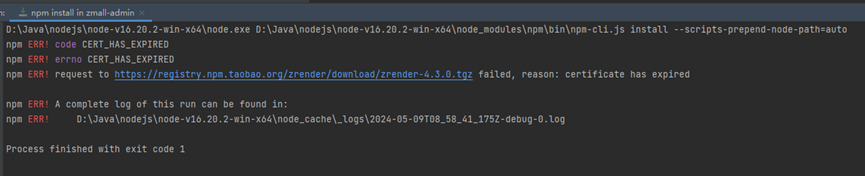
1.Vue项目 npm install 安装依赖突然报错:


npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CERT_HAS_EXPIRED
npm ERR! request to https://registry.npm.taobao.org/zrender/download/zrender-4.3.0.tgz failed, reason: certificate has expired
npm ERR! A complete log of this run can be found in:
npm ERR! D:\Java\nodejs\node-v16.20.2-win-x64\node_cache\_logs\2024-05-09T08_34_46_118Z-debug-0.log
2.原因:https://registry.npm.taobao.org 仓库源证书过期,下载依赖失败,需要更换地址源
3.但是 npm config set registry https://xxx 更换过了其他任何地址源都依然有这个报错(所以我怀疑更换的地址源没有生效)
网上也有办法说可以临时禁用npm SSL验证:
在极少数情况下,临时禁用npm的SSL验证(不推荐这种简单粗暴方法,因为它会降低安全性,所以没有用)仅作为临时解决方案,直到能够通过安全方式解决问题。
切记!!!安装好后要打开SSL验证。
// 关闭ssl验证
npm config set strict-ssl false
// 打开ssl验证
npm config set strict-ssl true
4.经过排查发现是项目的package-lock.json文件已经写死了插件的属性,所以导致npm更换了其他任何地址源都不生效依然报错

5.最后的解决方法:把项目原来的package-lock.json删掉,重新执行npm install,就会根据npm设置的仓库源重新安装依赖,重新生成package-lock.json文件。
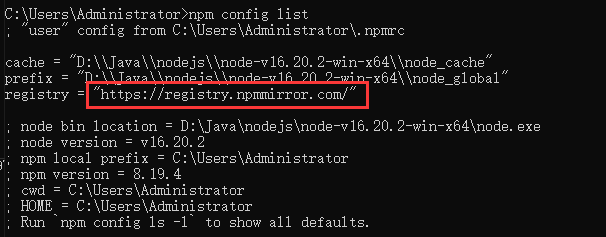
我npm使用的仓库源地址是:


































![[华为OD] B卷 树状结构查询 200](https://img-blog.csdnimg.cn/direct/2b90720440444b5d82451cf5898ea1d3.png)