1, 1, 1, 100, 100, 100);
// 材质;里面的属性可以在构建时设置,也可以之后通过.的形式来设置
const material = new THREE.MeshStandardMaterial({ // 标准网格材质
// color: 0xff0000,//0xff0000设置材质颜色为红色
map: texture,
alphaMap: aplhaTexture, // 灰度纹理贴图 (黑色透明,白色不透明)
transparent: true,
// opacity: 0.8
side: THREE.DoubleSide, // 因为性能原因默认只渲染正面
aoMap: aoTexture, // 环境遮挡贴图;需要第二组UV
displacementMap: heightTexture, // 设置置换贴图
displacementScale: 0.1, // 置换贴图影响程度,默认为1; 黑色无位移,白色是最大位移
// roughness: 0, // 粗糙设置,0为光滑,1为粗糙
roughnessMap: roughnessTexture // 如果已设置粗糙度,则会2个数值相乘(黑色光滑,白色粗糙)
});
const cube = new THREE.Mesh(geometry, material)
scene.add(cube)
// 添加平面
const planeGeometry = new THREE.PlaneGeometry(1, 1, 200, 200) // 宽高,宽高顶点数(细分)
const plane = new THREE.Mesh(planeGeometry, material)
plane.position.set(1, 0, 0)
scene.add(plane)
// 灯光
// 环境光
const light = new THREE.AmbientLight(0xffffff, 0.9)
scene.add(light)
// // 平行光
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.9)
directionalLight.position.set(5, 5, 5)
scene.add(directionalLight)
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 0, 10);
// scene.add(camera);
const axesHelper = new THREE.AxesHelper(5); // 长度
scene.add(axesHelper);
// 初始化渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight); //设置three.js渲染区域的尺寸(像素px)
document.body.appendChild(renderer.domElement);
renderer.render(scene, camera);
// 相机围绕目标进行轨道运动
const controls = new OrbitControls(camera, renderer.domElement);
function render(time) {
renderer.render(scene, camera);
requestAnimationFrame(render);
}
render()
</script>
金属感/贴图



<template>
<div id="webgl"></div>
</template>
<script setup>
import * as THREE from 'three';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
const scene = new THREE.Scene();
// 导入纹理
const textureLoader = new THREE.TextureLoader()
const texture = textureLoader.load('./c4965b97abab46118cb221b818bc74a5.png')
const aplhaTexture = textureLoader.load('./44add4748d2b47e8bfa7e58cd2545981.jpeg')
const aoTexture = textureLoader.load('./26ad6804f422468988c3de6fe003bd6a.jpeg')
const heightTexture = textureLoader.load('./178dba688dde40558095c585f1bf6cbe.jpeg')
const roughnessTexture = textureLoader.load('../public/e35ed3d8a9d54ca0bf1b615a077274b1.jpeg')
const metalnessTexture = textureLoader.load('../public/10a429ee358849a9aaafeb3e5817641b.jpeg')
const geometry = new THREE.BoxGeometry(1, 1, 1, 100, 100, 100);
// 材质;里面的属性可以在构建时设置,也可以之后通过.的形式来设置
const material = new THREE.MeshStandardMaterial({ // 标准网格材质
// color: 0xff0000,//0xff0000设置材质颜色为红色
map: texture,
alphaMap: aplhaTexture, // 灰度纹理贴图 (黑色透明,白色不透明)
transparent: true,
// opacity: 0.8
side: THREE.DoubleSide, // 因为性能原因默认只渲染正面
aoMap: aoTexture, // 环境遮挡贴图;需要第二组UV
displacementMap: heightTexture, // 设置置换贴图
displacementScale: 0.1, // 置换贴图影响程度,默认为1; 黑色无位移,白色是最大位移
// roughness: 0, // 粗糙设置,0为光滑,1为粗糙
roughnessMap: roughnessTexture, // 如果已设置粗糙度,则会2个数值相乘(黑色光滑,白色粗糙)
metalness: 1, // 金属感, 0为木材或石材,1为金属
metalnessMap: metalnessTexture// 如果已设金属感,则会2个数值相乘(黑色为木材,白色为金属)
});
const cube = new THREE.Mesh(geometry, material)
scene.add(cube)
// 添加平面
const planeGeometry = new THREE.PlaneGeometry(1, 1, 200, 200) // 宽高,宽高顶点数(细分)
const plane = new THREE.Mesh(planeGeometry, material)
plane.position.set(1, 0, 0)
scene.add(plane)
// 灯光
// 环境光
const light = new THREE.AmbientLight(0xffffff, 0.9)
scene.add(light)
// // 平行光
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.9)
directionalLight.position.set(5, 5, 5)
scene.add(directionalLight)
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 0, 10);
// scene.add(camera);
const axesHelper = new THREE.AxesHelper(5); // 长度
scene.add(axesHelper);
// 初始化渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight); //设置three.js渲染区域的尺寸(像素px)
document.body.appendChild(renderer.domElement);
renderer.render(scene, camera);
// 相机围绕目标进行轨道运动
const controls = new OrbitControls(camera, renderer.domElement);
function render(time) {
renderer.render(scene, camera);
requestAnimationFrame(render);
}
render()
</script>
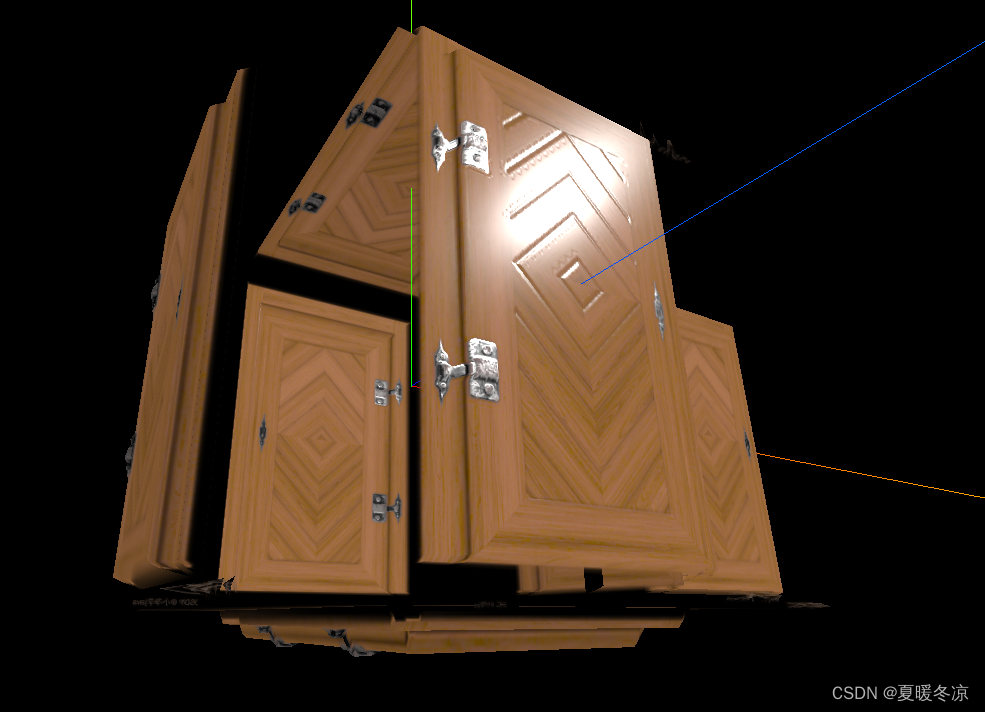
法线贴图


<template>
<div id="webgl"></div>
</template>
<script setup>
import * as THREE from 'three';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
const scene = new THREE.Scene();
// 导入纹理
const textureLoader = new THREE.TextureLoader()
const texture = textureLoader.load('./c4965b97abab46118cb221b818bc74a5.png')
const aplhaTexture = textureLoader.load('./44add4748d2b47e8bfa7e58cd2545981.jpeg')
const aoTexture = textureLoader.load('./26ad6804f422468988c3de6fe003bd6a.jpeg')
const heightTexture = textureLoader.load('./178dba688dde40558095c585f1bf6cbe.jpeg')
const roughnessTexture = textureLoader.load('../public/e35ed3d8a9d54ca0bf1b615a077274b1.jpeg')
const metalnessTexture = textureLoader.load('../public/10a429ee358849a9aaafeb3e5817641b.jpeg')
const normalTexture = textureLoader.load('../public/f9fec9a6991242c38a0ab3197a4a82df.jpeg')
const geometry = new THREE.BoxGeometry(1, 1, 1, 100, 100, 100);
// 材质;里面的属性可以在构建时设置,也可以之后通过.的形式来设置
const material = new THREE.MeshStandardMaterial({ // 标准网格材质
// color: 0xff0000,//0xff0000设置材质颜色为红色
map: texture,
alphaMap: aplhaTexture, // 灰度纹理贴图 (黑色透明,白色不透明)
transparent: true,
// opacity: 0.8
side: THREE.DoubleSide, // 因为性能原因默认只渲染正面
aoMap: aoTexture, // 环境遮挡贴图;需要第二组UV
displacementMap: heightTexture, // 设置置换贴图
displacementScale: 0.1, // 置换贴图影响程度,默认为1; 黑色无位移,白色是最大位移
// roughness: 0, // 粗糙设置,0为光滑,1为粗糙
roughnessMap: roughnessTexture, // 如果已设置粗糙度,则会2个数值相乘(黑色光滑,白色粗糙)
metalness: 1, // 金属感, 0为木材或石材,1为金属
metalnessMap: metalnessTexture, // 如果已设金属感,则会2个数值相乘(黑色为木材,白色为金属)
normalMap: normalTexture // 法线贴图,每个颜色代表不一样的朝向
});
const cube = new THREE.Mesh(geometry, material)
scene.add(cube)
// 添加平面
const planeGeometry = new THREE.PlaneGeometry(1, 1, 200, 200) // 宽高,宽高顶点数(细分)
const plane = new THREE.Mesh(planeGeometry, material)
plane.position.set(1, 0, 0)
scene.add(plane)
// 灯光
// 环境光
const light = new THREE.AmbientLight(0xffffff, 0.9)
scene.add(light)
// // 平行光
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.9)
directionalLight.position.set(5, 5, 5)
scene.add(directionalLight)
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 0, 10);
// scene.add(camera);
const axesHelper = new THREE.AxesHelper(5); // 长度
scene.add(axesHelper);
// 初始化渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight); //设置three.js渲染区域的尺寸(像素px)
document.body.appendChild(renderer.domElement);
renderer.render(scene, camera);
// 相机围绕目标进行轨道运动
const controls = new OrbitControls(camera, renderer.domElement);
function render(time) {
renderer.render(scene, camera);
requestAnimationFrame(render);
}
render()
</script>