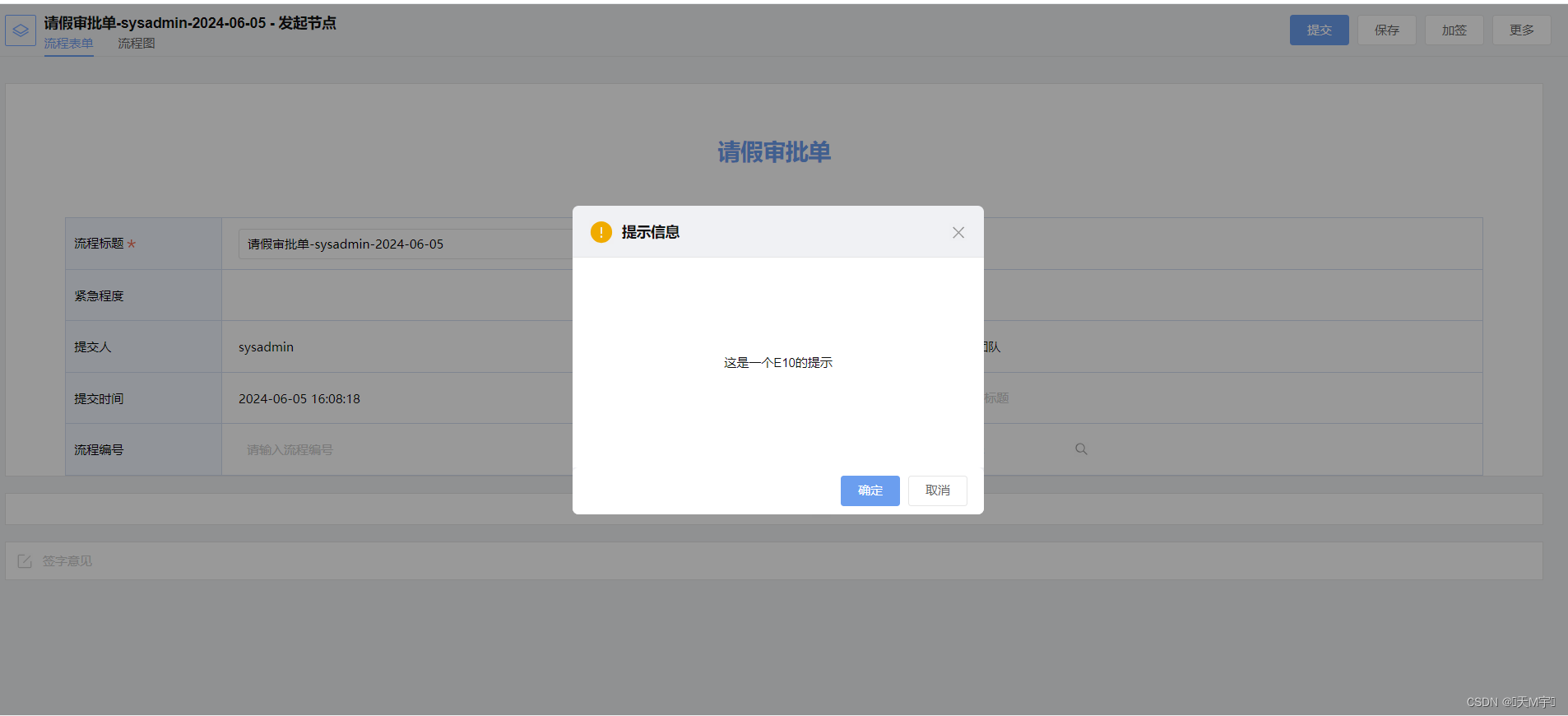
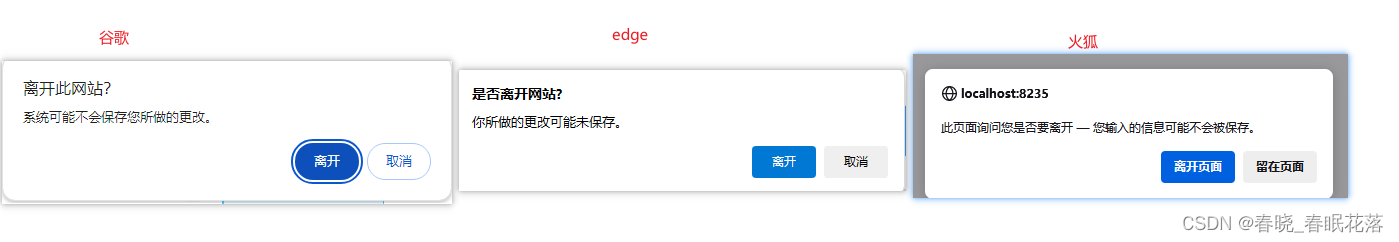
window 的 beforeunload 事件提示在electron 不兼容,弹窗提示不出来,还会导致莫名其妙的假死问题,下面记录一下解决方法。
1. 如果仅需要拦截弹窗:
win.webContents.on('will-prevent-unload', (event) => {
event.preventDefault(); // 忽略 beforeunload 事件
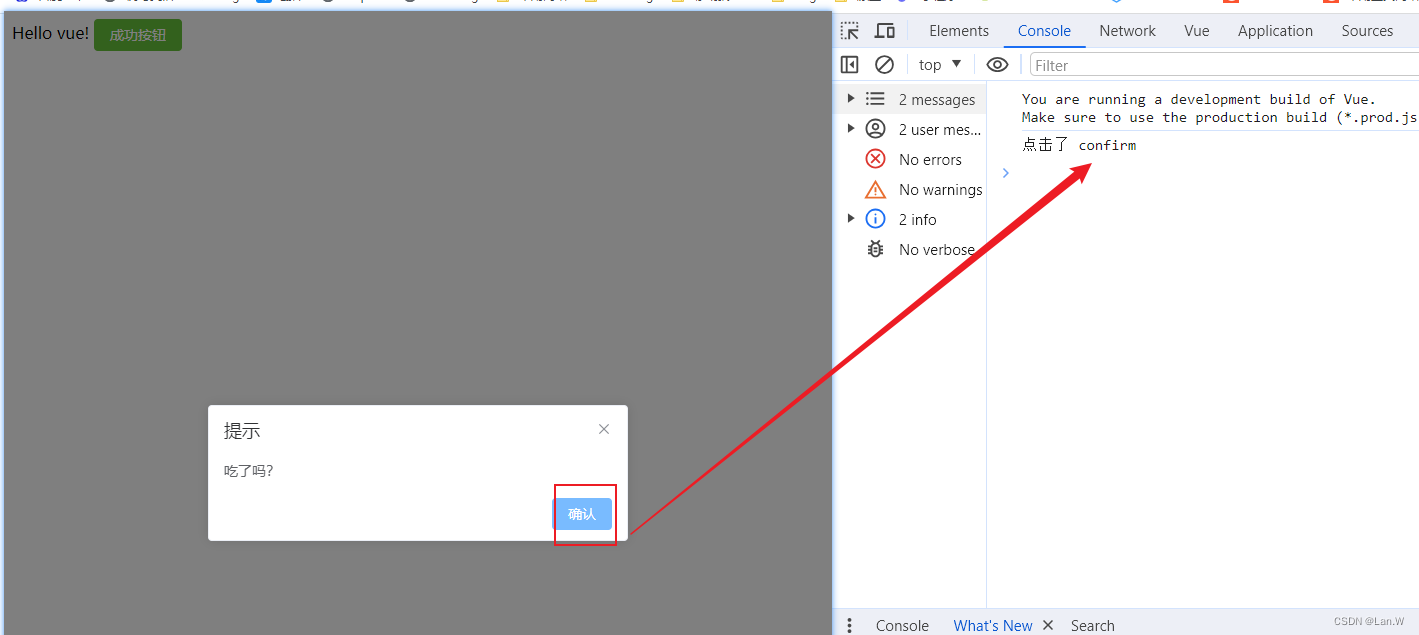
});2. 如果需要弹窗提示:
win.webContents.on('will-prevent-unload', (event) => {
const choice = dialog.showMessageBoxSync(win, {
type: 'question',
buttons: ['Leave', 'Stay'],
title: 'Do you want to leave this site?',
message: 'Changes you made may not be saved.',
defaultId: 0,
cancelId: 1,
});
if (choice === 0) {
event.preventDefault(); // 忽略 beforeunload 事件
}
});
}以上。







![[npm]覆盖依赖<span style='color:red;'>中</span><span style='color:red;'>内</span><span style='color:red;'>嵌</span><span style='color:red;'>的</span>依赖<span style='color:red;'>的</span>版本](https://img-blog.csdnimg.cn/direct/55048035321c46f792e865988ee06b37.png)